Grâce à la sortie de la beta, j’ai eu plein de retours concernant le service Philips Hue et je suis entrain d’ajouter des compatibilités supplémentaires!
3 utilisateurs (@Hamtaro, @Aldo et @Dahu) m’ont envoyés leur liste de Philips Hue avec toutes les informations dont j’ai besoin pour intégrer leurs lampes.
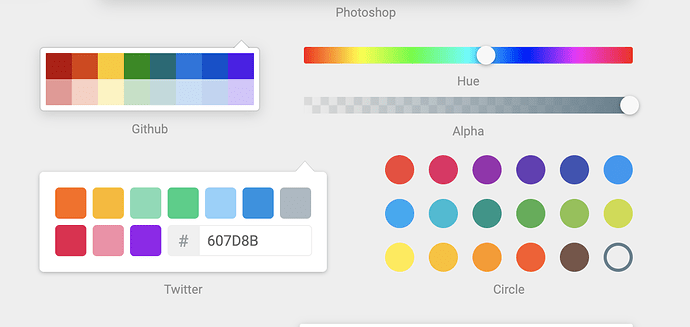
Au niveau de l’UI, je regarder pour ajouter un color-picker, et je suis tombé sur plusieurs lib plutôt sympa:
https://casesandberg.github.io/react-color/
Ce que je me demande, c’est “est-ce qu’on a vraiment besoin d’un color picker complet dans l’UI de modifications des couleurs” ?
Dans les scène je suis d’accord que c’est utile d’avoir un truc précis si tu veux faire une scène vraiment précise, mais au niveau de l’UI, est-ce que ça ne suffirait pas:
(Je pense à Twitter, ou Circle?)
Autre solution, dans Philips Hue il y a une super sélection de scènes (Coucher sur la savane, etc…), on pourrait aussi créer une box du dashboard qui permettrait de mettre une scène dans une pièce, ce qui permettrait de créer les effets de couleurs dans l’app hue qui est super bien faite, et ensuite juste d’appeler ces scènes dans Gladys: on tirerait alors pleinement partie des hues!
Qu’en pensez-vous ?