Salut
Je trouve ce projet intéressant car je suis passé par là et je me suis gratté la tête un moment pour trouver un système viable et simple d’utilisation.
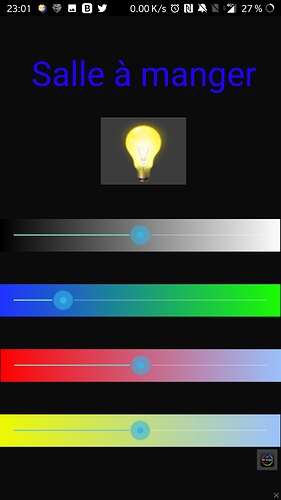
Je me suis servi de l’application tasker pour contrôler les périphériques de Gladys depuis le téléphone je fais apparaître une pop UP avec l’accéléromètre du téléphone qui l’affiche le plan de la maison avec les périphériques . Et je me suis servie de kozikaza un site gratuit en ligne plutôt simple d’utilisation pour faire les plan
Oui j’avoue que c’est pas très sérieux ^^ haha
Sinon @Adrien ton utilisationeest plutôt sympa / couplée à Tasker c’est cool.
Par contre j’avoue que je ne suis pas fan du tout de ce genre de plans.
Dans mon esprit le plan est là pour guider le geste, mais pas pour fourmiller d’info 
Je comprends pas ce que tu veux dire par fourmiller d’info
J’ai pas été très clair désolé.
Pour moi ça veut dire que c’est visuellement chargé (mirs + meubles + deco + couleurs + icones et zones à cliquer). C’est difficile d’un point de vue esthétique d’intégrer ça dans un design sobre comme Gladys.
Ok je vois mieux maintenant
Je viens de trouver ce logiciel 3d. Home design 3d
Je ne l’ai pas encore testé mais le rendu est plutôt jolie.
Il y a une version gratuite et des versions payante, 8, 13 et 22€. Ce qui reste très correct.
A voir si on peux faire quelque chose pour intégrer à Gladys.
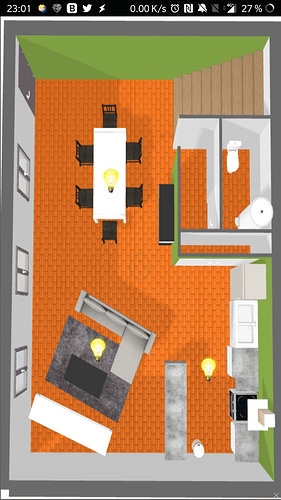
J’ai testé Home Design 3D, pour Windows il est à 10€.
Voilà ce que ça peux donner, le rendu est plutôt sympa et de bonne qualité.
J’ai mis 6 ou 7h pour faire ça.
A voir ce que l’on peux faire avec Gladys pour intégrer une image et positionner des actions (des zones cliquables) sur celle-ci.
C’est une vue 3D aérienne, mais il peux aussi y avoir une vue 2D vue de haut.
Par contre si vous avez des étages, il va falloir intégrer plusieurs images.
C’est chouette toutes ces vues. Mais tant que ce n’est pas issu de Gladys, ça ne revêt pas trop d’intérêt pour les users. Importer des images d’app Externes ne me semble pas être la solution.
Perso, je bidouille autour de three.js qui m’a l’ air pas mal sur la création d’environnement 2D/3D. Quoiqu’il en soit, je pense pas que dépendre d’app tierce soit une solution. Il faudrait que chacun puisse éditer son logement ds Gladys.
Du coup @Boimb tu pars à l’instar de ce que dit @pierre-gilles depuis longtemps.
Tu ré-inventes la roue alors que c’est déjà utilisé par pas mal de monde et qu’il y a une vrais équipe de maintenance.
A voir…
Pour répondre aux derniers messages de ce post, je n’imagine absolument pas une interface 3D (ou alors pas pour le moment). Cela amènerait trop de contraintes : appli externe, difficulté à l’intégrer dans Gladys, aspect surchargé, etc…
En fait ce que j’ai en tête depuis le départ c’est un truc tout bête où une vue plan en 2D permet “d’ordonner” les différents modules.
De ce que je vois de Gladys, car je débute, le problème majeur est que si on multiplie les modules il devient un peu compliqué de s’y retrouver, surtout pour ceux/celles qui vivent dans la maison mais n’ont pas envie de se faire chier avec Gladys.
Je pense qu’une vue plan, simple et claire (des jpg en gros) c’est simple à créer, à importer et ça permet de classer les modules par pièce de la maison.
Voilà pour ma vision de la chose 
Je rejoins @guim31,
Utiliser une application externe n’ai peut être pas judicieux.
L’idée serai de pouvoir télécharger un fichier image et de pouvoir positionner les périphériques sur cette image.
Oué, j’ai tendance m’enflammer.  et surtout à procrastiner derrière…
et surtout à procrastiner derrière…
Ceci dit, je ne suis pas d’accord avec toi sur le “ya déjà des apps qui font ça”. Ajd, t’as rien qui te permet de bind des vues plan à tes périphériques Gladys.
Il ne s’agit pas de refaire “architecte 3D”, mais de pouvoir placer des rectangles sur un repère orthonormé. Chaque rectangle étant associé à une “room”, tu pourrais sur un click, voir les différents périphériques associés en reprenant, les composants existant dans Gladys (sous forme d’overlay par ex ?). La vue “map” ne serait qu’une façon de sélectionner la pièce au final.
En gros, un dessin basique de ton logement, sous forme de “plan”, où le click sélectionne un espace et affiche les infos associées.
La où je te rejoins, c’est que pour le faire, et bien… ben… fô du taf. Et le peu que je m’y suis penché, m’a fait bouillir les neurones… La géométrie dans l’espace, ça pique ^^
J’essaierai de poster un rendu assez vite,car ça tourne déjà dans un enviro preact, et rien que ça… je suis content ^ ^ … La où ça pique, c’est que le chunk de la vue pèse 2Mo 
Bonjour et bonne année 2020 à vous !!
Je me permets de relancer le sujet sur ce post précisément, car je trouve le concept idéal. Léger et efficace. Le fonctionnement est idéal, et permet d’ordonner les commandes et états au complet. Pour ma part, je pense que c’est exactement le dashboard que j’utiliserais s’il était implanté. Si en plus il est possible d’en avoir un pour chaque maison, ce serait idéal. Finalement le seul besoin extérieur est un jpeg pour chaque Maisons / Niveaux / Pièces, le reste est géré en interne.
@pierre-gilles a-t-il émis un avis sur ce sujet ?
@Terdious oui Pierre-Gilles ne compte pas développer cette fonctionnalité car il trouve ce genre de système trop fouilli / moche. Ce qui en l’état actuel des choses est vrai !
Notre mission si nous l’acceptons : lui prouver le contraire pour lui donner envie d’intégrer ça dans Gladys 
Le truc c’est que moi je suis bon pour les idées, pour coder ça je ne sais pas faire ^^
Bonjour @guim31, Bonjour tout le monde,
Suite à ta réponse, j’ai été malade un petit moment, et n’est pas pu donner suite. Mais aujourd’hui on va commencer à se pencher sur une plaquette. Cette semaine j’ai mis mon petit frère dans la boucle, on vient de lui installer Gladys v4-Dev et il est très intéressé pour bosser sur le sujet étant actuellement sans emploi (l’autisme - ça complique la recherche). Donc on se lance aujourd’hui, en partant du principe de ton exemple. Content de voir que la page tourne toujours ^^ Si tu as de la dispo, ou d’autre bien sûr, on serait bien heureux que tu nous aide … pour les idées ??.. par exemple ^^ et pour valider les plaquettes ^^
Pour la suite je vais me permettre de prendre mon exemple personnel pour la conception car d’une part plus simple pour les idées et les tests et parce que l’installation est compliquées et illisible sur le dashboard actuel alors que je ne suis seulement à peine à 1 quart de tout ce que je dois mettre en place, l’installation mêlant du pro, du perso, 1 “Camping”, l’abreuvage des chevaux, une future installation solaire, etc. explication dans le lien ci-dessous.
Donc suite à la PR de @pierre-gilles avec ajout des scènes, et en prenant en exemple mon installation (visualisable ici : 1 ensemble de maisons - 5 “HOUSES” dont 1 HOUSE avec 2 niveaux - 57 ROOMS - actuellement 64 DEVICES et 115 DEVICES_FEATURE) on s’est fait la remarque :
- qu’il ne fallait pas de limite sur le nombre de plans de base (1 plan par
HOUSE- et/ou - 1 plan regroupant plusieursHOUSES). Dans mon cas, je souhaiterais avoir 1 plan pour ma “propriété” regroupant les “HOUSES” précitées + 1 plan de base pour une “HOUSE” en location de ma SCI (retour d’alarme incendie, détection fuite d’eau, etc. pour qui veut)
chaque plan de premier niveau devrait-être accessible par le dashboard. - Le 2ème niveau et les suivants devront être construits par plan de 1er niveau et illimité également.
- Un champs pour chaque plan pour sélectionner l’image, 1 champs pour le titre du plan.
- Dans 1 second onglet, on retrouve les plans préenregistré avec une interface en bas ressortant les
ROOMSde la / desHOUSESassociées. A l’aide d’un glisser/déposer on insère lesROOMSsur le plan qui forme un rectangle prédimensionné, redimensionnable au besoin. A gauche de la vue du plan s’ajoute alors laROOMSavec à côté un 1er champ de sélection des plans préconçus attaché à ce niveau de plan. On sélectionne celui que l’on souhaite. Un autre champs s’affiche avec le nom du plan (par exemple “Rez de Chaussée” qui sera un plan regroupant lesROOMSdu RDC). Modifiable ? - Dans cette même interface on retrouve également les
DEVICESdans 1 liste et lesDEVICES_FEATUREdans une autre classés parROOMS, parDEVICE.
Toujours à l’aide d’un glisser/déposer, on ajoute lesDEVICESet/ou lesDEVICES_FEATUREque l’on souhaite afficher à ce niveau.
Si c’est unDEVICE, une icône est …imposée ?.. et celui-ci s’ajoute avec tout lesDEVICES_FEATUREassociés sur la colonne de droite.
Si c’est unDEVICE_FEATURE, l’icône est celle de laCATEGORY/TYPEet celui-ci s’ajoute avec sur la colonne de droite avec en titre le nom duDEVICE. - Une liste déroulante affichée en haut permet de passer aux autres plans.
Pour l’organisation des vues je voyais bien quelque chose comme dans les scènes de la PR de @pierre-gilles.
Je me doute que par écrit ce ne doit pas être bien clair, on va donc essayer de réaliser des boards pour mieux expliquer cela. On commence aujourd’hui à bosser dessus, on aimerait qu’un 1er jet soit terminé pour le 20 Mars pour présenter ça à @pierre-gilles.
On va essayer de poster régulièrement l’avancement. N’hésite(z) pas à nous solliciter.
Bilan du 1er jour
- Les 1ères plaquettes :
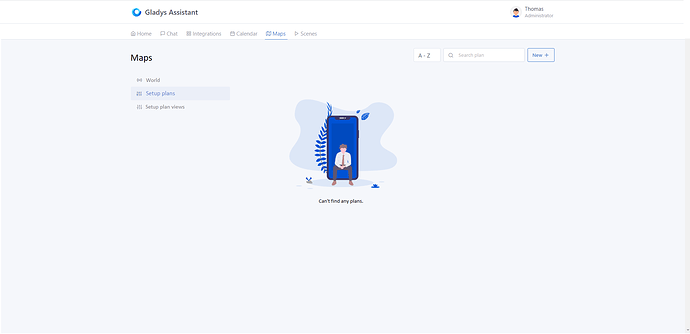
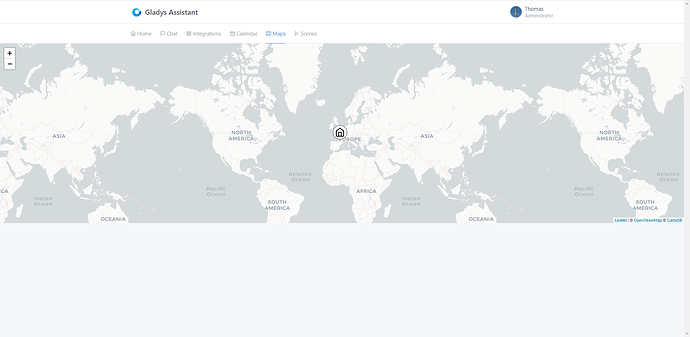
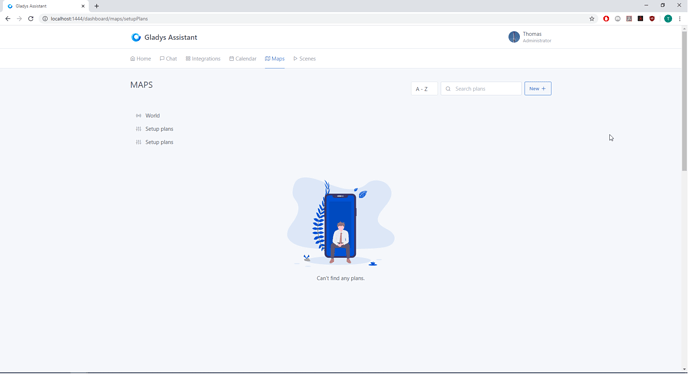
Après clic sur "World" - on arrive sur la vue l'ancienne vue "Map". Pour revenir au menu précédent, et comme sur toute les vues des Services dans "Intégrations", il faut recliquer sur l'onglet "Maps" du Dashboard (Vous connaissez déjà ^^)
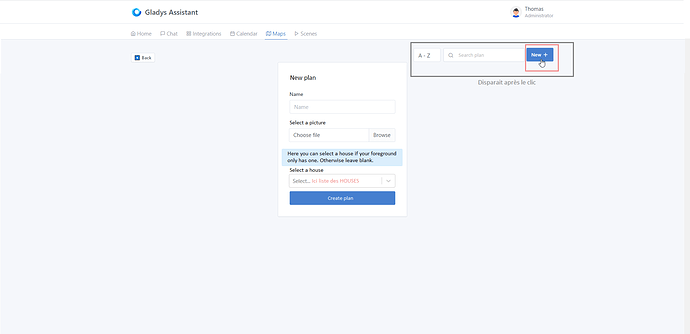
Après clic sur "New +"en haut à droite de la vue "Setup Plan" - on arrive sur la vue "new Plan" permettant de donner un nom et de sélectionner l'image principale qui s'affichera en 1er sur le Dashboard (Reprise sur la vue new Scene) :
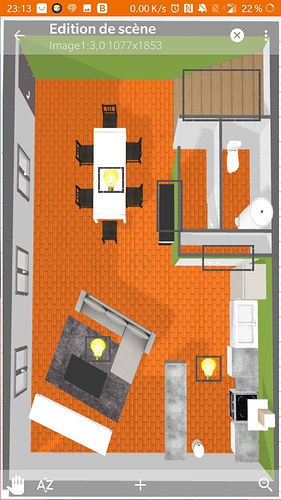
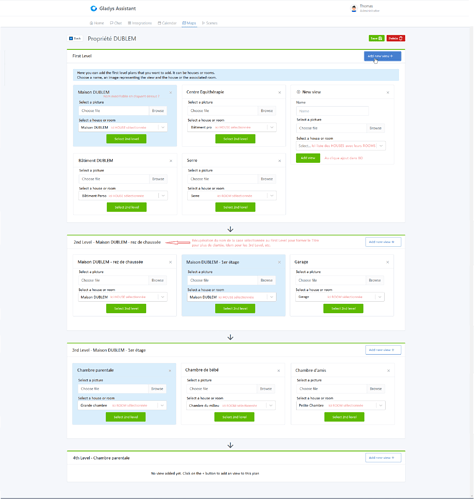
Après validation du nom de plan - on arrive sur la vue "edit Plan" - ici un exemple concret de mon utilisation si possible :
Voila pour les planches à cette heure. Vous remarquerez que c’est presque entièrement tiré de la vue des Scènes de @pierre-gilles ainsi que de la vue Intégrations pour les menus de gauche.
- Le dev :
- Côté front - En repartant de la vue “scene”, nous l’avons intégrée à la vue “Maps” en décalant la vue Map (représentant la carte du globe) au clic sur l’onglet “World” de la nouvelle vue. Enfin, on a commencé à structurer les dossiers / fichiers de la vue map ainsi que modifié le fichier en.json contenant les variables textes ainsi que le fichier app.jsx contenant les routes.
- Côté server - pour le moment nous avons créé 2 tables supplémentaires t_plan et t_view. On a également récupéré la structure des “Scenes” et modifié en conséquence pour coller à l’idée. On est loin des test pour le moment.
N’hésitez pas à rebondir ^^
Salut @Terdious ! Super tout ce travail que tu fais, de mon côté j’ai trop peu de temps malheureusement  mais je peux toujours intervenir ci et là.
mais je peux toujours intervenir ci et là.
Je n’ai lu tes messages qu’en diagonale car je suis au travail mais je vais prendre le temps de relire ça et répondre avec quelques neurones connectés !! 
Salut tous !
Du nouveau par ici ?
Je viens de tomber sur un thread reddit d’un gars ayant utilisé une vue faite dans sweet home 3D et l’ayant intégré dans Home Assistant.
Alors c’est sur que c’est BEAUCOUP de temps… Mais qu’est ce que c’est pratique !