Bon, j’ai bien avancé sur le sujet ce matin ![]()
J’ai une première proposition de design à vous présenter: MQTT Virtual devices view
Je détaille ici en quelques captures d’écrans:
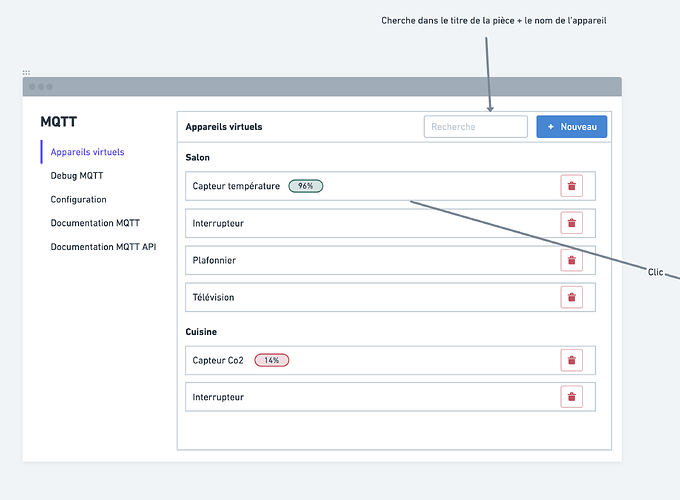
Étape n°1: Liste d’appareils
Liste plus compact, en liste et sans détailler ce qui est déjà dans la vue d’édition.
- Groupée par pièce pour plus de lisibilité et ne pas répéter l’information
- Plus facile à scroller sur mobile. Plus facile de visualiser l’ensemble de ses appareils.
- Plus de bouton pour inverser le tri (qui cherchait par ordre inverse alphabétique?)
- Barre de recherche plus puissante
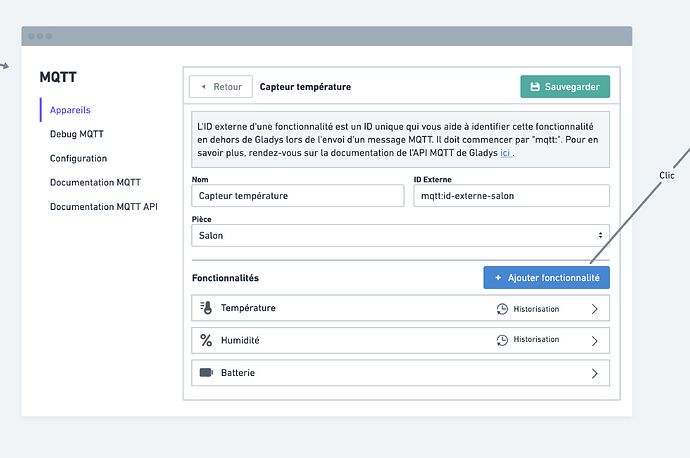
Étape n°2: Vue édition d’un appareil
- Vue plus compacte, les fonctionnalités sont fermées par défaut.
- Possibilité de voir si un appareil est historisé en un coup d’oeil
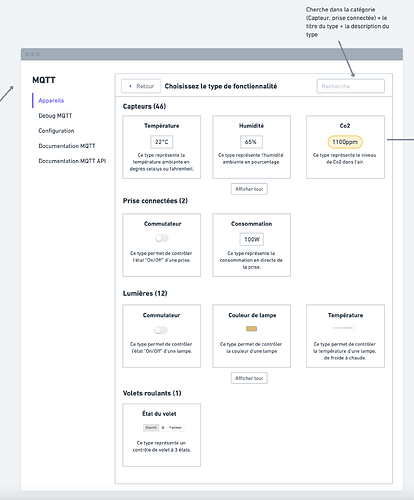
Étape n°3: Ajout d’une nouvelle fonctionnalité
Je me suis très largement inspiré de la proposition de @guim31 ![]()
- Vue groupée par des catégories pour une recherche plus facile
- Concept expliqué par une petite description
- Affichage du rendu de la fonctionnalité pour que l’utilisateur se projete
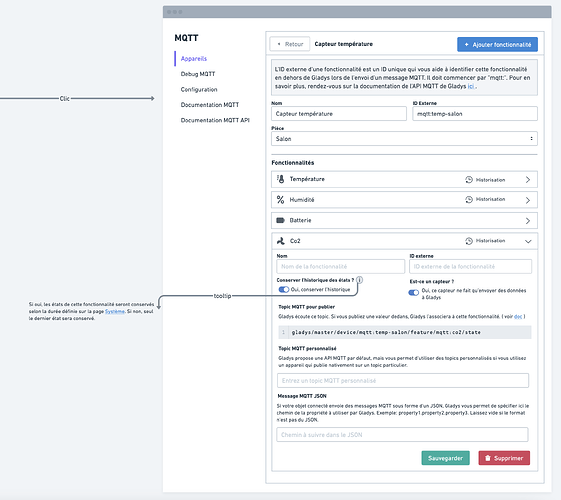
Étape n°4: Édition d’une fonctionnalité
- Vue plus compact.
- Dans certains cas, les champs « inutiles » devraient être masquée ou remplie par défaut (Min/max par exemple, peuvent-être rempli avec des valeurs sensées)
Conclusion
C’est un premier jet, je suis preneur de retour ![]()
L’objectif est ensuite d’itérer, et une fois qu’on est tous d’accord, il faudra faire le design mobile, puis la liste de tous les types d’appareils (pour l’étape n°3), et écrire tous les textes.
Enfin, on pourra passer au développement, mais ce n’est que du frontend, rien de très compliqué, le plus dur est vraiment de se mettre d’accord et de créer tout le contenu.