Tout d’abord désolé pour le temps de réponse, je souhaitais terminer le dev de ma proposition avant de répondre. Ce qui est " presque chose faite ^^
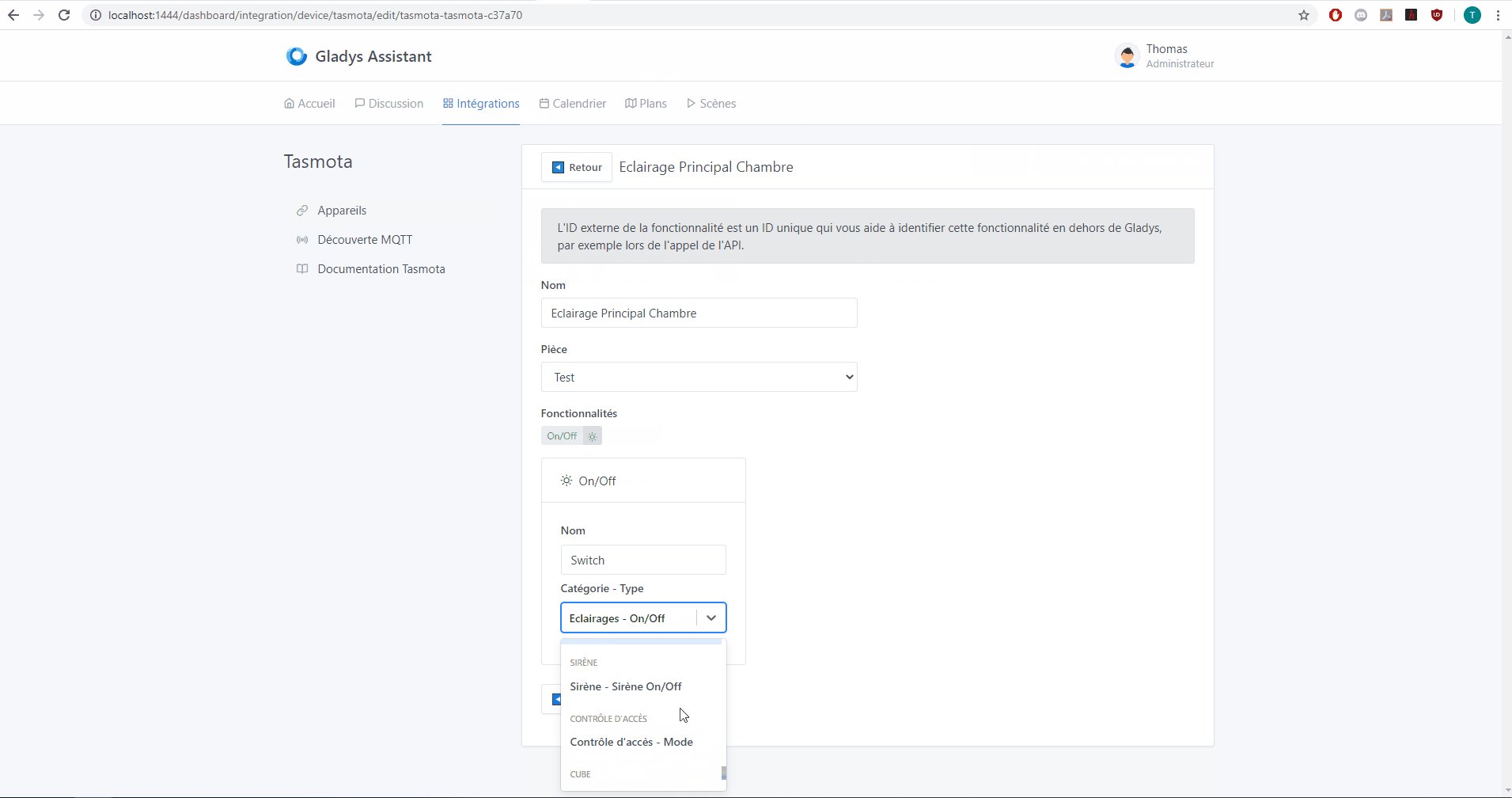
En effet, c’est une autre problématique. Dans le cas du BINARY, il est en effet peu probable qu’il y est à le changer, sauf erreur de prog, ce qui n’arriverait que sur les intégrations où l’on crée soit même les features. Mais pour le reste, je ne suis pas d’accord. On donne le choix dans les types, d’être en décimal ou en entier par exemple. Certains voudront une précision à la virgule près, et d’autres ne voudront pas s’en encombrer je pense à la puissance par exemple (en kW la virgule représente des 100aine de watts mais en Watt, la virgule ne représente plus grand chose, sauf en cas de mesure de précision) ou à la vitesse, ou encore à la température, etc. En effet aujourd’hui nous ne référençons que très peu d’unités de mesure. Mais tout ça va grossir. Ci-dessous, j’ai ajouter quelques unités et types au différentes categories.
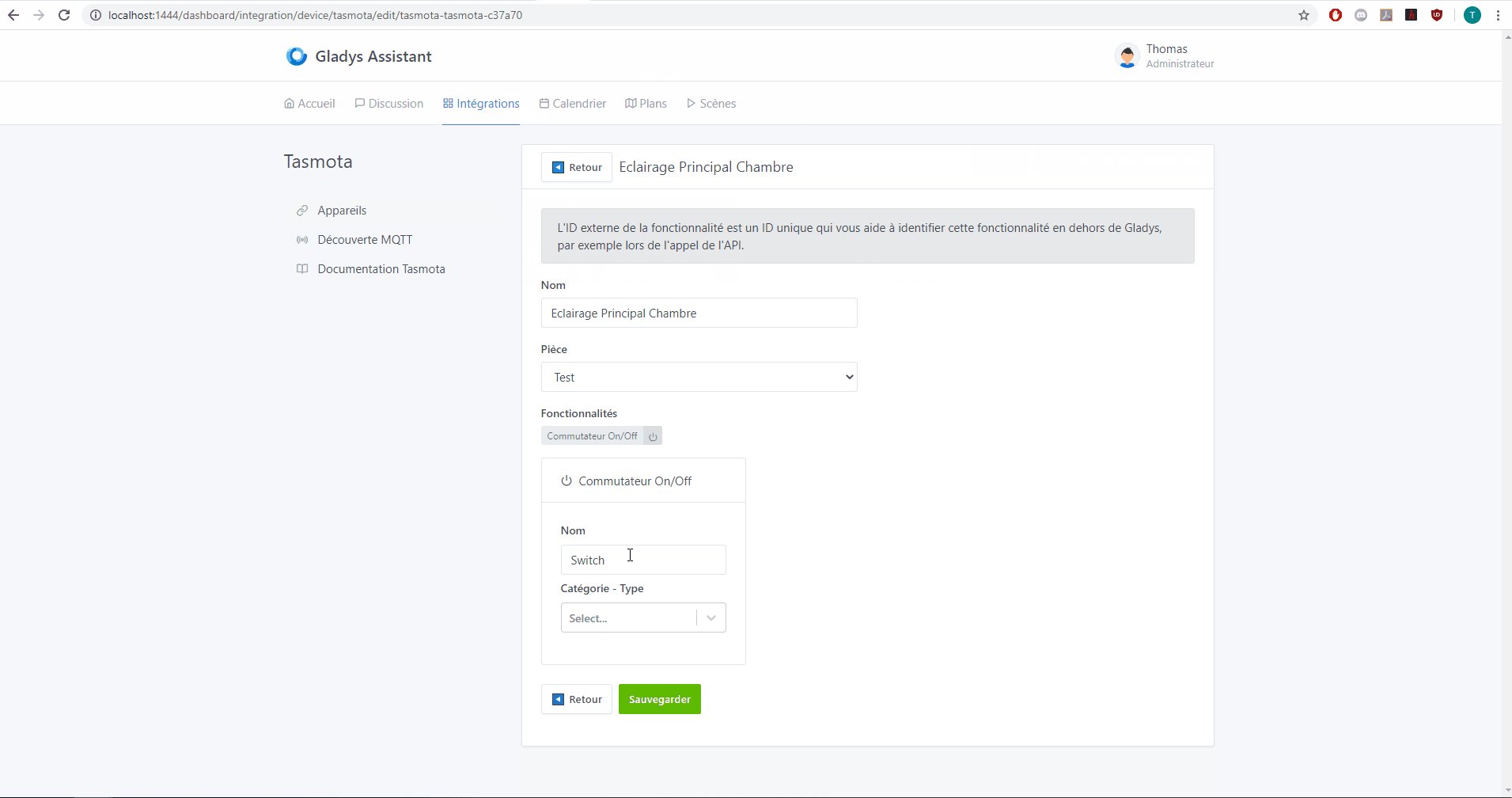
De plus, il est toujours intéressant de pouvoir modifier les unités et de pouvoir toucher le plus de population possible. Ceux qui on une feature de base °C mais qui le souhaite en °F ou de bas en gramme mais qui le souhaite en affichage ounce. Ci-dessous, avec message d’alerte, j’aimerais proposer une refonte de la partie déclaration des category/type/unit/symbol. J’aimerais donc votre avis, notamment @pierre-gilles, sur ma proposition, soit une seul et unique variable accessible pour récupérer toutes les données avec toutefois une variable pour les unités comme actuellement mais qui contiendrait le nom de l’unité :
41 Unités
const DEVICE_FEATURE_UNITS_NEW = {
LUXMEN: {
TITLE: 'luxmen',
SYMBOL: 'lux',
},
CANDELA: {
TITLE: 'candela',
SYMBOL: 'cd',
},
LUMEN: {
TITLE: 'lumen',
SYMBOL: 'lm',
},
RVB: {
TITLE: 'RVB',
SYMBOL: 'RVB',
},
HEXA: {
TITLE: 'hexa',
SYMBOL: 'Hex',
},
PERCENT: {
TITLE: 'percent',
SYMBOL: '%',
},
CELSIUS: {
TITLE: 'celsius',
SYMBOL: '°C',
},
FAHRENHEIT: {
TITLE: 'fahrenheit',
SYMBOL: '°F',
},
KELVIN: {
TITLE: 'kelvin',
SYMBOL: 'K',
},
PASCAL: {
TITLE: 'pascal',
SYMBOL: 'Pa',
},
MILLIBAR: {
TITLE: 'millibar',
SYMBOL: 'mbar',
},
BAR: {
TITLE: 'bar',
SYMBOL: 'bar',
},
WATT: {
TITLE: 'watt',
SYMBOL: 'W',
},
KILOWATT: {
TITLE: 'kilowatt',
SYMBOL: 'kW',
},
JOULE: {
TITLE: 'joule',
SYMBOL: 'J',
},
KILOJOULE: {
TITLE: 'kilojoule',
SYMBOL: 'kJ',
},
WATT_HOUR: {
TITLE: 'watt-hour',
SYMBOL: 'Wh',
},
KILOWATT_HOUR: {
TITLE: 'kilowatt-hour',
SYMBOL: 'kWh',
},
MILLIAMPERE: {
TITLE: 'milliampere',
SYMBOL: 'mA',
},
AMPERE: {
TITLE: 'ampere',
SYMBOL: 'A',
},
VOLT: {
TITLE: 'volt',
SYMBOL: 'V',
},
PPM: {
TITLE: 'ppm',
SYMBOL: 'ppm',
},
MOLE: {
TITLE: 'mole',
SYMBOL: 'mol',
},
INCH: {
TITLE: 'inch',
SYMBOL: 'in',
},
FOOT: {
TITLE: 'foot',
SYMBOL: 'ft',
},
CENTIMETER: {
TITLE: 'centimeter',
SYMBOL: 'cm',
},
METER: {
TITLE: 'meter',
SYMBOL: 'm',
},
METER_SECOND: {
TITLE: 'meter-second',
SYMBOL: 'm/s',
},
FEET_SECOND: {
TITLE: 'feet-second',
SYMBOL: 'fps',
},
MILES_HOUR: {
TITLE: 'miles-hour',
SYMBOL: 'mph',
},
KILOMETER_HOUR: {
TITLE: 'kilometer-hour',
SYMBOL: 'km/h',
},
NAUTICAL_KNOT: {
TITLE: 'nautical-knot',
SYMBOL: 'kn',
},
US_QUART: {
TITLE: 'US-quart',
SYMBOL: 'qt',
},
US_GALLON: {
TITLE: 'US-gallon',
SYMBOL: 'gal',
},
LITRE: {
TITLE: 'litre',
SYMBOL: 'L',
},
CUBIC_METER: {
TITLE: 'cubic-meter',
SYMBOL: 'm3',
},
OUNCE: {
TITLE: 'ounce',
SYMBOL: 'oz',
},
POUND: {
TITLE: 'pound',
SYMBOL: 'lbs',
},
GRAMME: {
TITLE: 'gramme',
SYMBOL: 'g',
},
KILOGRAMME: {
TITLE: 'kilogramme',
SYMBOL: 'kg',
},
UNKNOWN: {
TITLE: 'no-unit',
SYMBOL: ' ',
},
};
Categories_Types_Unit
const DEVICE_FEATURE_CATEGORIES_TYPES_UNITS = {
LIGHT: {
TITLE: 'light',
BINARY: {
TITLE: 'binary',
ICON: 'sun',
UNITS: {},
},
BRIGHTNESS: {
TITLE: 'brightness',
ICON: 'sun',
UNITS: {
LUXMEN: DEVICE_FEATURE_UNITS_NEW.LUXMEN,
CANDELA: DEVICE_FEATURE_UNITS_NEW.CANDELA,
LUMEN: DEVICE_FEATURE_UNITS_NEW.LUMEN,
},
},
HUE: {
TITLE: 'hue',
ICON: 'sun',
UNITS: {
RVB: DEVICE_FEATURE_UNITS_NEW.RVB,
HEXA: DEVICE_FEATURE_UNITS_NEW.HEXA,
},
},
SATURATION: {
TITLE: 'saturation',
ICON: 'sun',
UNITS: {
PERCENT: DEVICE_FEATURE_UNITS_NEW.PERCENT,
},
},
COLOR: {
TITLE: 'color',
ICON: 'sun',
UNITS: {
RVB: DEVICE_FEATURE_UNITS_NEW.RVB,
HEXA: DEVICE_FEATURE_UNITS_NEW.HEXA,
},
},
TEMPERATURE: {
TITLE: 'temperature',
ICON: 'sun',
UNITS: {
KELVIN: DEVICE_FEATURE_UNITS_NEW.KELVIN,
},
},
POWER: {
TITLE: 'power',
ICON: 'zap',
UNITS: {
JOULE: DEVICE_FEATURE_UNITS_NEW.JOULE,
KILOJOULE: DEVICE_FEATURE_UNITS_NEW.KILOJOULE,
WATT_HOUR: DEVICE_FEATURE_UNITS_NEW.WATT_HOUR,
WATT: DEVICE_FEATURE_UNITS_NEW.WATT,
},
},
EFFECT_MODE: {
TITLE: 'effect-mode',
ICON: 'play',
UNITS: {},
},
EFFECT_SPEED: {
TITLE: 'effect-speed',
ICON: 'activity',
UNITS: {},
},
},
SWITCH: {
TITLE: 'switch',
BINARY: {
TITLE: 'binary',
ICON: 'power',
UNITS: {},
},
BURGLAR: {
TITLE: 'burglar',
ICON: 'users',
UNITS: {},
},
VOLTAGE: {
TITLE: 'voltage',
ICON: 'zap',
UNITS: {
VOLT: DEVICE_FEATURE_UNITS_NEW.VOLT,
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
CURRENT: {
TITLE: 'current',
ICON: 'zap',
UNITS: {
MILLIAMPERE: DEVICE_FEATURE_UNITS_NEW.MILLIAMPERE,
AMPERE: DEVICE_FEATURE_UNITS_NEW.AMPERE,
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
POWER: {
TITLE: 'power',
ICON: 'zap',
UNITS: {
JOULE: DEVICE_FEATURE_UNITS_NEW.JOULE,
KILOJOULE: DEVICE_FEATURE_UNITS_NEW.KILOJOULE,
WATT: DEVICE_FEATURE_UNITS_NEW.WATT,
KILOWATT: DEVICE_FEATURE_UNITS_NEW.KILOWATT,
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
ENERGY: {
TITLE: 'energy',
ICON: 'zap',
UNITS: {
JOULE: DEVICE_FEATURE_UNITS_NEW.JOULE,
KILOJOULE: DEVICE_FEATURE_UNITS_NEW.KILOJOULE,
WATT_HOUR: DEVICE_FEATURE_UNITS_NEW.WATT_HOUR,
KILOWATT_HOUR: DEVICE_FEATURE_UNITS_NEW.KILOWATT_HOUR,
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
DIMMER: {
TITLE: 'dimmer',
ICON: 'bar-chart-2',
UNITS: {
PERCENT: DEVICE_FEATURE_UNITS_NEW.PERCENT,
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
UNKNOWN: {
TITLE: 'unknown',
ICON: 'help-circle',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
SIREN: {
TITLE: 'siren',
BINARY: {
TITLE: 'binary',
ICON: 'bell',
UNITS: {},
},
UNKNOWN: {
TITLE: 'unknown',
ICON: 'bell',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
ACCESS_CONTROL: {
TITLE: 'access-control',
MODE: {
TITLE: 'mode',
ICON: 'lock',
UNITS: {},
},
UNKNOWN: {
TITLE: 'unknown',
ICON: 'lock',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
CUBE: {
TITLE: 'cube',
MODE: {
TITLE: 'mode',
ICON: 'activity',
UNITS: {},
},
ROTATION: {
TITLE: 'rotation',
ICON: 'rotate-cw',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
UNKNOWN: {
TITLE: 'unknown',
ICON: 'help-circle',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
BUTTON: {
TITLE: 'button',
CLICK: {
TITLE: 'click',
ICON: 'circle',
UNITS: {},
},
UNKNOWN: {
TITLE: 'unknown',
ICON: 'circle',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
BATTERY: {
TITLE: 'battery',
INTEGER: {
TITLE: 'integer',
ICON: 'battery',
UNITS: {
PERCENT: DEVICE_FEATURE_UNITS_NEW.PERCENT,
},
},
DECIMAL: {
TITLE: 'decimal',
ICON: 'battery',
UNITS: {
PERCENT: DEVICE_FEATURE_UNITS_NEW.PERCENT,
},
},
},
CAMERA: {
TITLE: 'camera',
IMAGE: {
TITLE: 'image',
ICON: 'camera',
UNITS: {},
},
},
// Sensors
TEMPERATURE_SENSOR: {
TITLE: 'temperature-sensor',
BINARY: {
TITLE: 'binary',
ICON: 'thermometer',
UNITS: {},
},
DECIMAL: {
TITLE: 'decimal',
ICON: 'thermometer',
UNITS: {
CELSIUS: DEVICE_FEATURE_UNITS_NEW.CELSIUS,
FAHRENHEIT: DEVICE_FEATURE_UNITS_NEW.FAHRENHEIT,
KELVIN: DEVICE_FEATURE_UNITS_NEW.KELVIN,
},
},
INTEGER: {
TITLE: 'integer',
ICON: 'thermometer',
UNITS: {
CELSIUS: DEVICE_FEATURE_UNITS_NEW.CELSIUS,
FAHRENHEIT: DEVICE_FEATURE_UNITS_NEW.FAHRENHEIT,
KELVIN: DEVICE_FEATURE_UNITS_NEW.KELVIN,
},
},
UNKNOWN: {
TITLE: 'unknown',
ICON: 'thermometer',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
MOTION_SENSOR: {
TITLE: 'motion-sensor',
BINARY: {
TITLE: 'binary',
ICON: 'eye',
UNITS: {},
},
PUSH: {
TITLE: 'push',
ICON: 'eye',
UNITS: {},
},
UNKNOWN: {
TITLE: 'unknown',
ICON: 'eye',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
LIGHT_SENSOR: {
TITLE: 'light-sensor',
BINARY: {
TITLE: 'binary',
ICON: 'sun',
UNITS: {},
},
DECIMAL: {
TITLE: 'decimal',
ICON: 'sun',
UNITS: {
LUXMEN: DEVICE_FEATURE_UNITS_NEW.LUXMEN,
CANDELA: DEVICE_FEATURE_UNITS_NEW.CANDELA,
LUMEN: DEVICE_FEATURE_UNITS_NEW.LUMEN,
PERCENT: DEVICE_FEATURE_UNITS_NEW.PERCENT,
},
},
INTEGER: {
TITLE: 'integer',
ICON: 'sun',
UNITS: {
LUXMEN: DEVICE_FEATURE_UNITS_NEW.LUXMEN,
CANDELA: DEVICE_FEATURE_UNITS_NEW.CANDELA,
LUMEN: DEVICE_FEATURE_UNITS_NEW.LUMEN,
PERCENT: DEVICE_FEATURE_UNITS_NEW.PERCENT,
},
},
UNKNOWN: {
TITLE: 'unknown',
ICON: 'sun',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
MASS_SENSOR: {
TITLE: 'mass-sensor',
BINARY: {
TITLE: 'binary',
ICON: 'trending-up',
UNITS: {},
},
DECIMAL: {
TITLE: 'decimal',
ICON: 'trending-up',
UNITS: {
OUNCE: DEVICE_FEATURE_UNITS_NEW.OUNCE,
POUND: DEVICE_FEATURE_UNITS_NEW.POUND,
GRAMME: DEVICE_FEATURE_UNITS_NEW.GRAMME,
KILOGRAMME: DEVICE_FEATURE_UNITS_NEW.KILOGRAMME,
US_GALLON: DEVICE_FEATURE_UNITS_NEW.US_GALLON,
US_QUART: DEVICE_FEATURE_UNITS_NEW.US_QUART,
LITRE: DEVICE_FEATURE_UNITS_NEW.LITRE,
CUBIC_METER: DEVICE_FEATURE_UNITS_NEW.CUBIC_METER,
},
},
INTEGER: {
TITLE: 'integer',
ICON: 'trending-up',
UNITS: {
OUNCE: DEVICE_FEATURE_UNITS_NEW.OUNCE,
POUND: DEVICE_FEATURE_UNITS_NEW.POUND,
GRAMME: DEVICE_FEATURE_UNITS_NEW.GRAMME,
KILOGRAMME: DEVICE_FEATURE_UNITS_NEW.KILOGRAMME,
US_GALLON: DEVICE_FEATURE_UNITS_NEW.US_GALLON,
US_QUART: DEVICE_FEATURE_UNITS_NEW.US_QUART,
LITRE: DEVICE_FEATURE_UNITS_NEW.LITRE,
CUBIC_METER: DEVICE_FEATURE_UNITS_NEW.CUBIC_METER,
},
},
UNKNOWN: {
TITLE: 'unknown',
ICON: 'trending-up',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
SPEED_SENSOR: {
TITLE: 'speed-sensor',
BINARY: {
TITLE: 'binary',
ICON: 'wind',
UNITS: {},
},
DECIMAL: {
TITLE: 'decimal',
ICON: 'wind',
UNITS: {
FEET_SECOND: DEVICE_FEATURE_UNITS_NEW.FEET_SECOND,
MILES_HOUR: DEVICE_FEATURE_UNITS_NEW.MILES_HOUR,
METER_SECOND: DEVICE_FEATURE_UNITS_NEW.METER_SECOND,
KILOMETER_HOUR: DEVICE_FEATURE_UNITS_NEW.KILOMETER_HOUR,
NAUTICAL_KNOT: DEVICE_FEATURE_UNITS_NEW.NAUTICAL_KNOT,
},
},
INTEGER: {
TITLE: 'integer',
ICON: 'wind',
UNITS: {
FEET_SECOND: DEVICE_FEATURE_UNITS_NEW.FEET_SECOND,
MILES_HOUR: DEVICE_FEATURE_UNITS_NEW.MILES_HOUR,
METER_SECOND: DEVICE_FEATURE_UNITS_NEW.METER_SECOND,
KILOMETER_HOUR: DEVICE_FEATURE_UNITS_NEW.KILOMETER_HOUR,
NAUTICAL_KNOT: DEVICE_FEATURE_UNITS_NEW.NAUTICAL_KNOT,
},
},
UNKNOWN: {
TITLE: 'unknown',
ICON: 'wind',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
LEVEL_SENSOR: {
TITLE: 'level-sensor',
BINARY: {
TITLE: 'binary',
ICON: 'list',
UNITS: {},
},
DECIMAL: {
TITLE: 'decimal',
ICON: 'list',
UNITS: {
INCH: DEVICE_FEATURE_UNITS_NEW.INCH,
FOOT: DEVICE_FEATURE_UNITS_NEW.FOOT,
CENTIMETER: DEVICE_FEATURE_UNITS_NEW.CENTIMETER,
METER: DEVICE_FEATURE_UNITS_NEW.METER,
},
},
INTEGER: {
TITLE: 'integer',
ICON: 'list',
UNITS: {
INCH: DEVICE_FEATURE_UNITS_NEW.INCH,
FOOT: DEVICE_FEATURE_UNITS_NEW.FOOT,
CENTIMETER: DEVICE_FEATURE_UNITS_NEW.CENTIMETER,
METER: DEVICE_FEATURE_UNITS_NEW.METER,
},
},
UNKNOWN: {
TITLE: 'unknown',
ICON: 'list',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
SMOKE_SENSOR: {
TITLE: 'smoke-sensor',
BINARY: {
TITLE: 'binary',
ICON: 'wind',
UNITS: {},
},
DECIMAL: {
TITLE: 'decimal',
ICON: 'wind',
UNITS: {
PERCENT: DEVICE_FEATURE_UNITS_NEW.PERCENT,
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
INTEGER: {
TITLE: 'integer',
ICON: 'wind',
UNITS: {
PERCENT: DEVICE_FEATURE_UNITS_NEW.PERCENT,
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
UNKNOWN: {
TITLE: 'unknown',
ICON: 'wind',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
SISMIC_SENSOR: {
TITLE: 'sismic-sensor',
BINARY: {
TITLE: 'binary',
ICON: 'activity',
UNITS: {},
},
DECIMAL: {
TITLE: 'decimal',
ICON: 'activity',
UNITS: {
PERCENT: DEVICE_FEATURE_UNITS_NEW.PERCENT,
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
INTEGER: {
TITLE: 'integer',
ICON: 'activity',
UNITS: {
PERCENT: DEVICE_FEATURE_UNITS_NEW.PERCENT,
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
UNKNOWN: {
TITLE: 'unknown',
ICON: 'activity',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
PRESSURE_SENSOR: {
TITLE: 'pressure-sensor',
BINARY: {
TITLE: 'binary',
ICON: 'cloud',
UNITS: {},
},
DECIMAL: {
TITLE: 'decimal',
ICON: 'cloud',
UNITS: {
MILLIBAR: DEVICE_FEATURE_UNITS_NEW.MILLIBAR,
BAR: DEVICE_FEATURE_UNITS_NEW.BAR,
PASCAL: DEVICE_FEATURE_UNITS_NEW.PASCAL,
PERCENT: DEVICE_FEATURE_UNITS_NEW.PERCENT,
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
INTEGER: {
TITLE: 'integer',
ICON: 'cloud',
UNITS: {
MILLIBAR: DEVICE_FEATURE_UNITS_NEW.MILLIBAR,
BAR: DEVICE_FEATURE_UNITS_NEW.BAR,
PASCAL: DEVICE_FEATURE_UNITS_NEW.PASCAL,
PERCENT: DEVICE_FEATURE_UNITS_NEW.PERCENT,
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
UNKNOWN: {
TITLE: 'unknown',
ICON: 'cloud',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
OPENING_SENSOR: {
TITLE: 'opening-sensor',
BINARY: {
TITLE: 'binary',
ICON: 'lock',
UNITS: {},
},
},
HUMIDITY_SENSOR: {
TITLE: 'humidity-sensor',
BINARY: {
TITLE: 'binary',
ICON: 'droplet',
UNITS: {},
},
DECIMAL: {
TITLE: 'decimal',
ICON: 'droplet',
UNITS: {
PERCENT: DEVICE_FEATURE_UNITS_NEW.PERCENT,
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
INTEGER: {
TITLE: 'integer',
ICON: 'droplet',
UNITS: {
PERCENT: DEVICE_FEATURE_UNITS_NEW.PERCENT,
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
UNKNOWN: {
TITLE: 'unknown',
ICON: 'droplet',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
VIBRATION_SENSOR: {
TITLE: 'vibration-sensor',
STATUS: {
TITLE: 'status',
ICON: 'alert-circle',
UNITS: {},
},
TILT_ANGLE: {
TITLE: 'tilt-angle',
ICON: 'rotate-cw',
UNITS: {},
},
ACCELERATION_X: {
TITLE: 'acceleration-x',
ICON: 'zap',
UNITS: {},
},
ACCELERATION_Y: {
TITLE: 'acceleration-y',
ICON: 'zap',
UNITS: {},
},
ACCELERATION_Z: {
TITLE: 'acceleration-z',
ICON: 'zap',
UNITS: {},
},
BED_ACTIVITY: {
TITLE: 'bed-activity',
ICON: 'moon',
UNITS: {},
},
UNKNOWN: {
TITLE: 'unknown',
ICON: 'droplet',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
CO2_SENSOR: {
TITLE: 'co2-sensor',
BINARY: {
TITLE: 'binary',
ICON: 'bar-chart-2',
UNITS: {},
},
DECIMAL: {
TITLE: 'decimal',
ICON: 'bar-chart-2',
UNITS: {
PPM: DEVICE_FEATURE_UNITS_NEW.PPM,
PERCENT: DEVICE_FEATURE_UNITS_NEW.PERCENT,
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
INTEGER: {
TITLE: 'integer',
ICON: 'bar-chart-2',
UNITS: {
PPM: DEVICE_FEATURE_UNITS_NEW.PPM,
PERCENT: DEVICE_FEATURE_UNITS_NEW.PERCENT,
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
UNKNOWN: {
TITLE: 'unknown',
ICON: 'bar-chart-2',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
COUNTER_SENSOR: {
TITLE: 'counter-sensor',
BINARY: {
TITLE: 'binary',
ICON: 'plus',
UNITS: {},
},
INTEGER: {
TITLE: 'integer',
ICON: 'plus',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
LEAK_SENSOR: {
TITLE: 'leak-sensor',
BINARY: {
TITLE: 'binary',
ICON: 'droplet',
UNITS: {},
},
UNKNOWN: {
TITLE: 'unknown',
ICON: 'droplet',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
// Other
UNKNOWN: {
TITLE: 'unknown',
UNKNOWN: {
TITLE: 'unknown',
ICON: 'help-circle',
UNITS: {
UNKNOWN: DEVICE_FEATURE_UNITS_NEW.UNKNOWN,
},
},
},
};
Je vais tenter de présenter une idée pour les barrières/portails rapidement.

 Après tout dépend des services. Chaque service a ses besoins, ça ne doit pas s’appliquer à tous les services !
Après tout dépend des services. Chaque service a ses besoins, ça ne doit pas s’appliquer à tous les services !