J’ai 2 cas d’usage en particulier.
Dans les 2 cas, il s’agirait d’une action avec un choix déroulant. (et pour l’un, le top ce serait un choix dynamique sur la base de ce que permet le device. (ici l’effet de couleur d’un ruban led, pas simplement la couleur)
Pour Zoneminder, c’était ce dont je parlais, l’activation d’un mode spécifique d’une caméra, je peux prendre un choix de type SWITCH, mais c’est pas intuitif de dire 1 = normal, 2 = surveillance, 3 = enregistrement…etc
Ok, dans les deux cas je pense on peut faire un contrôle “custom” avec les traductions et cie
Pour le switch zoneminder, ça va être du super custom (propre à ZoneMinder), pour l’effet ruban led, à voir à quel point il y a des similitudes avec d’autres marques de ruban de LED pour factoriser.
Dans tous les cas, si on se rend compte que factoriser ça dégrade l’expérience utilisateur, on fera du custom 
Pour le ruban LED, en fait c’est surtout pour gérer Hyperion (GitHub - hyperion-project/hyperion.ng: The successor to Hyperion aka Hyperion Next Generation)
Bon le lien c’est la dernière version que j’ai pas testé.
Sur l’ancienne version, et bien on peut lui passer soit une couleur, soit un effet, les 2 via une chaine de caractères… je ne sais pas trop comment le gérer.
Pour la box custom, tu aurais un exemple sur comment je déclare ca dans mon integration ?
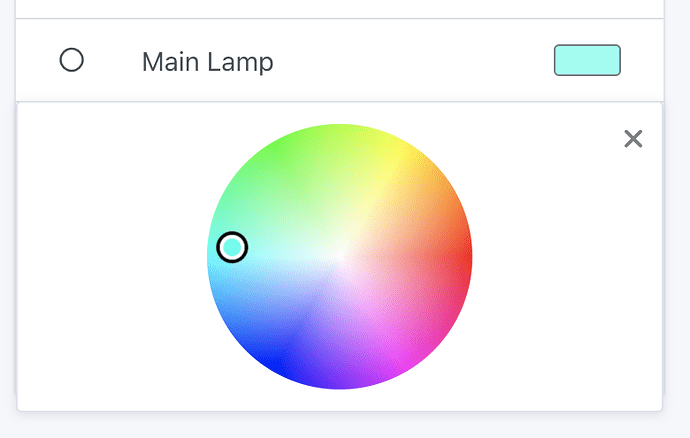
Les couleurs tu peux les gérer avec le contrôle couleur qui existe déjà:
Il faut juste que tu gère une petite routine de conversion du format de couleur entre Hyperion et Gladys (regarde comment font les autres services, on a déjà quelques fonctions de conversions)
Ce n’est pas dans ton intégration, c’est dans la box « device-in-rooms » dans le frontend, tu peux coder ça ici:
Après avant de te lancer si tu pouvais écrire une petite spec ici pour qu’on en discute, c’est mieux ![]() L’idée c’est vraiment de voir si c’est pas un comportement qu’on peut factoriser avec d’autres intégrations, et si c’est pas factorisable, je pense qu’on peut en discuter quand même pour que tu partes dans la bonne direction !
L’idée c’est vraiment de voir si c’est pas un comportement qu’on peut factoriser avec d’autres intégrations, et si c’est pas factorisable, je pense qu’on peut en discuter quand même pour que tu partes dans la bonne direction !
Pour la conversion des couleurs, je vais regarder, Hyperion, actuellement dans sa vieille version, demande par exemple red ou blue.
Pour la feature, c’est pareil, le besoin actuel, si je prends zoneminder, c’est que je vais passer ca à l’API:
Monitor[Function]=Modect
Ce qui m’intéresse ici, c’est Modect
C’est donc cette chaine de caractère qu’il me faut. Auparavant, dans la V3, je faisais différement car j’exploitais pas l’API, j’avais un truc custom juste chez moi qui appelait un script… Mais la finalité était la même, coté Gladys, j’envoyais un Integer (1, 2, 3…) et je fais le mapping.
Mais coté UI, c’est nul, tu dois savoir que 1=Modect, 2=Monitor…
Donc j’aimerais avoir soit un Menu déroulant avec les String qui vont bien, soit autre chose.
Je pourrais aussi a la rigueur avoir N features pour chaque mode possible, chacune étant un Binary et quand l’une est On, toutes les autres sont basculées en Off.
Ca ne nécessite pas de dev ailleurs que dans l’integration.
Hésite pas à regarder la logique côté home assistant, il y’a une integration avec auto detection
Je pense que dans ce cas, c’est le mieux ![]() Avec les bonnes traductions qui vont bien comme ça ça marche en français et en anglais
Avec les bonnes traductions qui vont bien comme ça ça marche en français et en anglais
Bon en fait c’est super le color picker, je croyais passer à mon instance Hyperion, une couleur du type red ou blue mais pas du tout, je lui passe du RGB comme Hue, donc ca fonctionne direct.
Je n’ai que les Effets à gérer.
Donc tu me suggères de développer une box sur le front qui gère un menu déroulant avec des options issues de l’integration qui gère ce device, c’est bien l’idée ?
Dans ce cas, comme la value reste un Integer, il faudrait donc que l’option retournée soit un objet du type:
{
name: <string: Nom de la valeur>,
id: <int:value>
}
Donc j’aurais dans l’idée une API sur l’intégration qui retourne la liste a proposer coté front…
Coté back, c’est l’intégration qui gérerait donc le mapping entre la valeur reçue au setValue et le nom à balancer au client derrière.
Suis-je dans la bonne direction ?
Pas exactement une box, juste un component de la box « devices-in-room », mais oui c’est l’idée, ça sera juste un simple component avec une select box qui envoie les bonnes valeurs entières.
Si tu as besoin d’aide on peut le faire ensemble, n’hésite pas ![]()
Pas besoin, c’est du statique, c’est juste un component front et des traductions dans les trads frontend.
Exactement!
Hello,
Je reprends un peu ce sujet de la box avec un select.
Je me disais qu’une solution de facilité, c’état de créer un device_feature pour chaque option possible du mode (ici le mode de la camera).
Mais dans le cas de l’integration que j’écris pour gérer mon install Hyperion, j’ai une 15ne de modes pour le ruban derrière ma TV, ce qui me ferait une 15ne de device feature, tous en binary… bref je trouve pas ca élégant.
Donc l’option de modifier le composant devices-in-room me parait le mieux. Je regardais le code, et notamment:
const ROW_TYPE_BY_FEATURE_TYPE = {
[DEVICE_FEATURE_TYPES.LIGHT.BINARY]: BinaryDeviceFeature,
[DEVICE_FEATURE_TYPES.LIGHT.COLOR]: ColorDeviceFeature,
[DEVICE_FEATURE_TYPES.SWITCH.DIMMER]: MultiLevelDeviceFeature,
[DEVICE_FEATURE_TYPES.LIGHT.BRIGHTNESS]: MultiLevelDeviceFeature,
[DEVICE_FEATURE_TYPES.LIGHT.TEMPERATURE]: LightTemperatureDeviceFeature
};
Mais la ou je sais pas comment gérer, c’est pour les options du SELECT que je veux créer, tu indiques de mettre des valeurs entières en statique, ok, mais on est d’accord qu’il faut différencier les valeurs selon le service ? donc vi une détection du service au travers du selector de la device_feature par exemple ?
ça me parait plus clean aussi !
Bah dans ton cas je te recommanderais de créer un couple category/type spécifique pour ce select, et de différencier sur ça.