Salut à tous,
Je pense qu’il serait bien qu’on ait un petit sujet où on puisse se tag pour se demander des review de PR, alors le voilà 
Il y a un nombre croissant de PR, et je ne pense pas pouvoir tout review moi-même. Pour pas que des PR se retrouvent sans réponse, il serait cool qu’on puisse s’entraider sur les review !
Actuellement il y a quelques PR qui demandent à être review.
Je pense notamment à :
https://github.com/GladysAssistant/Gladys/pull/1047
https://github.com/GladysAssistant/Gladys/pull/1046
https://github.com/GladysAssistant/Gladys/pull/1026
Comment review une PR?
La review de code
Pour review le code, c’est simple: je lis tout le code et je vois si des trucs me choque, en terme de qualité de code pur. Nommage des variables, etc…
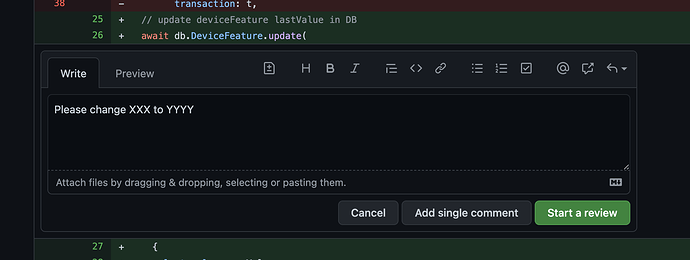
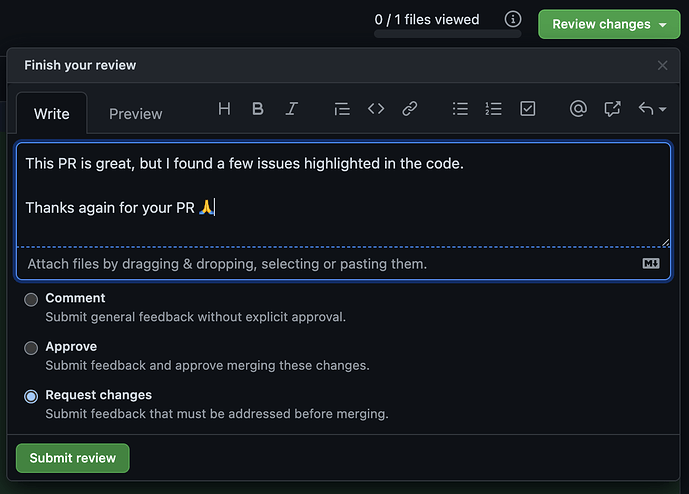
En gros, lisez le code comme si vous étiez développeur de la PR, et demandez vous si vous l’auriez fait comme ça. Si certaines choses vous choquent, mettez des commentaires pour demander des renseignements supplémentaires, et si vraiment ça ne va pas, mettez un commentaire et mettez la review comme “Changes requested”.
Evitez d’être agressif/dégradant dans les commentaires, l’objectif est d’être positif: on veut juste faire avancer la PR et avoir une qualité de code maximale 
La review fonctionnelle
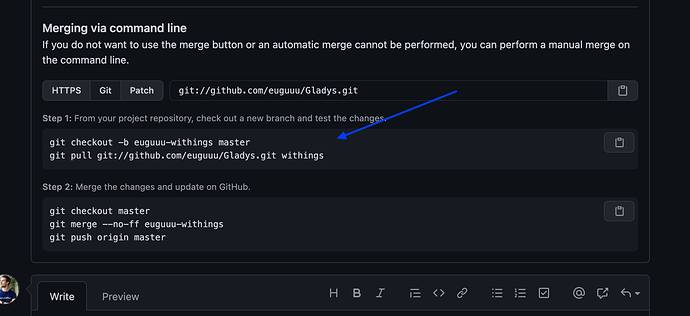
Lorsque je review une PR, je pull la branche de la PR en suivant les commandes fournies par GitHub:
Ensuite, je lance le serveur:
cd server
npm install
npm start
Puis le front:
cd front
npm install
npm start
Puis je test absolument tout: j’essaie de casser l’intégration en faisant tout ce qu’un utilisateur ferait: entrer, sortir, re-entrer, ouvrir plein de fois la même page, pour être sur que ça ne casse pas.
Après avoir lu le code, en général je sais un peu ce qui va casser: Par exemple beaucoup d’intégrations ont des pages de “scan” de périphériques. Je veux être sur que ces pages ne lancent pas un scan à chaque chargement de la page, sinon si l’utilisateur rentre 10 fois sur la page et qu’il y a 10 scans du réseau en parallèle, ça fait lourd ^^ Quand il y a une page de scan, dans mes tests j’ouvre 10 fois la page de scan dans 10 onglet différent et je vois ce que ça fait  (Et souvent, ça casse aha)
(Et souvent, ça casse aha)
Merci à tous ceux qui m’aideront à review des PR, c’est aussi positif de faire des review de PR que de faire des PR 
@damalgos @VonOx @cicoub13 @Terdious @AlexTrovato @Pti_Nico @Albenss @bertrandda @Hotfix31 @Reno @Lokkye @simon_raynaud @billona @Exilon62 @ProtZ @euguuu