Bonjour a tous,
je suis a la recherche de mon futur logiciel domotique et j’avoue être intéressé par gladys pour diverse raisons.
Je suis développeur, je recherche donc une solutions open-source afin de pouvoir si besoin y apporté les amélioration dont j’aurais besoin 
J’ai longtemps pensé partir sur du jeedom mais le code jeedom est tellement vieux et fouillis que j’en avait des sueurs du coup voir un projet nodejs m’emballe 
Le coté Français aide aussi, je suis a l’aise avec l’anglais mais c’est plus sympas avec nos langue natale 
Je suis actuellement en travaux donc j’ai pas vraiment de temps pour quoi que ce soit, si tout ce passe bien je devrait emménager d’ici fin décembre, après quoi je pourrais enfin configurer ma domotique (très basique pour commencer, des micro module qubino et détecteurs de mouvements pour les lumières, c’est tout)
bon la présentation est fini, c’est pas vraiment l’endroit pour mais y’as pas de forum présentation 
j’ai mis en local gladys pour me rendre compte de l’interface et j’en ai tirer quelques idées d’améliorations.
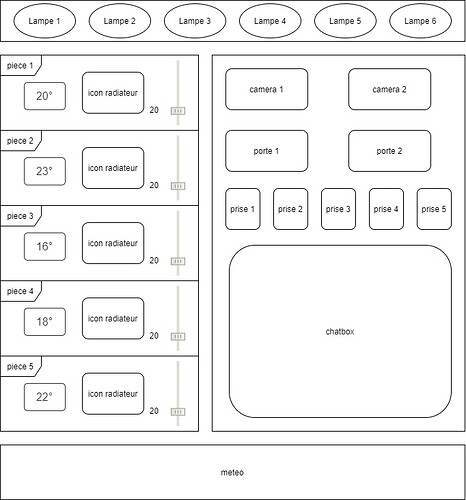
je vais parler du dashboard, car c’est la partie visible la plupart du temps :
-
Le premier et plus gros points selon moi, c’est la configuration du dashboard, gladys se veux au top niveau interface (c’est un de vos argument vis a vis de vos concurrent, l’interface récente), j’ai mis les données de test pour voir ce que cela proposer, verdict : pas grand chose

Je m’attendais a un truc vraiment personnalisable, au final a part sélectionné des éléments prédéfini, dans des cases prédéfini, on peut pas faire grand chose :/.
J’avoue que j’aurai adoré avoir un système du type de : exemple ou on remplacerais les blocs par les devices/rooms , aujourd’hui avec les flexbox/gridbox c’est assez simple a mettre en place, je ne sait pas ce que vous en penser, je suis pas sur d’être clair donc voici un exemple :
actuellement ce n’est pas possible d’avoir ce résultat la (ou je n’ai pas trouvé?), on est bloquer dans un design a 3 colonnes.
c’est sans aucun doute un gros chantier, je pourrai sans doute aidé dans quelques mois après avoir finis mes travaux (j’en aurais encore pas mal a faire une fois emménagé :’( ) -
dans l’optique d’un dashboard clair, je pense que la solution actuelle n’est pas assez poussé du coté des composants, chez moi une lampe est une lampe, qu’elle soit rgb, dimmable ou simple on/off, ce sont toutes des lampes, elle devrait donc avoir une représentation identique sur mon dashboard, en gros qu’un device type lampe soit représenté de la même façon qu’il soit z-wave/zigbee/etc… , et on-off/dimmable/rgb, mais qu’elle ne ressemble pas a un radiateur non plus.
Selon moi l’interface visible et usable de l’user doit être uniforme et auto descriptive ca implique donc d’avoir des widgets par type de device commun peut importe d’où viens le device.
voici un exemple pour les lumières par exemple :
pas sur que ca marche, limite d’un fichier embed pour les nouveaux user
C’est le même widget pour tous les cas, le on/off est gérer en cliquant sur l’icône d’ampoule, la couleur par le hue ring et l’intensité par la barre en bas, chaque options étant désactivable selon les options de la dite lampe.
Comme vous le voyer sur l’exemple, une icone d’ampoule sur le dashboard parle beaucoup plus au premier coup d’oeil qu’un bouton switch pour déterminer le type d’équipement.
Avec le system décrit au dessus, on pourrait placer ce widget ou on le souhaite sur la page, dans une room (qui serait en fait un simple conteneur de widget), ou indépendamment.
Concrètement, le core de gladys coté front devrait implémenté différents widget de base qui correspondent au différents type de device possible, et cela avec des icones descriptive, en ce sens jeedom ou autre sont beaucoup plus clair sur leur dashboard la dessus, on voit tout de suite quand c’est une lampe ou un volet ou autre.
Bien sur il faut aussi offrir la possibilité aux module de créer leur propres widget lorsque nécessaire (un widget télécommande pour la télé par exemple), encore une fois l’utilisation d’un framework js récent permet normalement d’utiliser des composant dynamique donc aucun problème la dessus (je n’ai pas touché a react depuis presque 4 ans, mais vue ou svelte le permettent donc je pense react aussi ^^) -
Une petite amélioration coté back cette fois, ca serait cool que le seedeur soit facilement extendable, le core ne devrait créer que les éléments basique (user, maison, room, etc…) et après chaque module devrait pouvoir sans modifier de fichier externe a sont module ajouter des éléments au seeder (on peut imaginé un fichier js par table a seeder situé dans un dossier seed du dit module et qui serait récupéré a chaque lancement de la commande de seed, qui ne retournerai qu’un tableau d’element a importé dans le bulk import), on peut imaginé mettre une options pour filtrer par module au lieu de tout prendre).
Car je reprend mon exemple, je n’ai pour le moment aucun objet domotique chez moi, après avoir mis le seedeur je ne vois qu’une ampoule, 1 radiateur et une camera comme devices, pas de détecteur de présence, détecteur de fumé, alarme, etc…
Si chaque module met sont propres seedeur, il ajouterais peut être plus facilement les type de devices qu’ils peuvent géré, et surtout la personne concerné connait les champs de bdd qu’il utilise avec ses devices, cela donnerait plus de visibilité lors du dev. (pour une personne qui ne ferait que dev sur le front par exemple, cela lui permettrait d’avoir des devices qu’il n’as peut être pas chez lui)
Bon ca fait un sacré pavé tout ca  , si vous avez des questions sur des points spécifique ou autres n’hésité pas.
, si vous avez des questions sur des points spécifique ou autres n’hésité pas.
Comme dis plus haut je suis actuellement en travaux pour encore de longs mois donc je ne pourrais pas aidé car mon temps libre passe dans les travaux, mais une fois installé, je me motiverai pour essayé d’aider au dev en fonction de mes capacités (et besoin  )
) 
Merci du boulot déjà fait, ca semble prometteur, et bon courage pour la suite