Salut à tous!
Je viens de passer la matinée à merger des pull-requests, et j’ai pensé qu’il y avait pas mal de petits trucs qu’on pourrait améliorer sur le repo Gladys pour que ce soit plus pratique pour tout le monde de contribuer 
Quelques changements sur Github
Déjà, il manquait pas mal de trucs sur le repository que j’ai ajouté:
- Un fichier CONTRIBUTING.md avec les règles pour contribuer
- Un template de pull request => PULL_REQUEST_TEMPLATE.md avec une check list des trucs à penser en faisant une PR
 Au moins ça sera plus clair et on évitera d’oublier des trucs
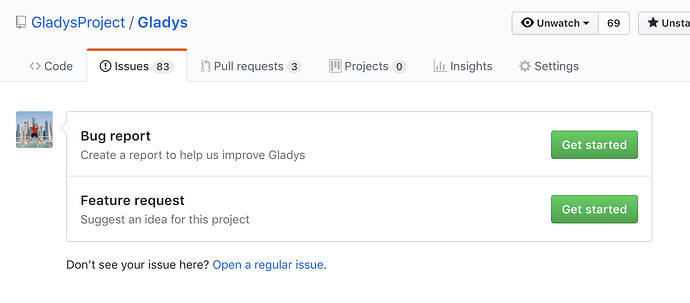
Au moins ça sera plus clair et on évitera d’oublier des trucs - Un template d’issue, maintenant quand on créé une issue on doit choisir un template, au moins c’est plus clair et plus propre pour tout le monde:
- Un fichier SUPPORT.md qui est montré par GitHub quand un utilisateur créé une issue, ça évitera qu’on ait à l’avenir d’autres issues “support” et ça redirige les gens vers le forum

Des changements au niveau du code
Jusque là, je n’avais pas mis de tool de lint de manière obligatoire (déclenché à chaque build TravisCI)
C’était pas super pratique parce que du coup chacun à son style de code, et à chaque PR je passe du temps manuellement à ajouter des points-virgules ou changer les indentations, c’est pas fou ^^
Il fallait clairement qu’on force le passage d’eslint sur le repo Gladys…
Sur le Gladys Gateway, j’ai tout mis propre dès le début et c’est vraiment un plaisir de coder dessus, donc j’ai mis le même fichier “eslint” que sur le Gateway server sur Gladys.
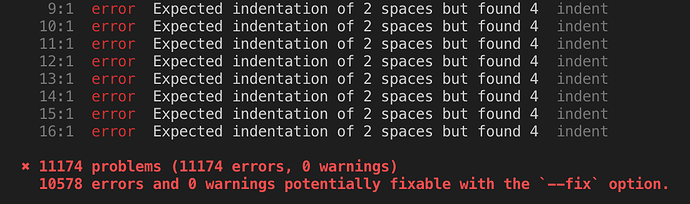
Bon au début il trouvait beaucoup d’erreurs (11k  ) =>
) =>
Mais en 1h de boulot j’ai réussi à tout cleaner!
Zero erreur!! 
Pour passer eslint, installez eslint sur votre machine :
npm install -g eslint
Puis lancez le dans le repo:
npm run eslint
Je vous conseille d’utiliser Vscode pour coder, qui highlight tout seul les erreurs et dis l’erreur eslint à corriger, super pratique 
Pour corriger les erreurs, il y a l’option “–fix” de eslint, “prettier” ou “jsbeautify”, je vous laisser tester les outils et voir celui qui vous plait le plus!
@piznel @Boimb @MathieuA @VonOx @Jean-Philippe vous qui avez fais des contributions récemment, ça devrait vous intéresser