Je continue les modifications suivantes vos retours, dites moi si cela vous semble plus clair ? 
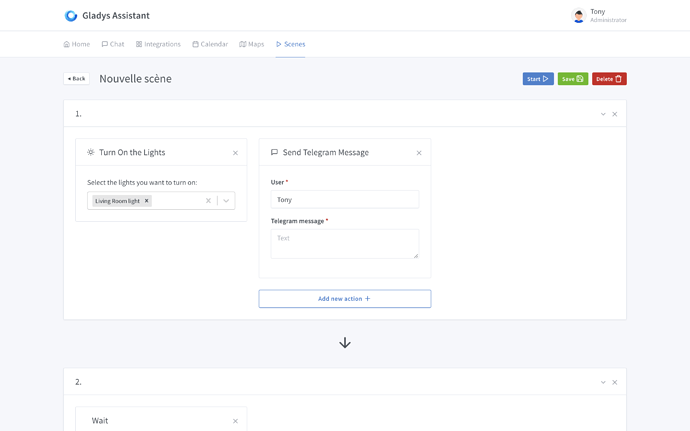
Je trouve que le bouton “Add new action +” est un peu confusant.
On ne sait pas si lorsqu’on va cliquer dessus on va simplement ajouter une autre tuile sur la droite (ex “Turn TV ON”) ou bien si cela va nous amener au bloc du dessous pour configurer un THEN
Pour ma part je l’aurai laissé sur la droite ou bien dans la barre de titre, à côté du 1.
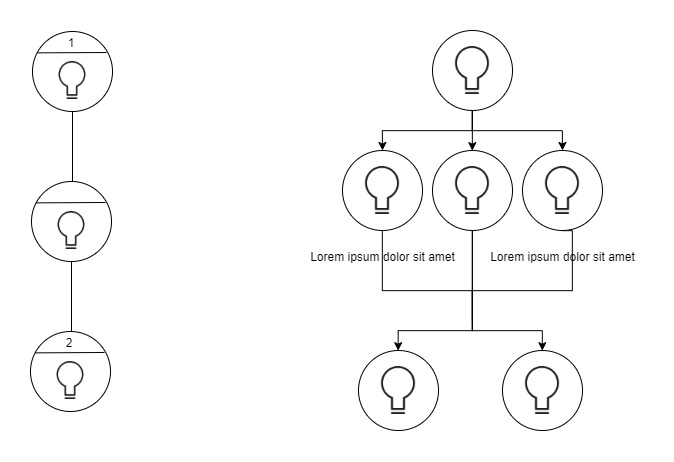
Pour le parallélisme, une de ces des solutions pourrait marcher :

Top ! ![]()
Par contre si on veut mettre un réglage particulier (couleur, intensité) il serait plus simple que ke résultat de la liste de recherche se mettent en dessous de la barre avec des possibilités de réglages (roue crantée, box de réglage avec couleurs)
Beaucoup mieux ! ![]()
Je ne sais pas si tu t’es fait des guidelines de style fixe pour Gladys 4, mais tu pourrais mettre, dans la box Telegram "To : " [ case de l’user de destination ex: Tony].
ça permettrait de gagner un peu de place et de voir un peu plus les cases suivante en bas, qui à mon gout, sont un peu trop caché.
Je suis d’accord. Ou alors, le « + » serait en arrière plan d’une case à ajouter en gardant l’entète avec les « … ». Suis-je clair ? ![]()
Comment inclure dans des messages des résultats de capteurs (température par exemple) ? avec une variable encadrée ? Quelque chose du genre {salon.nom_de_la_sonde.value} ou ça fait trop technique ?
Très bonne idée ça, c’est assez répandu et est donc assez simple d’approche
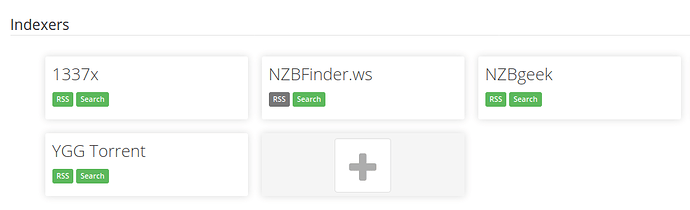
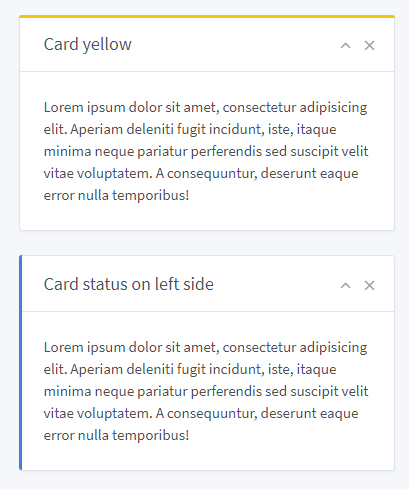
Voilà ce qu’utilise Radarr et que je trouve très esthétique
Je penses qu’on mélange scènes et scénario.
Un scénario va activer une scène ( ensemble d’actions) ou une action précise
Exactement !
Pour toi, une scène est un ensemble d’actions parallèles ou en série. Sans notion de déclencheur. Et le scénario, un ensemble de scène avec des triggers. C’est bien ça ?
Je pense qu’il est important de définir ce que doit faire le créateur de scène avant de trop imaginer son UI/UX et son niveau de complexité. D’ailleurs il pourait y avoir 2 modes : le premier, simple, qui permet d’enchaîner des actions rapidement, et le second, plus complexe (conditions, variables) pour contenter les scénarii avancés.
Exactement ça. En tout cas c’est comme ça que je différencie les deux
Enfaite je suis un peu mitigé par le tout blanc sur ta page.
Je m’attendais à plus d’info visuel pour accrocher l’oeil de l’utilisateur.
La on arrive on a un cadre gris avec un fond blanc qui contient une select et un input.
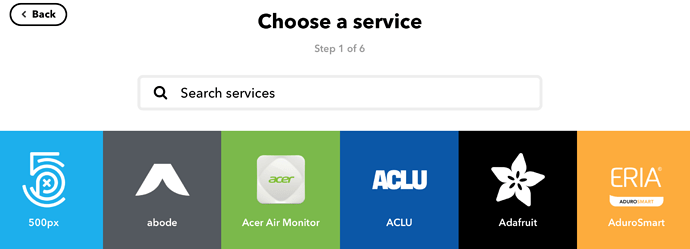
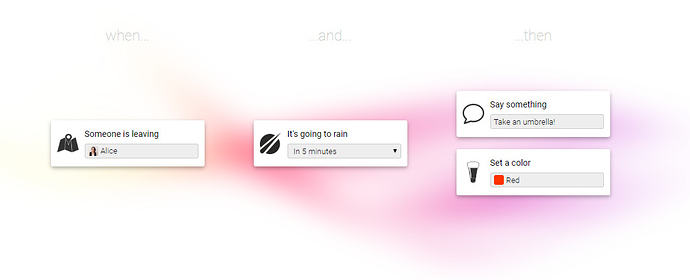
Je trouve le select très vieillissant, je m’attendais a des cards style IFTTT :
A l’instar de service on a les actions sous forme d’icon (un peut de couleur pour plus de peps quoi).
Ce n’est qu’un avis, après les gouts et les couleurs ![]()
Après je trouve l’idée de @peb assez intéressante et j’ai hate de voir l’évolution de vos discussion.
Je te rejoins aussi la dessus, le thème de gladys est propre et simple, mais austère. Un peu de rondeur et de contraste ça pourra être pas mal.
Hello !
Ayant réactivé les notifs depuis quelques temps j’en ai reçu pas mal aujourd’hui ^^
Du coup je viens de parcourir la conversation et, sans te mentir, je suis un peu déçu @pierre-gilles ![]()
Je vois que tu as abandonné la réflexion qu’on a fait il y a quelques temps, à savoir l’horizontalité de la vue et aussi le design en général ![]()
Pour rappel à l’époque j’ai fait quelques draft:
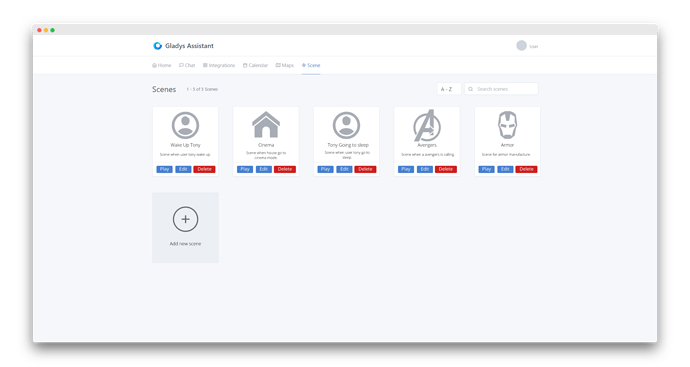
Screen principal des scènes
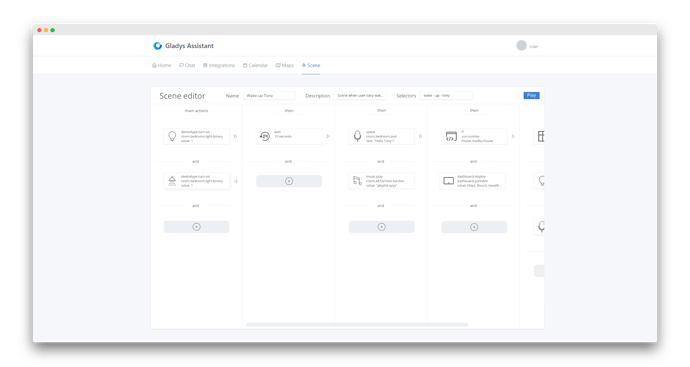
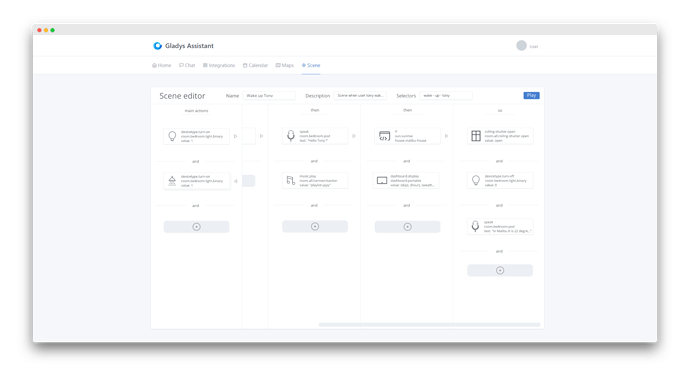
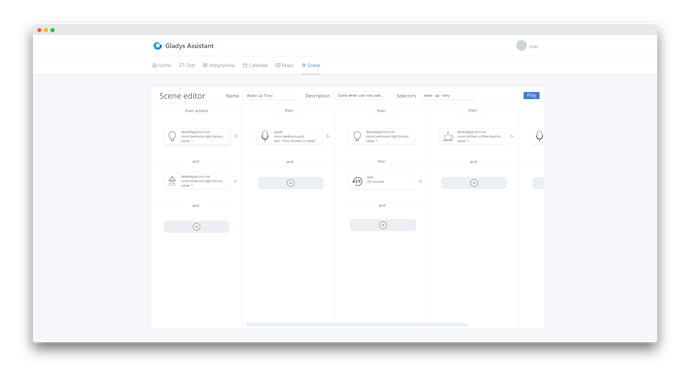
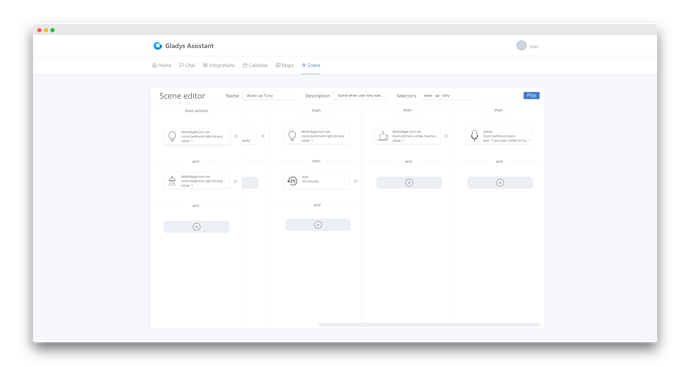
Edition de la scène « Wake up Tony » cité plus haut
Part 1
Part 2
Part 3
Part 4
J’était parti de la réflexion de la solution Homey =>
D’ailleurs tu a trouvé ce screen à l’époque =>
Qui est vraiment propre.
Du coup pour en revenir a ton test d’aujourd’hui:
- Honnêtement je trouve qu’en l’état actuel le déroulement de la scène n’est pas claire du tout et c’est pas très intuitif

- Comme l’a dit @spenceur c’est un peu triste, voir même « fade » (sans être trop violent) ça manque de couleur.
- Tu as aussi soulevé un problème toi même avec ce type de configuration =>
La configuration vertical va être relativement compliqué a implémenter sur petit écran tout en restant clair.
Je pense qu’avant de continuer il faudrait prendre le temps de rédiger quelques guidelines pour avoir une réelle idée de ce qu’on veut, surtout que c’est une partie relativement complexe en terme d’UI/UX.
Pour moi:
- Pour la lisibilité et la compréhension de chaque scène les lignes entre chaque actions me semble une bonne idée, à l’instar du screen que tu avais posté à l’époque.
- Pour moi la verticalité de l’écran est bien moins adapté qu’une configuration horizontal. Configuration horizontal qui sera bien plus simple a implémenté sur petit écran et qui n’en sera que bénéfique pour les grands écrans
- Les couleurs peuvent s’avérer très utiles (voir indispensable) dans une vue aussi complexe. D’une elles rajouteront un peu de gaieté
 mais elles peuvent servir au passage d’indicateur bien distinct pour différencier certaines actions plus spécifiques, ou même des actions mal configurées. (ce ne sont que deux exemple parmi d’autres évidement)
mais elles peuvent servir au passage d’indicateur bien distinct pour différencier certaines actions plus spécifiques, ou même des actions mal configurées. (ce ne sont que deux exemple parmi d’autres évidement) - La taille des cartes est peu grosse je pense. La carte d’action pour allumé des lumières affiche des infos clairement inutile (même si tu l’a revu un peu plus loin dans la conversation) et peu donc être compacté tout comme celle pour envoyé un message.
- La façon même de rajouter des actions dans la scène gagnerais en intuitivité et clareté si elle se passait dans une modal (par exemple)
Voila c’était mes impressions à chaud. Evidemment ce n’est que personnel et c’est simplement pour faire avancer la chose. ![]()
Moi je suis pas fan du scroll horizontal, sur mobile, ça va vite être relou… et encore plus sur desktop (beaucoup moins intuitif, là où tu vas poser ton doigt pour bouger vers la droite et vers la gauche sur mobile)
Effectivement c’est un peu fade mais le but est aussi de rester sobre et pas de se retrouver avec des plaques de couleurs à la windows… mais je suis pas contre également un peu plus de couleurs.
Je cite Mathieu car en fait c’est probablement la seule partie avec laquelle je suis d’accord ^^ haha
Tout comme Hamtaro je trouve le scroll horizontal totalement contre intuitif, quelle que soit la plateforme utilisée.
Pour les couleurs je dis oui mais très peu : bleu / vert / rouge, ce qui existe déja en fait car à coup de logo etc… ça devient vite le bordel et pas homogène.
Voila pour my 2 cents ![]()
Nous sommes donc d’accord que pouvoir paralléliser des actions est important tout comme sérialiser les actions. ![]()
Sinon pour les autres aspects discutés plus loin dans ce thread, je pense qu’il y aura, de toute manière, autant d’avis que de personne vu qu’on aborde l’ergonomie, le design, les goûts et couleurs ![]()
Un petit sondage permettrait presque d’y voir plus clair ^^. Pour ma part :
- je suis plutôt de la team verticalité, comme la présentation actuelle des scénes.
- je préfère, le côté uniforme, sobre mais avec des couleurs qui mettent en avant des informations. Pas d’icone représentant les technos/device/marque car ça devient vite hétérogène, ca donne un côté fouilli.
- je rejoins tout le monde sur le bouton « + » actuel: il n’est pas très explicite. Le bouton « + » Radaar est sympa. Il pourrait permettre d’ajouter une action à une step. A la fin des steps, il pourrait y avoir un bouton « Add a step ».
- j’aime beaucoup la page d’accueil des scènes présenté par Matthieu.
Je veux bien qu’on me précise la différence entre les scènes et les scénarios. Je ne suis pas sûr de faire la différence.
En tout cas, au delà du design, je suis pressé de pouvoir tester !!!
Voici la conversation un peux plus haut pour différencier les scènes et les scénarios.
Vous partez un peu dans les extrêmes ![]()
Déjà je pense pas que cette vue ai vocation a être utilisé sur mobile, quel que soit la configuration choisie ça sera horrible a utiliser sur un écran aussi petit et surtout ça sera un enfer à adapter correctement. Au mieux les tablettes pourraient convenir…
Et pour le scroll horizontal il faut pas confondre habitude et intuitivité. C’est pas parce que tout le monde fait comme ça que c’est forcément la meilleur manière de faire (de même que c’est pas parce qu’on fait différemment que c’est forcément mieux hein) Je veux dire qu’on est pas sur google image en train de parcourir une liste d’images infinie, donc c’est pas parce que le scroll vertical est utilisé un peu partout en règle général et qu’on a donc l’habitude de l’utiliser que c’est le plus adapté en ce cas précis.
Pour moi les actions devraient être représentées à l’horizontal car c’est plus « humain » de les voir s’exécutées de cette manière. Pour la métaphore c’est comme un film, la barre qui défile en bas et qui représente le temps total du film défile à l’horizontal. Elle représente chaque scène (voir chaque image) dans le temps… Le temps est toujours représenté à l’horizontal car c’est humain. Ici c’est pareil chaque carte représente une action dans le temps, c’est pourquoi c’est plus humain, et donc, intuitif de les représenter à l’horizontal. ![]()
Désolé c’est peut-être un peu barbant ![]()
Comme je l’ai dit il faut pas aller dans les extrêmes non plus. Une petite barre coloré au dessus de la carte voir sur le coté suffirais amplement. Evidemment on va pas mettre de gros icon en rouge ou même le fond des cartes en vert ![]()
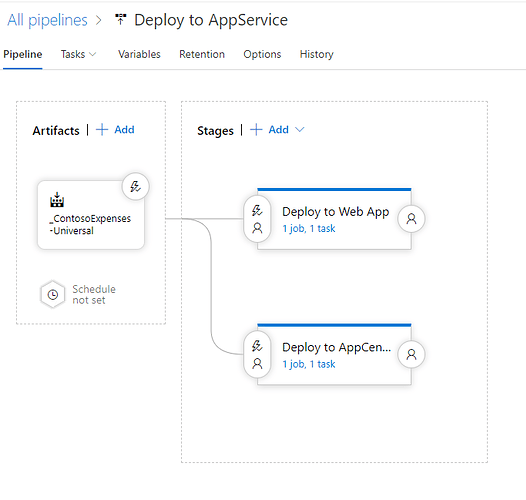
La charte graphique du template n’en serais pas respecté. Mais par contre on peut trouver ça dans le template =>

C’est sobre élégant et ça permet de titiller un peu les yeux pour attirer l’attention. Clairement c’est parfait ![]()
Merci mais ces draft demanderaient clairement à être retravailler ![]()
Je t’avoue que j’ai du mal à voir à quoi ça pourrait ressembler dans une vrai UI, je pense ça va être très fouilli et au final pas si clean ^^ Certes un schéma c’est beau, mais bon on est très loin de la réalité d’un UI. Si tu vois quelque chose de plus précis n’hésite pas à faire un draft d’UI, là j’ai du mal ![]()
J’utilise le thème Tabler et je suis ces guidelines de design !
J’aimerais arriver à faire un truc comme sur ce forum quand tu tag quelqu’un, tu as le nom de l’utilisateur surligné en bleu. Ici ça pourrait être pareil, on voit la liste des variables disponibles et quand on en ajoute une elle est dans le texte mais « injectée en bleue ». Je sais pas si c’est clair ^^
Ok je vois! Après la sobriété c’est sympa, mais je suis d’accord avec toi pour l’instant c’est un peu vide. Je pense qu’au fur et à mesure du développement je vais rajouter des « tricks » d’UX pour indiquer tel ou tel chose, et c’est ces détails qui vont « augmenter » l’UI et lui donner plus de richesses visuelles. Là oui cette UI c’est une coque vide, mais bon c’est un mockup vide ^^
Hello Mathieu!
Je me rappelle très bien des drafts que tu avais fait, d’ailleurs le design du screen principal des scènes c’est toi qui l’a codé, je l’ai intégré tel quel à Gladys ![]() (Pour rappel ici!)
(Pour rappel ici!)
Pour la partie design horizontal des scènes, j’étais parti sur ça à la base, et j’avais complètement développé la vue scène en horizontal en Avril 2019 (ça date!), et je l’ai laissé comme ça de Avril à Octobre dans la v4.
Après de nombreux mois, même si c’était très attirant sur le papier (c’est toujours beau les mockups^^), j’ai trouvé que le scroll horizontal c’était vraiment affreux à l’usage. La plupart des apps/navigateur font du scroll vertical pour avancer (rien que cette conversation sur Discourse, on scroll de haut en bas pour avancer dans le temps), et le scroll horizontal est en général dédié aux retours en arrière/avant, c’est d’ailleurs un raccourci sur beaucoup de browser/OS (swipe de gauche à droite = bouton back). Sur mobile, c’est pareil, par exemple sur iOS quand tu swipe à gauche, ça fait un retour en arrière dans ton app.
J’ai trouvé que c’était fouilli, peu pratique, et pas adapté à des scénarios complexes.
Je ne suis pas d’accord du tout!
J’aime bien l’idée qu’une scène puisse être configurée sans avoir à entrer dans des pages et des pages. Ne pas oublier qu’on est pas ici pour faire une vue « visualisation » mais « édition ». Je vois beaucoup de schéma/dessins dans ce topic assez simpliste, mais pas du tout fonctionnel! Forcément des schémas simple c’est beau, mais en réalité c’est tout autre.
Je fais tout pour que même en mode édition ce soit compact, j’ai d’ailleurs réduit la carte « allume les lumières » pour faire quelque chose de plus léger.
Je vois l’idée, je pense que ça sera le cas de certaines rares cartes qui seraient longue à éditer, après je ne veux pas que ce soit la norme.
D’ailleurs: pas de modal dans Gladys 4.
Je suis d’accord! J’améliore ça.
C’est pourtant la même vu que c’est lui qui a codé les deux ![]() La différence est que sur le screen de Mathieu il y a plus d’exemples avec des textes plus variés et riche, et donc ça fait plus « fourni ». Je vais travailler mes screenshots à l’avenir pour mettre plus de data et que ça fasse plus riche ^^
La différence est que sur le screen de Mathieu il y a plus d’exemples avec des textes plus variés et riche, et donc ça fait plus « fourni ». Je vais travailler mes screenshots à l’avenir pour mettre plus de data et que ça fasse plus riche ^^
On ne le voit pas sur cet exemple mais lorsque la scène est exécutée, dès qu’une action est en cours d’exécution, sa barre du haut est colorée en bleue.
J’avais fais une vidéo en Avril 2019 sur Twitter (scènes horizontal à l’époque):
https://twitter.com/pierregillesl/status/1116654124672507904
Petite conclusion
Merci à tous pour vos retours !
Un débat riche et intéressant, et des avis dans tous les sens, c’est cool de voir de l’engouement autour du développement ![]()
J’essaie toujours de prendre un peu de recul sur ces retours à chaud, et là j’ai surtout l’impression d’une chose: les retours que vous me donnez niveau visuel ne sont pas sur la vue scène en elle même mais sur le contenu des scènes. Mes screenshots font « pauvre » car effectivement les scènes que je vous présentes sont vide. C’est comme présenter un dashboard vide, ça fait blanc et austère. Je vais enrichir cette vue avec plus d’exemples et faire des beaux screenshots pour j’espère vous convaincre plus ![]()
Je pense que vous attendez des petits détails d’UI qui ajoutent du peps et des couleurs (par exemple la select-box du user dans la box telegram pourrait afficher la photo de profil de l’utilisateur, un logo Telegram dans le coin de la box peut-être, etc…), détails d’UI qui ne sont pas encore présent car je ne suis encore qu’au tout début de ce cycle de développement (commencé hier).
Au niveau du débat horizontal/vertical, il n’y a pas de bonne réponse: c’est une question de goûts et de couleur. Je suis plutôt du côté vertical, et je vais continuer le développement dans ce sens.
Si quelqu’un pense le contraire de moi, comme toujours en open-source: prouve moi que j’ai tort en faisant mieux que moi ![]()
Hello à tous!
Pour continuer le débat sur les scènes, j’aimerais parler avec vous d’un autre sujet: les triggers.
Les scènes que je vous ai présenté pour l’instant ne sont qu’un ensemble d’actions que l’on peut déclencher à souhait (par exemple en cliquant sur le dashboard sur un bouton hyphotétique “lancer le mode cinéma” par exemple).
Mais ce qui est plus intéressant, c’est de déclencher ces scènes automatiquement en fonction d’un ou plusieurs triggers.
Exemple:
SI il fait moins de 10°C dehors ALORS me prévenir par Telegram qu’il fait froid dehors.
La partie “alors” est une scène, la partie “Si” est un trigger.
Je me pose la question au niveau de l’UI: comment présenter ça?
- Est-ce une étape avant/après la création d’une scène?
- Est-ce une vue séparée?
Pour l’instant je n’ai rien commencé là dessus, mais si certains d’entre vous on des idées, je suis à l’écoute de toute proposition 
Pour moi c’est séparé, l’ensemble est un scénario.
C’est court comme avis mais j’avais déjà exposé quand on a débatu des scènes
Je pense qu’il faut séparer. De cette manière une scène pourrait être déclenché par plusieurs trigger. Par exemple la scène “regler la température sur 21 degré” pourrait se déclencher quand je rentre de la maison ou quand je dis à gladys de remettre la température normale (car madame l’a augmenter discrètement  )
)
Si c’est dans un seul morceau, il faudrait en plus jouer avec des opérateurs" OU" pour arriver à ce résultat et ça peut vite complexifier la lecture.
Je suis aussi d’accord qu’il faut séparer… MAIS à une condition : une super facilité de compréhension au niveau de l’UI.
Je prends pour exemple l’appli Tasker sur mon téléphone. Elle est super puissante, super efficace, mais super difficile à prendre en main au départ et c’est un gros frein. J’avais mis super longtemps à intégrer le vocabulaire de l’appli (Profils / Taches / Scenes / Variables) et l’ordre dans lequel je devais tout configurer. Je pense que Gladys doit absolument éviter cet ecueil.
Si les triggers et scenarios se font de manière séparée il faudra que chronologiquement l’utilisateur soit guidé, du genre un mini-guide de quelques lignes :
- 1 vous créez votre scénario : l’ensemble des actions que vous voulez exécuter
- 2 vous décidez ce qui va lancer un scénario : l’état d’un capteur / une heure / etc…
Je suis pas hyper clair je pense, mais vous aurez probablement compris l’exemple.