Oui, je reconnais ![]()
Ton idée de grouper les actions faites en même temps permettrait de palier à ces problèmes oui !
Reste à voir ce que ça peut donner ![]()
Côté UX c’est chouette, c’est simple et se concentre sur l’essentiel. Je verrai bien des champs « intelligents » qui vérifient en temps réel leur contenu (comme l’adresse mail de l’user ou la correspondance des mots de passe, et passe du rouge au vert quand c’est bon)
Concernant les services, si j’ai bien compris, ils seront tous installés de base, mais activable en fonction des besoins de l’utilisateur. Top !
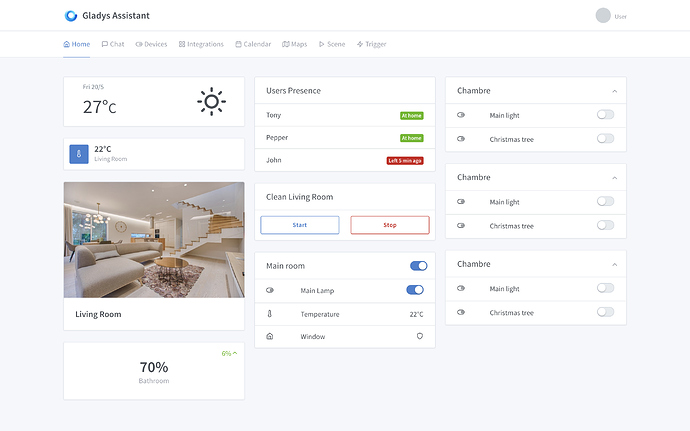
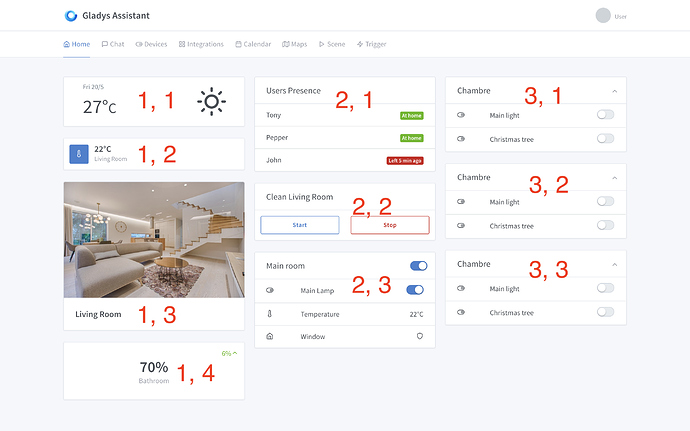
Du coup, coté UI, je verrai bien également un élément visuel dans la tuile du service (page des intégrations) comme par exemple une barre d’une certaine couleur en bas de la tuile avec marqué le statut :
- Activé : Barre verte
- Activé, configuration requise : Barre jaune
- Activé, Warning : Barre orange (s’il y a un intérêt pour cette fonctionnalité)
- Activé, Erreur : Barre rouge (s’il y a un intérêt pour cette fonctionnalité)
- Désactivé : Barre grise
Ensuite, je verrai bien une séparation visuelle entre les services actifs, et les services disponibles, ce qui ferait 2 catégories la première au dessus de la seconde.
Concernant les technologies employées, comment s’organiseront l’intégration des différents objets des différentes marques / créations personnelles ?
Je prends l’exemple du Bluetooth : Y aura t il un service Bluetooth maître qui se charge de faire des connexions, et des services dépendants qui gèreront chaque produit ou fonctionnalité
/marque comme la vérification de présence de l’utilisateur via les Nuts ou autre, les ampoules Awox, et des objets Bluetooth « maison »? Ou ce sera juste une séparation au niveau UI ?
Oh oui oui oui ! Snips ![]() (je ne dirais pas non à XMPP ou Matrix/Riot d’ailleurs
(je ne dirais pas non à XMPP ou Matrix/Riot d’ailleurs ![]() )
)
Et je serai dispo pour tester l’alpha à sa sortie ![]()