Pareil, si je décide que la box doit être en faut à droite j’ai pas envie qu’elle bouge sans mon accord 
Le dragAndDrop pour moi c’est un plus, mais si on peut changer simplement avec des fleches de repositionnement c’est déjà bieu mieux qu’en V3 
Bon OK t’as bien bosser 
Salut à tous!
Aujourd’hui je bosse toujours sur les box de l’écran d’accueil, et j’ai travaillé notamment à la création d’une box “parfaite”.
L’objectif étant d’écrire des guidelines dans la documentation 
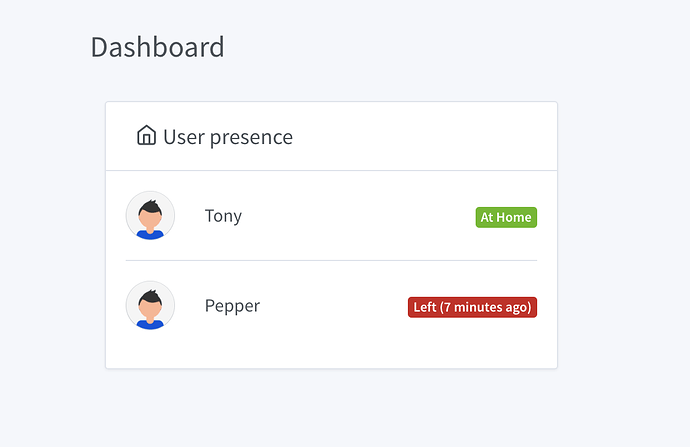
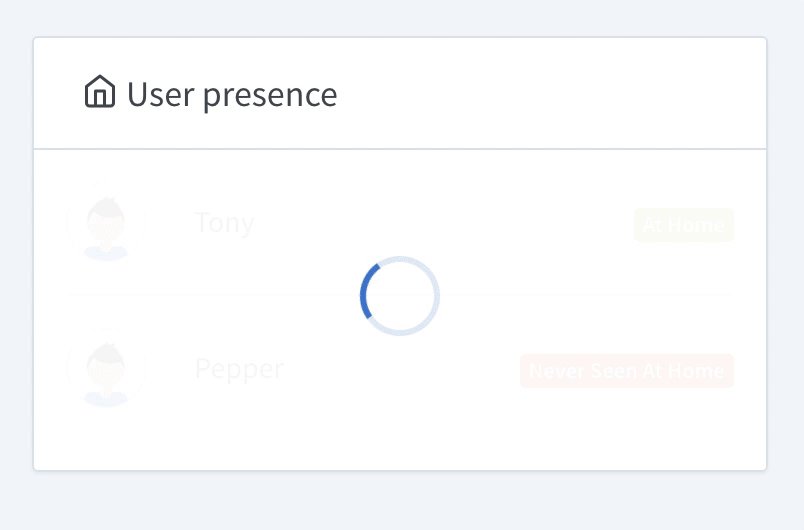
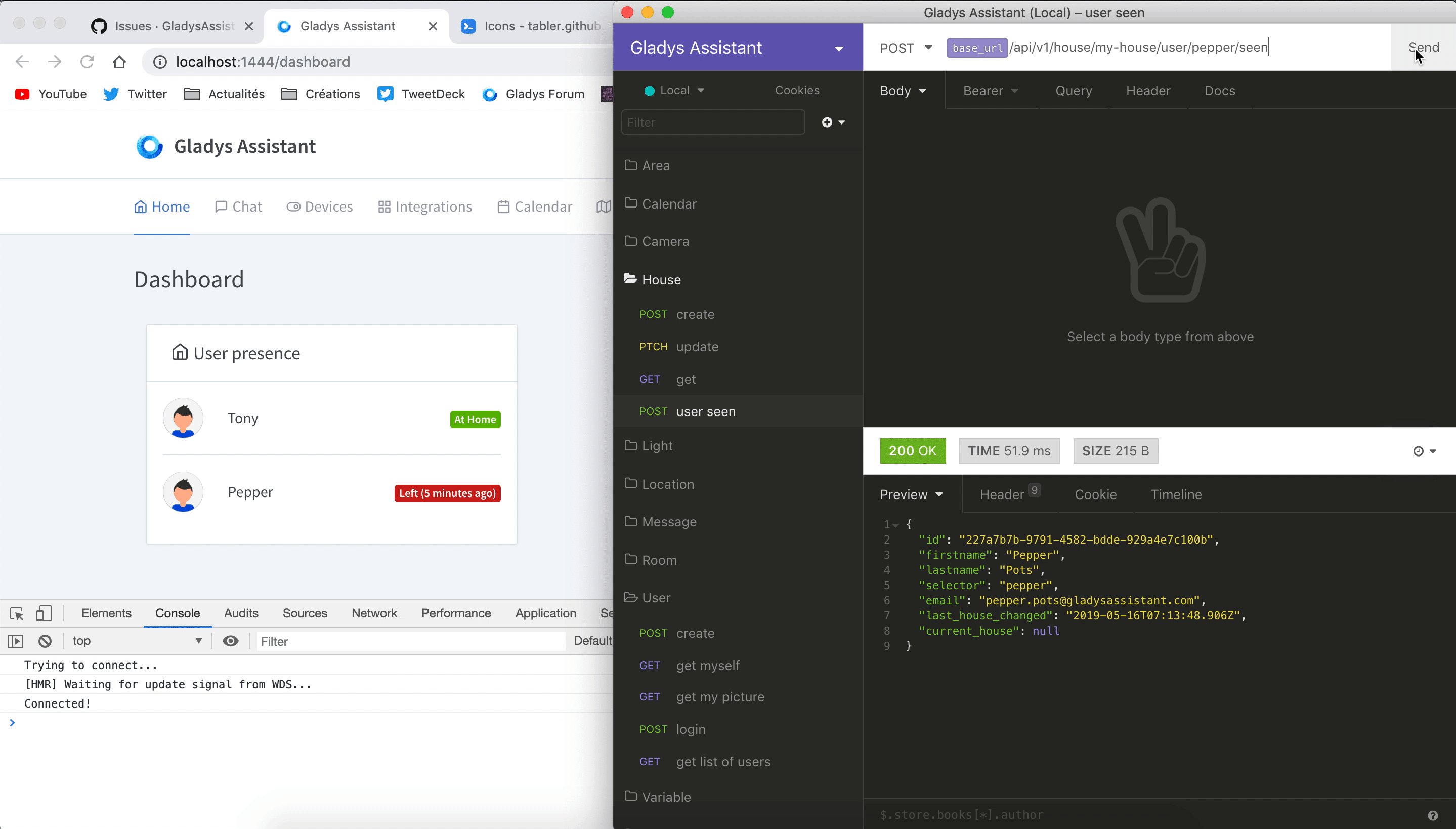
J’ai pris la box “User Presence” qui affiche qui est à la maison et qui est absent.
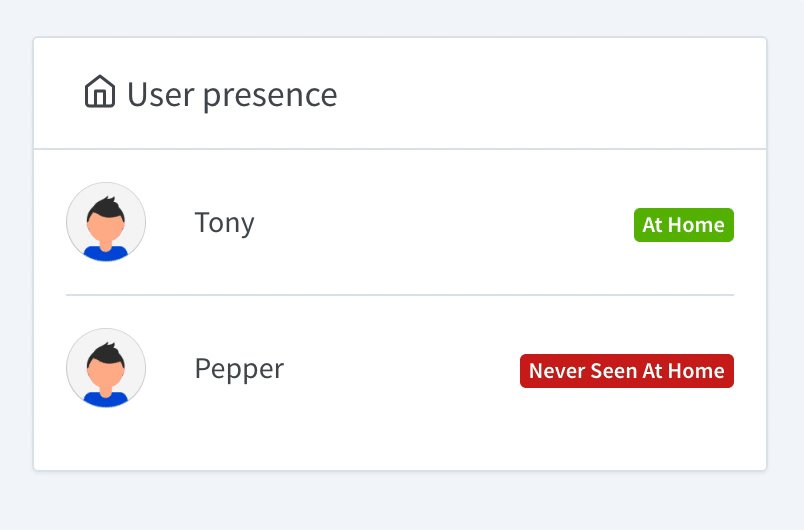
La box ressemble à ça:
Je vous mets ici le contenu que je vais mettre dans les guidelines.
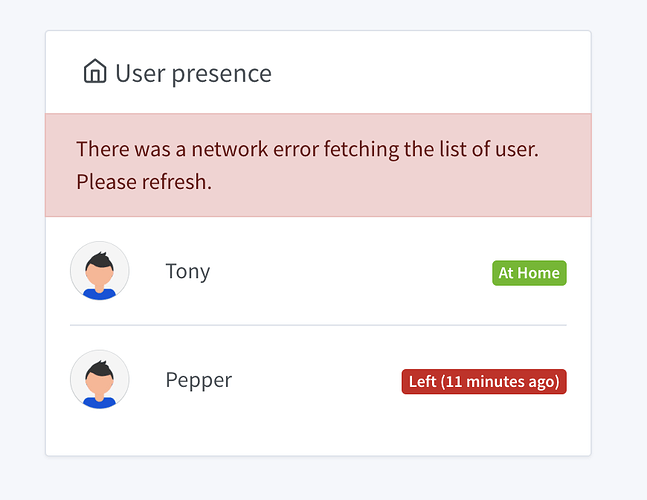
Gestion des erreurs
La box doit gérer les erreurs et afficher un message approprié:
- En langage naturel (pas de dump de l’erreur JS)
- Dans la langue de l’utilisateur (via l’internationalisation native Gladys 4)
- Le message d’erreur doit être riche, pour chaque type d’erreur possible (erreur réseau, périphérique indisponible, etc…)
- L’erreur doit indiquer à l’utilisateur comment résoudre l’issue: La marche à suivre doit être claire, et ne doit pas emmener l’utilisateur vers les logs où vers des manipulations techniques. Si l’erreur n’est que temporaire, et qu’aucune actions n’est à prendre, indiquez-le.
- L’erreur doit être affichée dans le cadre de la box, et pas en dehors, afin que l’utilisateur comprenne le contexte de l’erreur.
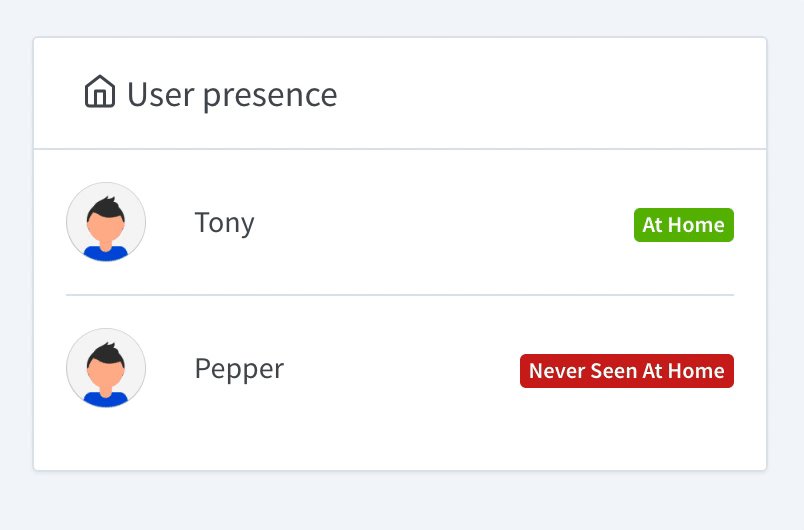
Exemple:
Gestion des temps de loading
L’utilisateur doit savoir quand quelque chose se passe en arrière-plan. Si vous lancez une requête, vous devez l’indiquer dans l’UI avec le loader de Gladys 4 standard.
- Le loader doit être dans la box
- Attention, la box doit avoir une taille minimale pour que le loader ne soit pas compressé en haut de la box en petit.
- Pensez à retirer le loader si la requête échoue. Le loader ne se substitue pas au message d’erreur.
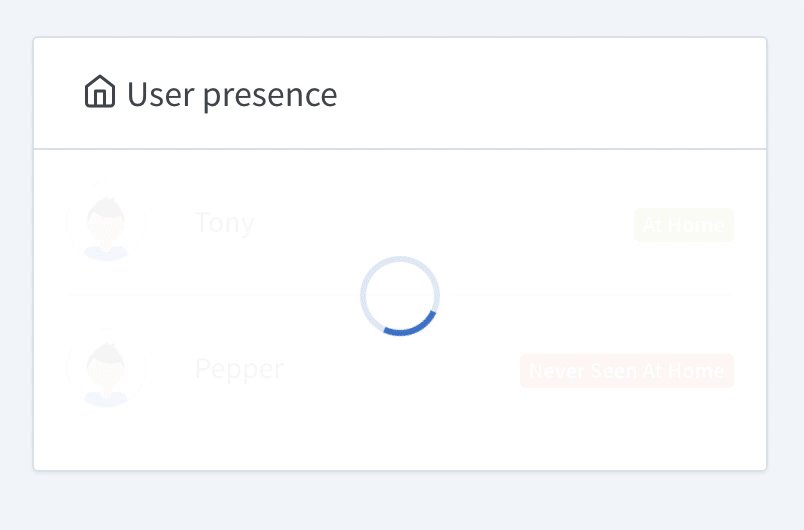
Exemple:

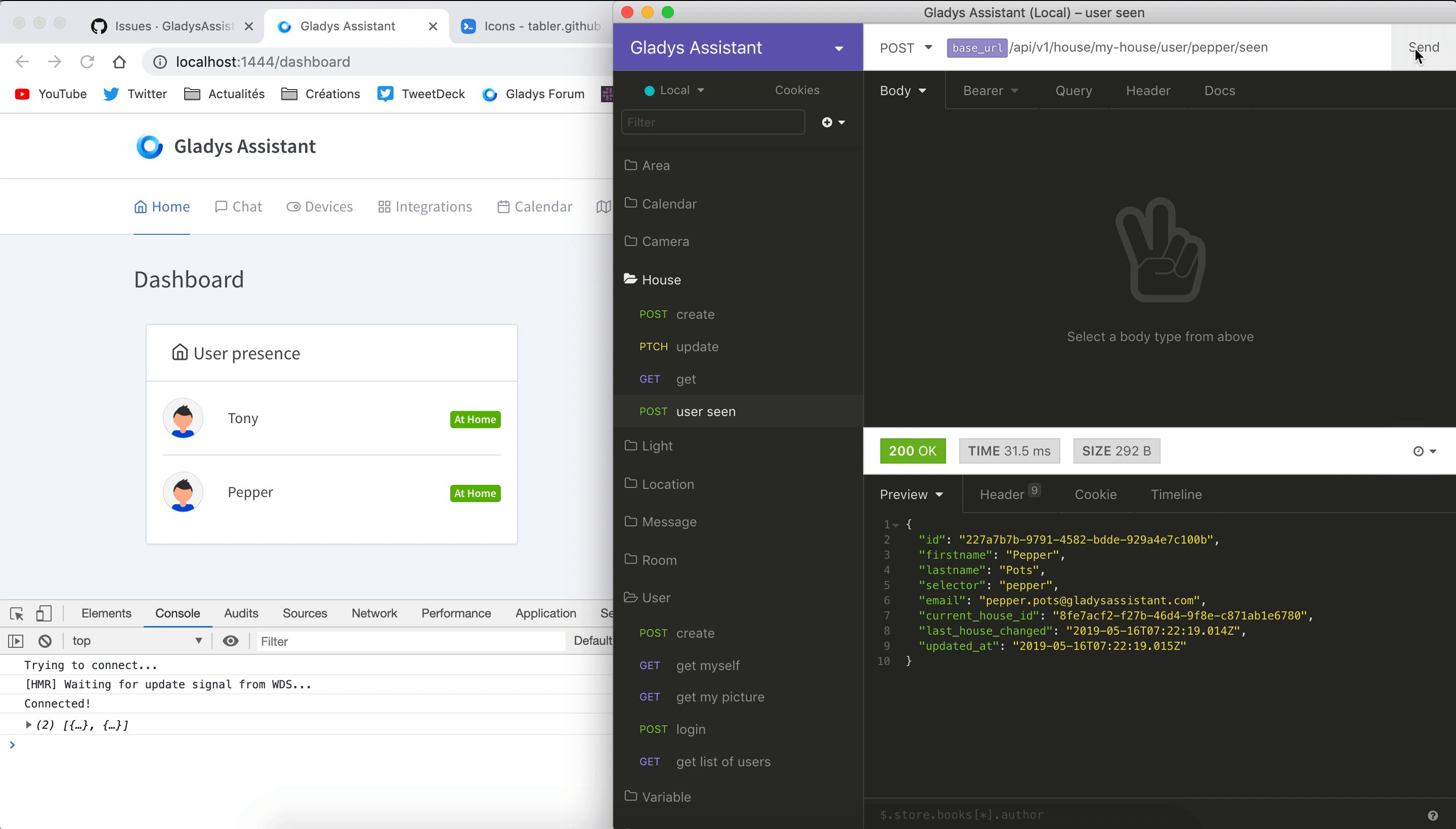
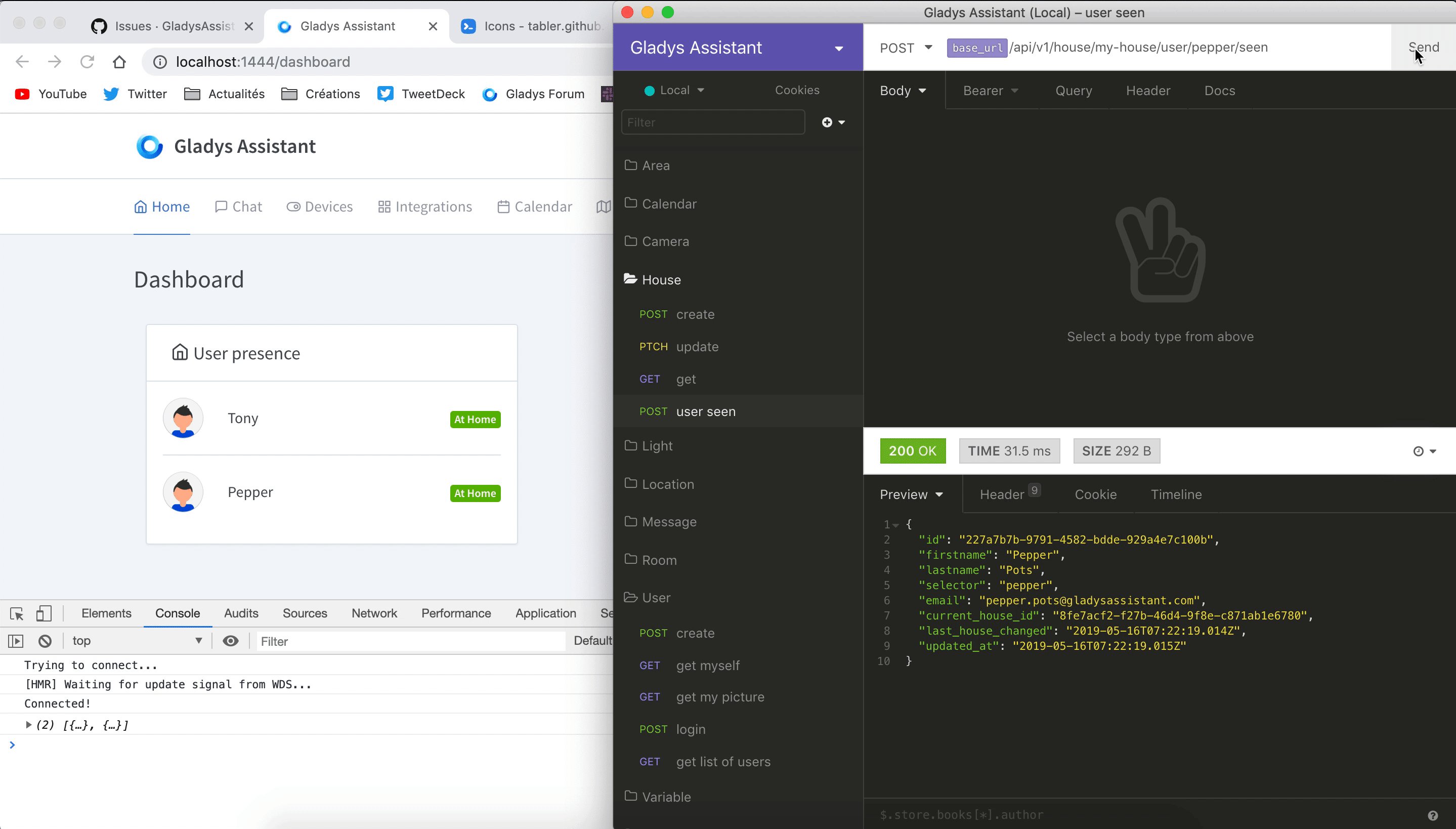
Gestion du live
Une box doit non seulement afficher des données, mais faire en sorte qu’elle reste à jour tout au long de son cycle de vie.
Le dashboard Gladys a pour objectif d’avoir un cycle de vie long, ainsi certaines boxs resteront affiché plusieurs jours/semaines/mois si l’utilisateur laisse l’onglet en pleine écran sur une tablette au mur.
Chaque box doit faire usage des web-sockets, ou à minima se rafraichir de façon périodique afin de rester à jour.
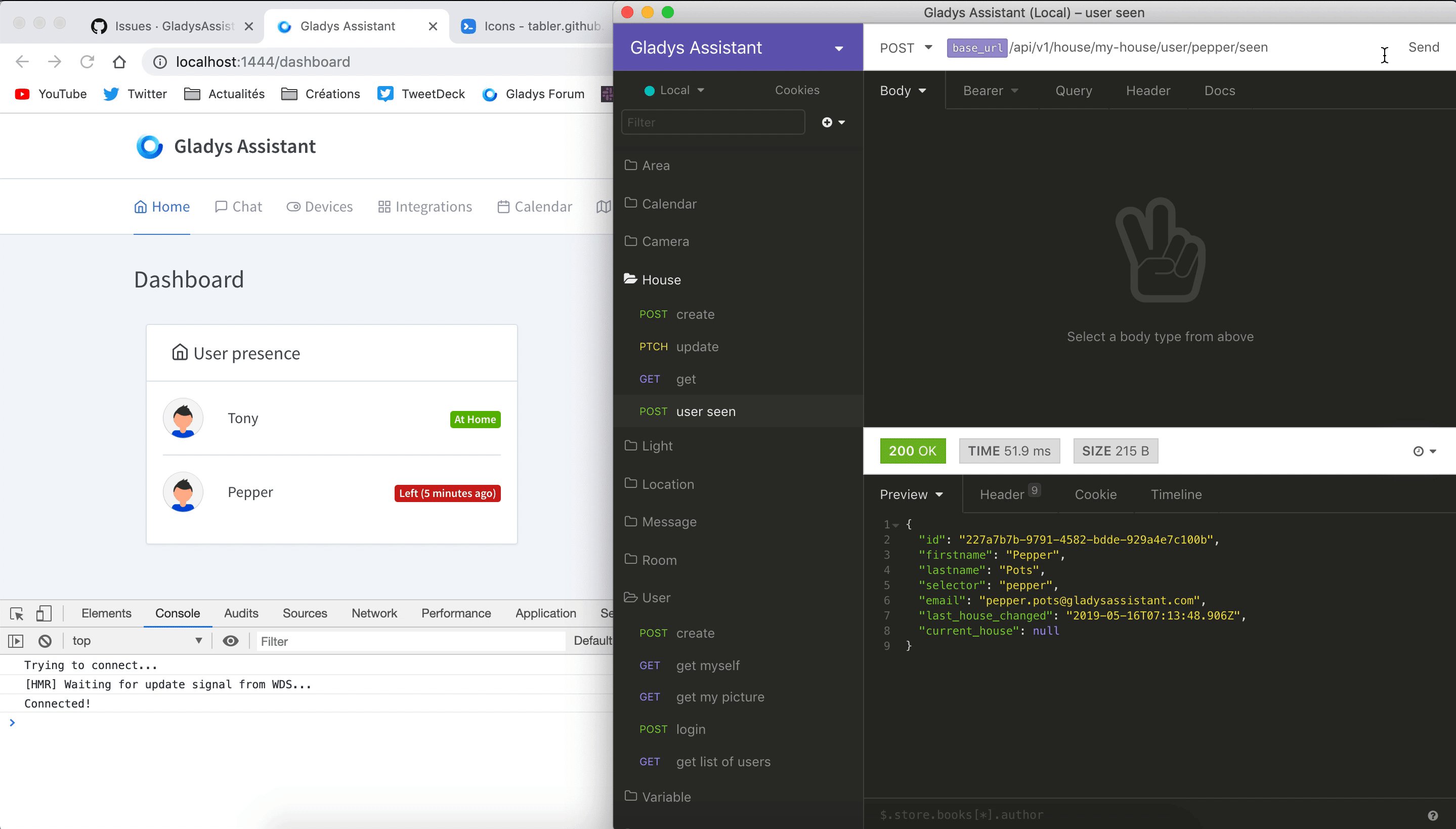
Exemple d’un rafraichissement live:

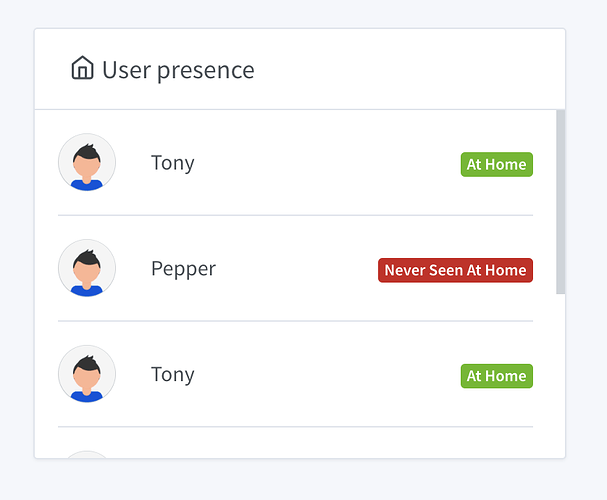
Taille de la box
Votre box affiche un ensemble de données qui sont probablement dynamiques. Faites attention aux tailles minimales et maximales des données.
Si vous affichez une liste, prenez soin de donner une taille maximale à la box et de demander au navigateur de mettre une scroll bar si la liste est trop longue. Cela évitera que votre box soit gigantesque si l’utilisateur a une installation de grande taille.
Si votre box est systématiquement trop longue, pensez à changer le concept de votre box, et permettez par exemple à l’utilisateur de sélectionner une sous-partie des données dans la configuration de la box.
Exemple de scroll bar :
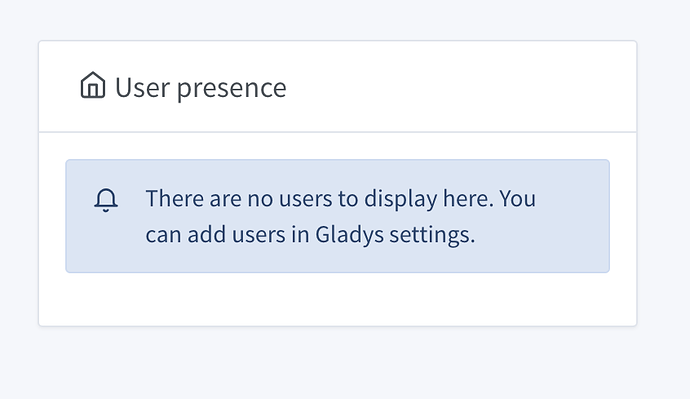
Etats à vide
Si votre box peut-être vide, pensez à créer un état spécial en indiquant la marche à suivre pour que la box soit remplie.
Exemple:
Voilà, c’est les guidelines que je veux poster dans la documentation développeur 
Au final, ces guidelines sont valables pour l’ensemble de Gladys, mais bon les box sont un bon exemple.
N’hésitez pas si vous trouvez des manquements à ces guidelines!
En fait, l’idée est d’empêcher l’exécution ou non d’une scène si un appareil n’est plus présent ou pas dispo. S’il est nécessaire : erreur, s’il est facultatif : avertissement.
Les deux types de dashboard me semblent une bonne idée !
Je pense que l’utilisateur sera moins perdu s’il a le contrôle sur les deux coordonées. Pour moi c’est plus sûr de se dire que la boite est à gauche et en dessous de la boite X, plutôt que seulement après telle autre boite.
Pour le cycle de vie des boxes, j’approuve à 100% ! ![]()
Quelques ajouts aux guidelines :
- Mettre des loaders dès le démarrage de la box, ça évite d’avoir des box vide au chargement de la page
- Mettre des loaders par sous-partie de la box peut se révéler intéressant. (Exemple : La vérification des utilisateurs présent peut être fait à des moments différents et/ou prendre plus de temps pour un utilisateur que pour les autres)
- Utiliser un code couleur et des icônes pour les informations/avertissements/erreurs, ça aide visuellement à savoir ce qui se passe.
- Mettre uniquement les informations essentiels dans les box, quand il y a beaucoup de choses à mettre (gestion des ampoules par exemple) utiliser tout l’espace à disposition, sous forme de grille plutôt que de liste
Ces quelques points peuvent paraître évidemment, ou simplets, mai ils aident à améliorer l’UX et l’UI ![]()
EDIT cursiosité : Est-ce qu’il sera possible d’avoir des box qui prennent 2 ou 3 colonnes pour les box qui prennent de la place, comme le calendrier ?
Super boulot ![]()
![]()
C’est fou comme, en un an a peu près, la documentation pour les développeur s’est améliorée ! C’est même devenu un des points important dont tu t’occupe (et d’autres) et tant mieux car c’est le plus important pour enrichir Gladys.
J’ajouterai qu’il faut aussi un timeout.
En tant qu’utilisateur je n’aime pas voir un loader tourner en boucle pendant 10 minutes sans infos. Je préfère qu’une erreur soit affichée après quelques secondes voire une minute.
@pierre-gilles
Je pensais à un truc quand je faisait mon scenario sur android. ça serait dur d’avoir des scenario “graphique” comme automate sur android ?
Bon j’ai plein d’idée mais je n’ai pas les connaissances malheuresement 
@pierre-gilles j’ai l’impression qu’il n’est plus possible de créer un compte, on est directement redirigé vers la page de login, mais mon image docker est toute neuve.
Une idée ?
Je vois, mais comme je disais je ne pense pas que ce soit à l’utilisateur de décider ça. Nous on conçoit un système qui marche, c’est tout.
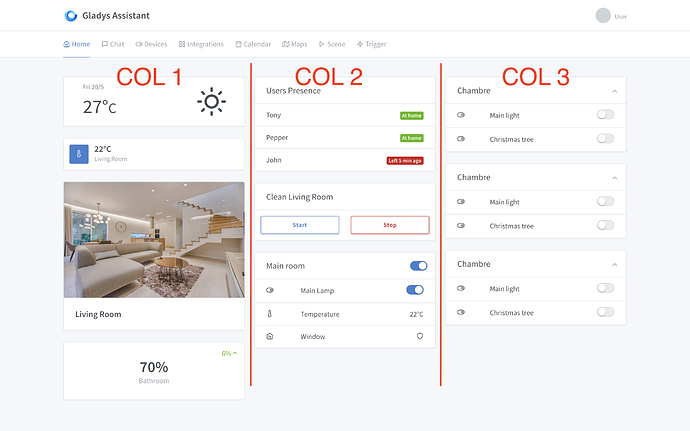
Ce n’est actuellement pas possible, mais ton idée est intéressante. Actuellement ce que j’ai fais c’est un système de 3 colonnes clairement séparé. Fixe en largeur et infinie en hauteur:
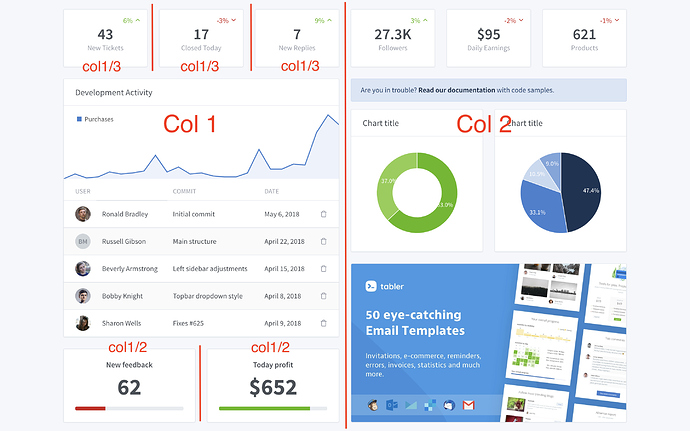
Après, si on regarde le template que j’utilise, eux ils ont une grille différente.
Ils ont seulement 2 colonnes principales, et dedans ils découpent:
Ce serait possible de faire ça, mais mon avis c’est que ce genre de dashboard est beaucoup moins beau en vrai qu’en mockup ![]() Je m’explique:
Je m’explique:
Pour diviser ta colonne en 3 comme ils font, il faut avoir 3 boxs similaire à placer. Disons 3 box température. Pareil pour diviser en 2.
Et si jamais tu n’as que des box « larges », et bien ton écran n’est coupé qu’en deux.
Ce qu’on pourrait faire, c’est laisser une certaine liberté à l’utilisateur d’avoir 1, 2, 3, 4 colonnes, et ensuite de re-découper à l’intérieur de chaque colonne. Néanmoins, ça reste un assez gros développement de faire un « dashboard builder récursif ».
Je garde l’idée en tête et je vais regarder, mais pas sur que ce soit un chantier pour l’alpha.
Merci!
Effectivement, il faudrait le préciser.
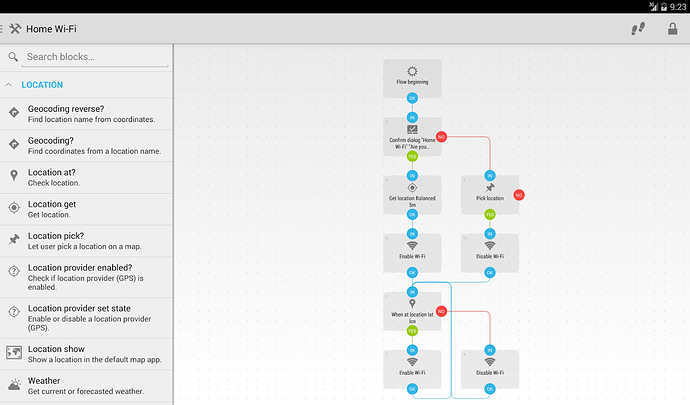
Hello! J’en ai parlé plusieurs fois et personnellement je ne suis pas fan de ce genre d’éditeur, c’est pas très grand publique je trouve.
Je trouve que c’est une approche très « programmation » qui nous parle beaucoup à nous mais peu à des non programmeurs. Et surtout visuellement c’est vite de le bazar.
Ah, j’ai effectivement changé un truc là dessus récemment, je vais regarder.
Ce que j’ai rajouté c’est la sécurité habituelle: il n’est possible de créer un compte que si la table user est vide en DB. Si il y a déjà un utilisateur, il n’est possible que de se logguer.
Pour ceux que ça intéresse, je vous propose un appel développeur demain samedi 18 Mai à 9h heure française pour vous montrer comment setup un environnement de dev Gladys 4 ! ![]()
ça se passe ici:
cf @NilkOne
Pas de soucis et ton point de vu n’est pas faux ![]()
Si vous vous demandez comment mettre en place un environnement de dev Gladys 4, le replay de l’appel est en ligne!
Afin que ce soit clair pour les nouveaux arrivants, j’ai fermé toutes les issues ouvertes sur le repo Gladys 3, et à la place j’ai créé une issue:
Cela permet de rediriger ceux qui veulent aider vers le repo Gladys 4 
Bien entendu, lors du déploiement de Gladys 4, le repo “gladys-4-playground” sera mergé sur le repo Gladys principal.
Salut @pierre-gilles,
Beau boulot pour la V4 
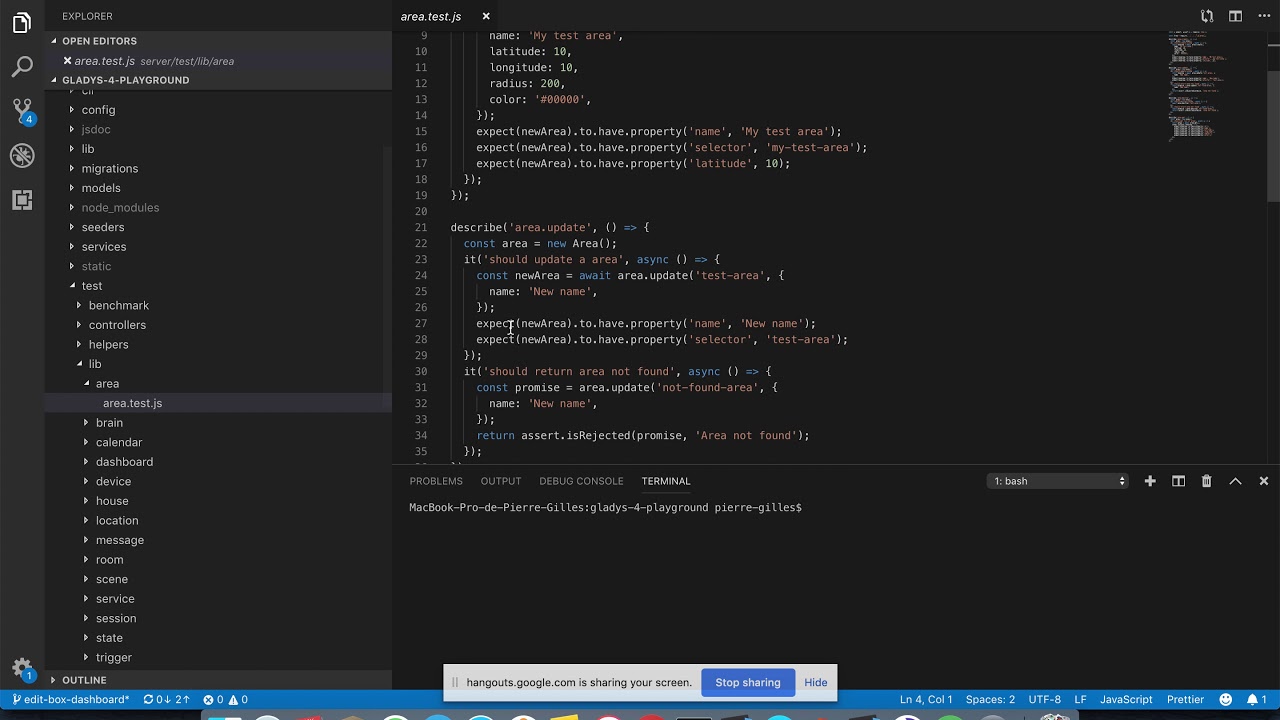
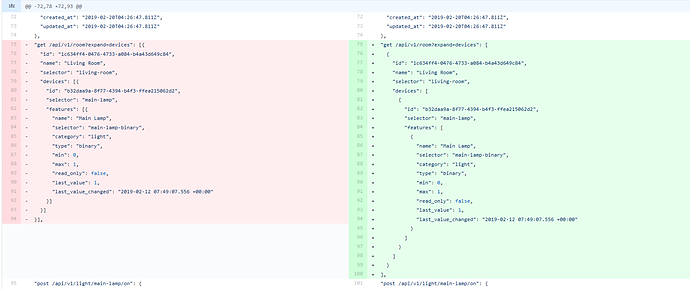
En regardant un peu les PR en cours, je me suis rendu compte que beaucoup de modification de code était du à la mise en forme des fichiers (exemple ci-dessous) :
N’y aurait-il pas moyen d’ajouter un linter, ou une configuration type pour chaque IDE, pour éviter ça ?
Pour info, au boulot, sur mon projet actuel, on utilise Husky, qui permet de checker le code avant chaque ‘git push’. Pour résumer, ça lance les tests et le linter à chaque ‘git push’, pour pas tout péter 
Salut @pierre-gilles , super job ! 
Concernant la page des services “Integrations”, je rejoinds l’idée de @Tlse-vins et de @peb :
- ajouter une catégorie “Mes services actifs / configurés”
- et une catégorie “Tous les services (disponibles)”
Ce sera plus clair pour l’utilisateur à mon sens.
@pierre-gilles, concernant ta question sur le dashboard :
je suis partisan pour le mode édition avec les flèches de positionnement, celui que tu montres dans le gif, je trouve ça top 
et puis par la suite le drag n drop dans l’idéal.
Y a t-il un doc d’une roadmap avec l’ensemble des dev / évolutions recensées ? (par toi et les demandes de la communauté) puis les précisions de ceux qui sont planifiées ? ainsi que des votes ?
ou est-ce qu’on utilise uniquement les issues de Github ?
C’est le cas, et je peux t’assurer que je suis plutôt un extrême là dessus ![]()
Tu as un fichier .eslintrc.json pour le server, et le front.
Là il s’agit d’un fichier .json, effectivement il doit manquer une indication pour ce genre de fichiers, je vais vérifier.
Je ne suis pas fan des pre-commit/pre-push hooks, ça n’encourage pas un rythme de commit/push fréquent (si tu dois attendre 7 minutes pour pusher tu le fais moins souvent). C’est assez controversé comme pratique.
Pour moi, comme chaque push est forcément sur une PR, c’est côté CI que ça doit péter et indiquer que le style de code n’est pas bon. Après c’est à la discrétion du développeur de lancer les tests en local avant de pusher, si il ne le fait pas c’est tant pis pour lui il verra sur le CI qu’il y a des erreurs de linting et il devra les corriger pour que sa PR puisse être mergée ![]()
Je suis d’accord, il va falloir trouver un moyen d’afficher ça dans l’UI… pour l’instant j’ai rien en tête.
Si quelqu’un a une idée, je suis preneur.
Oui! Tu as sur GitHub 70 issues, chaque issue est une feature à développer.
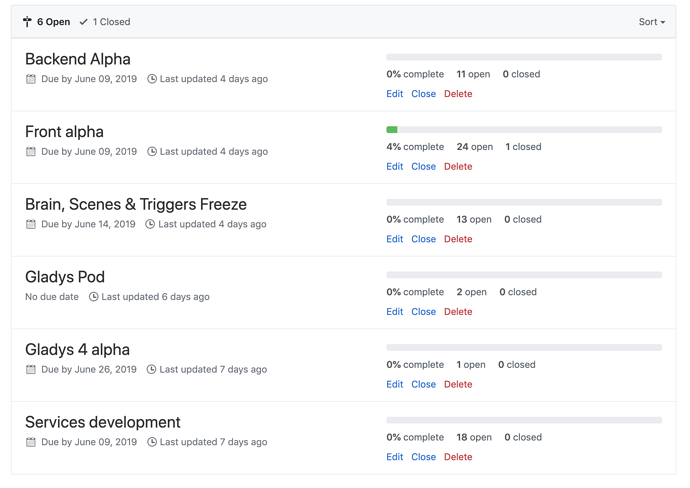
Pour la roadmap elle se trouve plus haut dans ce sujet, mais elle est aussi inscrite dans GitHub avec 6 milestones créés avec chacun une date de release:
@Pti_Nico: Après m’être renseigné, le linting de fichier .json c’est pas simple. J’ai ajouté une règle Eslint pour être sur que les fichiers JSON sont bien formatés, après pour valider l’indentation par exemple, j’ai rien trouvé. Si tu as une lib/plugin eslint en tête, je suis preneur.
Une solution pourrait être de transformer ces fichiers en .js, mais je suis vraiment pas fan de cette solution (car du coup ça compte comme “ligne de code” alors que c’est de la conf). Et surtout pour les fichiers de traductions ça nous empêche d’utiliser des tools automatique genre POeditor qui mange des JSON.
[Edit]: J’utilisais déjà Prettier, mais il était pas enforce. Au niveau du style il est plus strict que ma config actuelle, j’ai donc setup prettier sur le back + front. Normalement on devrait plus avoir de problème.
Normalement, si tu configure le format on save sur VSCode, ton code sera nickel avec prettier et passera au CI 
Salut à tous!
Ce matin j’ai réfléchi sur le process de CI/build de Gladys 4. L’objectif est d’avoir un process 100% automatisé et surtout performant.
J’aimerais voir si on pourrait utiliser CircleCI au lieu de TravisCI pour le CI. L’utilisant sur d’autres projets, c’est vraiment plus rapide que Travis.
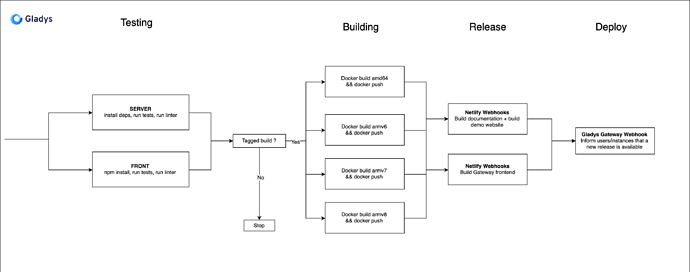
Voilà les étapes du processus de build que j’ai en tête:
Explication:
- Ce schéma est un “Workflow” CircleCI.
- Chaque bloc est un “build” CircleCI.
- Les flèches indiquent des dépendances entre les build. Les builds en vertical sont exécutés en parallèle, et pour passer au groupe de blocs suivant, il faut que tous les builds précédent soient exécutés. Exemple: Ici, “Netlify Webhook” ne sera exécuté que lorsque les 4 build Docker seront terminés.
@VonOx ça devrait t’intéresser ! Si tu as le temps pour qu’on regarde ça ensemble je serais chaud 
J’ai créé une issue Github pour référencer le développement:
https://github.com/GladysAssistant/gladys-4-playground/issues/120
Car le frontend du Gateway sera le même frontend que Gladys dans Gladys 4 ![]() Dans Gladys 4, il sera possible d’aller sur gateway.gladysassistant.com et de voir la copie conforme de ce que tu vois en local sur Gladys ! (mais hors de ton réseau en passant par le gateway en chiffré de bout en bout)
Dans Gladys 4, il sera possible d’aller sur gateway.gladysassistant.com et de voir la copie conforme de ce que tu vois en local sur Gladys ! (mais hors de ton réseau en passant par le gateway en chiffré de bout en bout)
C’est juste un nom dans ce schéma ^^ Pour moi, c’est la même chose, quand on release on release tout: du code à la documentation.
Si tu veux ![]() Je peux retirer les noms au dessus si ça te gêne ^^ c’est purement à titre indicatif dans ce schéma.
Je peux retirer les noms au dessus si ça te gêne ^^ c’est purement à titre indicatif dans ce schéma.
Le tag est à faire par le développeur, pas par l’intégration continue. C’est le développeur qui choisit de sortir une nouvelle version de Gladys! D’ailleurs si tu regarde le bloc n°3 entre « Testing » et « Building », le CI ne passe à « Building » que si il s’agit d’un build taggué, pas un push classique sur une branche (ou dans ce cas là seul les tests sont exécutés)
 Oui Avec plaisir.
Oui Avec plaisir.
Salut à tous,
je sais que Gladys peux être installé sous Windows, Linux, Raspeberry, …;
Mais est ce que Gladys V4 pourra être installer sous respeaker V2?