Salut à tous les développeurs de la v4 
Déjà un grand merci pour votre implication dans la v4. C’est super cool de voir autant de développeurs intéressés par cette version, et on avance énormément grâce à vous, bravo 
Je voulais faire un topic pour parler des développements de manière générale sur la v4. Voyez ça comme un channel “général” pour les devs !
Je commence avec un premier post pour parler de process de développements, mais vous pouvez parler de tout et de rien sur ce channel, c’est fait pour ça.
@AlexTrovato @joeypic @link39 @Pti_Nico @billona @VonOx @Reno @bertrandda
Parlons de process de développements
J’ai review pas mal de PR récemment, et je voulais faire un post pour parler des petits trucs que j’ai vu et qui reviennent pas mal, pour qu’on soit tous sur la même longueur 
Je vous préviens: je vais parler principalement de frontend, et je le sais, vous êtes plutôt des développeurs amoureux de techno, de backend (comme moi!). Pour nous, souvent le backend c’est le plus important : J’ai envie qu’on change ça 
Pour l’utilisateur, Gladys c’est le frontend, le backend c’est un détail. Oui, c’est dur de faire un bon backend, mais faire un bon frontend c’est encore plus dur !
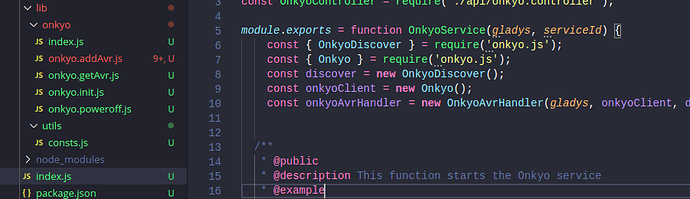
Note: Dans mes développements de Gladys 4, certains bout de code que j’ai écris ne respecte pas ce que je dis ici, car ma réflexion a évolué entre le début du développement il y a plus d’un an, et maintenant. J’essaie d’améliorer continuellement le code pour respecter tout ça 
1. Le process de développement
Pour moi, dans la v4, l’UI/UX des services doit être la partie la plus importante de votre développement. En général quand je développe dans la v4 désormais, je commence en premier par le front pour partir de ce que je veux visuellement, et enfin ensuite je vais vers la techno, le backend.
Le backend doit être développé pour répondre aux besoins de l’UI, et non l’inverse !
Pensez au flow utilisateur !
2. Les états vides
Lorsqu’un utilisateur arrive sur une intégration, il doit comprendre directement quoi faire. Il doit comprendre pourquoi l’intégration est dans cet état, et quoi faire pour remédier à ça.
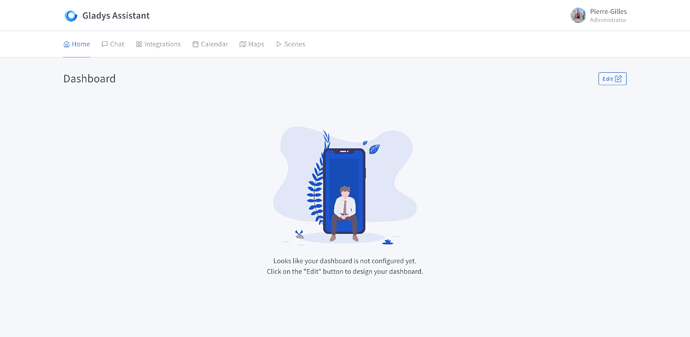
Exemple, sur la page d’accueil, par défaut l’utilisateur peut voir :
- Une icône sympa évite que l’écran fasse “vide”
- La première phrase lui indique pourquoi cet écran est vide: son dashboard n’est pas configuré.
- La deuxième phrase lui indique quoi faire: il doit cliquer sur le bouton “edit” pour configurer son intégration
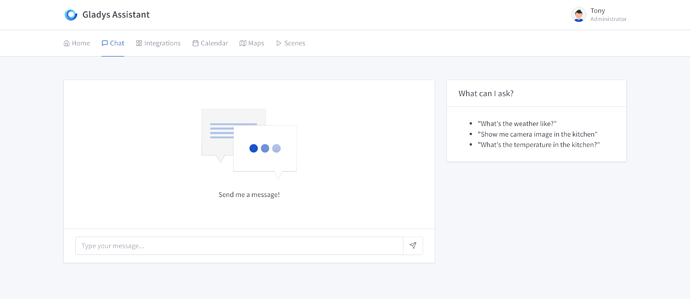
Autre exemple, la page “message”, l’état par défaut affiche une icone sympa pour combler + un message indiquant comment commencer:
Toutes les intégrations doivent être comme cela, l’utilisateur doit arriver sur la page et savoir :
- L’état de l’intégration: Est-elle configurée? Pourquoi est-elle vide?
- Quoi faire pour avancer: Doit-il appuyer 3 secondes sur le dos de son périphérique? Doit-il configurer une clé d’API? Ou doit il la trouver?
L’UI de l’intégration doit se suffire à elle même, l’utilisateur doit pouvoir configurer l’intégration sans aller sur internet ou sur le forum.
Pour les informations complémentaire, il est possible de mettre un lien vers la doc: mais seulement pour avoir des informations complémentaires, cela ne doit pas se substituer au basique de l’état vide + quoi faire.
3. Les états "en cours de chargement"
Si vous faites des actions et que l’UI attend quelque chose, l’utilisateur doit savoir que quelque chose est en cours.
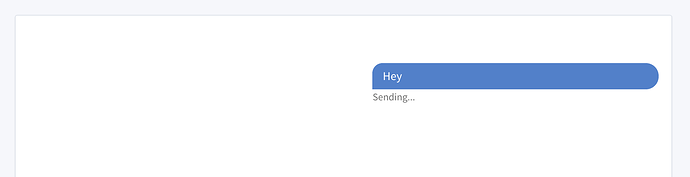
Envoie d’un message en cours…
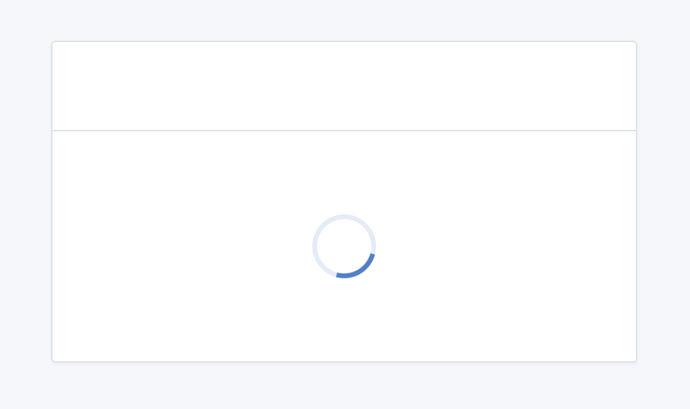
Chargement de l’image d’une caméra…
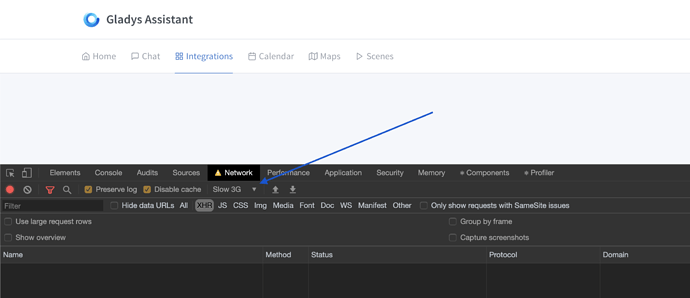
Pour tester tout cela, je vous conseille de mettre votre navigateur en “Slow 3G” pour tester l’application avec plein de loading state :
4. La gestion des erreurs
Lorsque l’utilisateur effectue une action dans l’UI, il passe dans différents états:
- La demande part au backend
- Le front attend (loading state), puis:
- Le front reçoit une réponse positive: tout s’est bien passé
- Le front reçoit un code d’erreur + un message d’erreur
Le front doit gérer toutes les erreurs que le backend envoie, et chaque erreur du backend doit avoir une traduction dans l’UI.
Les erreurs doivent répondre aux mêmes règles que les “états vides”: une explication de ce qui se passe + une action claire sur comment résoudre le problème.
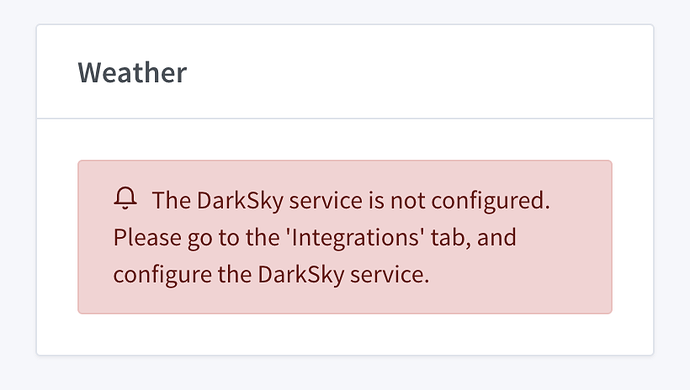
Exemple sur la box météo:
L’erreur précise 1) ce qui se passe, “le service darksky n’est pas configuré” 2) la marche à suivre pour le configurer, “il doit aller dans l’onglet intégrations, etc…”
Conclusion
C’est dur de faire un bon frontend!  Mais quelle récompense, de voir que les utilisateurs ensuite s’en sorte sans avoir à lire 10 posts sur le forum, et parcourir 10 docs…
Mais quelle récompense, de voir que les utilisateurs ensuite s’en sorte sans avoir à lire 10 posts sur le forum, et parcourir 10 docs…
Je fais des appels avec des membres de la communauté chaque jour en ce moment, et ils sont tous excités par la simplicité de la v4 par rapport à la v3 où certains passaient des weekend entiers juste pour trouver une info qui aurai pu figurer sur la page de configuration du service… ^^
Merci à tous pour votre travail