Hello,
Comment je peux changer l’état d’une feature sans déclencher le setValue associé, lorsque je change l’état d’une autre feature ?
Car j’ai fais une deviceFeature qui gère les couleurs, et une qui gère l’état, mais en fait l’état est fictif, le Off = couleur noire et le On = couleur liée à ce qui se passe à l’écran.
C’est pas vraiment du On / Off.
Donc je peux changer la couleur même si d’un point de vue Gladys, la feature Status est à Off.
Je voudrais pour que ce soit cohérent, que lorsque je met une couleur, le binary passe à On virtuellement.
Je ne sais pas si je suis très clair… Je ne pense pas que je puisse appeler une lib interne depuis mon integration.
Salut @Jean-Philippe !
Désolé je n’avais pas vu ton message.
Si je comprend bien, tu développe une intégration qui contrôle des ampoules qui ont plusieurs fonctionnalités:
Tu voudrais que lorsque l’utilisateur change la couleur, ça allume la lampe ?
J’aimerais savoir fonctionnement le comportement que tu as attend, pour la technique tout est possible je te dirais ce que j’en pense 
Salut,
En fait c’est pour controler mon systeme ambilight à base d’Hyperion.
Pour faire simple, c’est un ruban de led derrière la TV qui prend les couleurs du bord de l’écran.
Et dans la version actuelle, on choisit soit
Mais y a pas de ON/OFF
Le OFF, c’est la couleur noire.
Donc coté Gladys, j’ai mis un type Binary avec :
- Off, je passe toutes les leds en noir
- On, je passe en mode “suivi de la couleur de l’image sur la TV”
J’ai aussi un type Mode et un type Color.
Le truc donc, c’est que si je met à Off, ca m’éteins les leds.
Puis si au lieu de faire On, je choisis une couleur, ca fonctionne, mais le type Binary, lui reste à Off comme j’ai pas vraiment de retour d’état.
Donc je me demandais quelle était la meilleur approche pour que lorsque j’agit sur la couleur ou le mode, je vienne mettre le binary à On pour pas avoir d’incohérence.
Pour moi tu ajoutes dans ton intégration une feature On/Off (même si il n’y a pas vraiment de On/Off derrière), et dans la fonction setValue de ton intégration, tu gère le cas On/Off en faisant ce que ton appareil attend (couleur noire pour Off)
l’objectif c’est que pour l’utilisateur ça soit transparent, lui il s’en fout un peu de l’implémentation, du moment qu’il peut allumer/éteindre la lumière 
Oui ca c’est bon, mais ma question c’est comment passer le binary à On lorsqu’on intervient directement sur une couleur alors que le ruban était noire / à Off ?
Exemple:
Le soir j’étais le device en le passant à Off, ca met le status Binary à 0 et la couleur en fait à Noir.
Le matin, je me directement la couleur rouge à fond sans passer par le binary qui lui reste à Off.
On a donc une incohérence apparente.
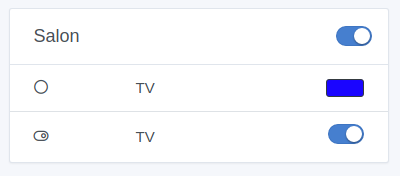
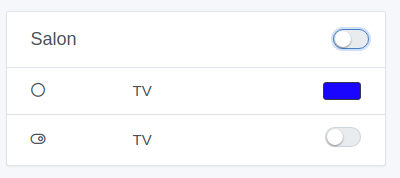
J’ai ca :

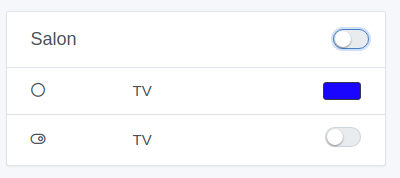
Puis jéteins :

La je suis bien noir / éteins.
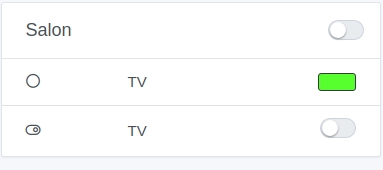
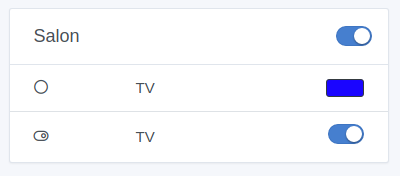
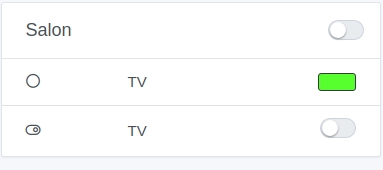
Et s je change la couleur, ce qui rallume le ruban:

Je peux pas vraiment émettre d’évènement binary = On car si je me trompe pas, Gladys va appeler la fonction pour faire le On, qui va en fait faire un clear() de la couleur.
D’ailleurs, quand je passe à Off, je pourrais aussi vouloir voir le color picker passer noir.
Oups pardon j’avais mal compris.
Tu peux envoyer un évènement (comme un capteur ferait) dans ton setValue pour synchroniser les deux états.
Un truc comme ça:
this.gladys.event.emit(EVENTS.DEVICE.NEW_STATE, {
device_feature_external_id: 'TON_DEVICE_FEATURE_EXTERNAL_ID',
state: 1
});
Si tu regarde le code du EVENTS.DEVICE.NEW_STATE (Gladys/device.newStateEvent.js at dc25cf7ed3ac36a2962e899e4c152ffe10c2c6ae · GladysAssistant/Gladys · GitHub)
Cette fonction ne fait qu’enregistrer l’état, ce n’est pas un setValue ! Donc ça ne fera pas de boucle infinie, ça ne va pas re-appeler ton setValue
Parfait, je pensais à tord que l’appel à cet évènement allait en effet reboucler sur mon setStatus.
Je vais donc faire ca 
1 « J'aime »