VonOx
Mars 21, 2021, 10:22
1
Je trouve que le pack d’icones que nous utilisons est super jolie ( Feather Icon ) mais on va pas se le cacher avec 286 icones on va pas allez loin.
Je propose d’ajouter le pack mdi qui a beaucoup de possibilités niveau devices features.
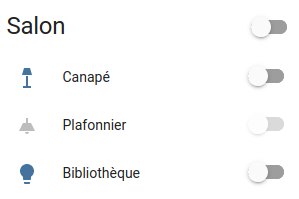
Exemple sur HA:
Nuance en fonction du type de lampe
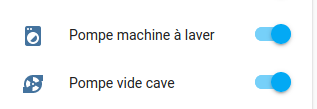
Ou alors mes pompes
En plus de ça il faudrait pouvoir modifier cette icone sur les features.
J’avais proposé de rajouter les icônes de Philips pour le service Hue.
VonOx
Mars 21, 2021, 11:05
3
Oui je m’en rappel , il y’a effectivement une lib hue-icon - npm
MDI contient +6000 icones mais tu n’aura pas celles de philips
Tu as de quoi faire quand même.
C’est validé ! Ça sera plus beau avec ça !
1 « J'aime »
Lokkye
Novembre 15, 2023, 3:16
5
Bonjour à tous,
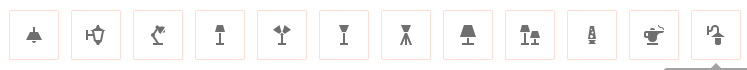
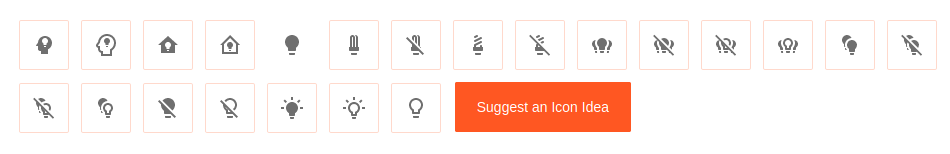
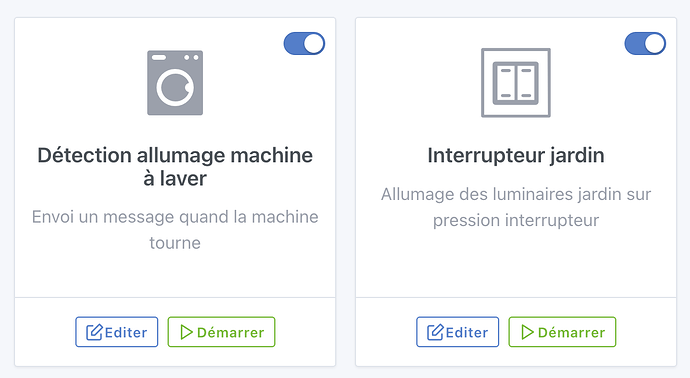
Voici les PRs qui rajoute les icons de « hue »
GladysAssistant:master ← callemand:add-hue-icons
opened 03:09PM - 15 Nov 23 UTC
GladysAssistant:master ← callemand:adding_hue_icons
opened 03:15PM - 15 Nov 23 UTC
### Pull Request check-list
To ensure your Pull Request can be accepted as fa… st as possible, make sure to review and check all of these items:
- [x] If your changes affects code, did your write the tests?
- [x] Are tests passing? (`npm test` on both front/server)
- [x] Is the linter passing? (`npm run eslint` on both front/server)
- [x] Did you run prettier? (`npm run prettier` on both front/server)
- [x] Did you test this pull request in real life? With real devices? If this development is a big feature or a new service, we recommend that you provide a Docker image to the community ([french forum](https://community.gladysassistant.com/)/[english forum](https://en-community.gladysassistant.com/)) for testing before merging.
NOTE: these things are not required to open a PR and can be done afterwards / while the PR is open.
### Description of change
Just adding Hue icons
<img width="235" alt="Screenshot 2023-11-15 at 16 11 37" src="https://github.com/GladysAssistant/Gladys/assets/11317212/550a6077-b663-4945-8ee7-2ae733dd8688">
<img width="388" alt="Screenshot 2023-11-15 at 16 11 30" src="https://github.com/GladysAssistant/Gladys/assets/11317212/f59e016f-d08e-4589-8b77-eda6379e0f76">
J’espère que la demande était encore d’actualité
4 « J'aime »
Hizo
Novembre 15, 2023, 5:32
7
Et pourquoi pas Find Icons with the Perfect Look & Feel | Font Awesome ?
Lokkye
Novembre 15, 2023, 7:53
8
Je peux aussi le faire aussi mais on va commencer à avoir beaucoup d’icône
Je ne sais pas trop si cette demande était encore d’actualité
Pour moi, il faut qu’il y ait une cohérence entre les différentes icônes utilisées, et que ça fonctionne avec le thème qu’on utilise dans Gladys.
Si le set d’icône qu’on utilise partout (FeatherIcons) n’est pas assez complet, pas de soucis pour le changer, après il faut que ça s’intègre bien, et qu’on gère l’existant (migration d’icône déjà sélectionnée dans les scènes par exemple)
Après pour moi c’est un sacré chantier, à prioriser avec d’autres choses. Pas sûr que ça ait énormément d’impact sur le projet en terme de croissance !
Lokkye
Novembre 17, 2023, 1:45
10
Je ne savais pas non plus si c’était encore d’actualité mais il y avait 9 votes ce qui est pas mal sur une « demande de fonctionnalité »
Le set d’îcone hue contient pas mal d’icone pour la domotique et peut être utilisé en complement de FeatherIcons.
Le code dans les PRs gère normalement la migration des FeatherIcons au niveau des scènes pour pouvoir utiliser d’autre fonte comme hue.
2 « J'aime »
Ok, je suis un peu sceptique j’avoue
Hizo
Novembre 30, 2023, 1:37
12
Sinon, il faut laisser la possibilité à l’utilisateur d’activer les packs voulus
Je ne suis pas pour le « tout option ». On fait des choix et on les assume
Je me cite sur la philosophie de la v4 :
Quand tu implémentes une interface il y a plusieurs philosophies quand tu rencontre des « dilemme » (est-ce que ce bouton il doit être rouge ou bleu? est-ce que… ?):
Soit tu fais un choix (en tant que designer), et tu tranches. Tu obtiens donc un produit qui a un certain opinion, qui plait pas forcément à tout le monde mais qui est cohérent dans son ensemble. C’est une approche qu’on retrouve chez Apple, Elementary OS (la distribution Linux), Wordpress, etc…
Je te mets une quote du site de W…
Hizo
Novembre 30, 2023, 3:04
14
Je suis pour inclure un gros pack comme awesome icons avec lequel on pourrait utiliser une clé pro.
guim31
Novembre 30, 2023, 7:13
15
Pas fan de l’idée de packs au choix moi non plus, mais je trouve que les icones actuelles sont un peu pauvres. Donc un plus gros pack serait le bienvenue pour moi
2 « J'aime »
Bon, j’ai testé ta PR @Lokkye , c’est vrai que c’est sympa !
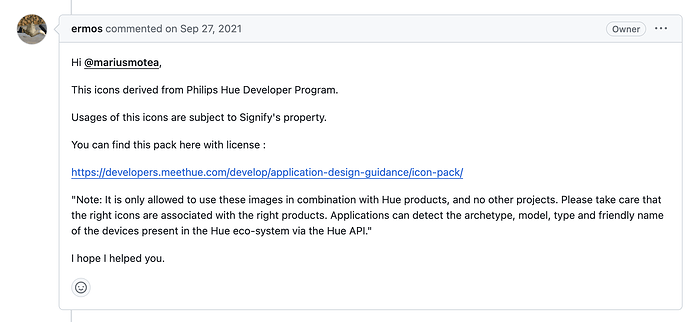
Mais il y a un gros hic… C’est que ces icônes ne sont pas open-source, ce sont des icônes qui ont été extraite des assets Philips Hue, et ce sont donc la propriété de Philips Hue, légalement si on ajoute ça dans Gladys c’est pas fou…
Cf => LICENSE informations? · Issue #1 · ermos/hue-icon · GitHub
Hizo
Décembre 1, 2023, 12:15
17
En effet, c’est pas pas bon niveau licence là…
cce66
Décembre 1, 2023, 1:59
18
Je ne sais pas si cela peut résoudre le besoin…c’est gratos et libre droit en fonction de l’utilisation ca a l’air de cadrer pour Gladys
Obtenez des icônes gratuites pour le design graphique, les IU, les médias sociaux et les écrans mobiles. Recherchez des icônes statiques et animées avec une qualité constante. Formats PNG, SVG, GIF et AE.