Parfait ! C’est bon pour moi, c’est approuvé et en cours de déploiement sur le site ![]()
J’ai découvert que sur Github, il y a un lien de démo de Gladys. Mais pas sur le site.
Ca serait bien de le rajouter.
https://demo.gladysassistant.com/dashboard
C’est volontaire, il était là sur le site les 2 dernières années, là je fais un test je l’ai retiré au profit d’un bouton unique.
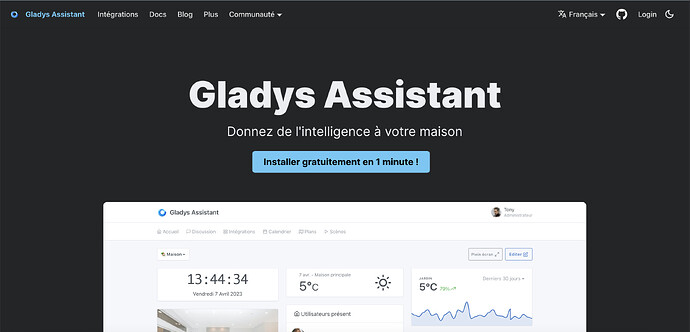
Maintenant:
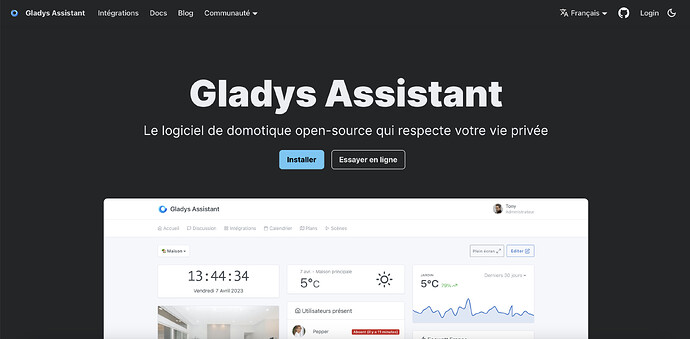
Avant:
Beaucoup plus d’installations depuis que j’ai changé le CTA ![]()
Ok Tant mieux.
Peut être le mettre plus loin dans la page et non à côté du bouton pour Installer.
A voir.
Non je ne pense pas.
Pour l’instant, je suis plutôt pour tester d’arrêter de parler du site de démo.
Ma théorie: Les utilisateurs qui arrivent sur le site voient des beaux screenshots qui donnent envie de tester.
Ensuite, la next step c’est l’installation pour tester. Si il y a un site de démo, ça « hijack » l’installation et ça casse un peu « l’excitation » du nouveau venu qui va voir une interface « pauvre et morte » car l’interface de démo ne contrôle rien de réel.
Au contraire, si on pousse à l’installation, ça fait mettre un pied à l’étrier à ce nouvel utilisateur et on garde l’excitation de voir l’interface.
C’est un test bien-sûr, comme je suis pas satisfait de la croissance, je change des trucs jusqu’à ce que ça marche ![]()
Jai fais quelques tests pour améliorer la présentation et la disposition des icons sur le site.
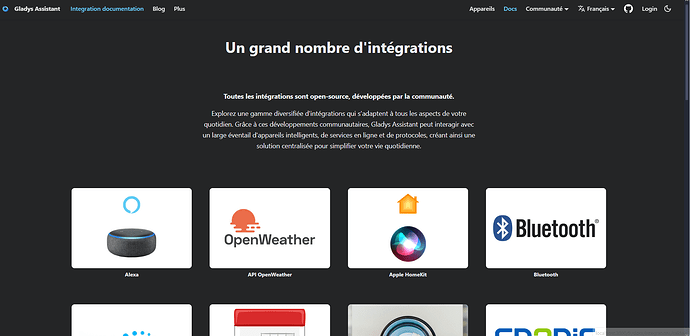
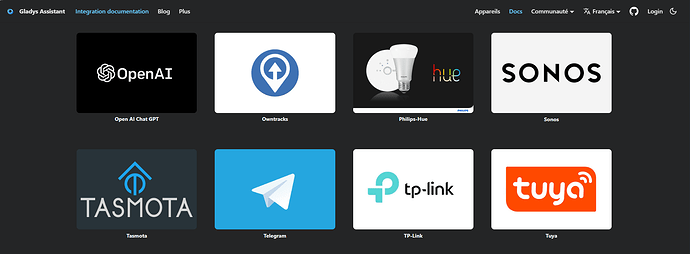
J’ai modifié le boutons Intégrations pour présenter les intégrations et non les appareils compatibles.
J’ai créé une page uniquement pour les documentions des intégrations.
Qu’est ce que vous en pensez ?
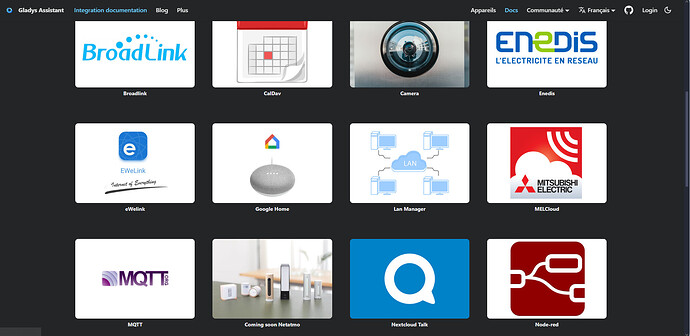
La dernière ligne est à modifier, je n’ai pas réussi à faire la même dimensions que les autres.
Je trouve ça sympa de voir visuellement qu’il y a pleins de compatibilités.
En revanche, le fond sombre avec les images à fond blanc, c’est pas des plus joli. Mais c’est un détail.
C’est le mode nuit qui fait ça.
Très sympa, mais par contre du coup on perd la liste d’appareils compatibles ?
Est-ce que cette liste n’est pas utile quand même ?
En sachant qu’en terme de revenu, on touche des revenus d’affiliation de ces liens donc c’est pas anodin non plus ![]()
Je n’ai pas eu le temps de répondre mais oui.
L’idée est d’avoir la partie public / communication à gauche et la partie plus technique / développement à droite.
ça fait un peu chargé je trouve non ? ^^
Ca rajoute juste un onglet, après l’onglet Appareils peut être dans la doc et non directement dans le menu.
c’est à peaufiner.
J’ai publié 4 PR pour les documentations :
- Bluetooth
- Enedis
- Philips Hue
- Owntracks
Les autre arrivent bientôt.
J’ai rajouté sur Airtable les enceintes Sonos mais je ne peux pas choisir l’ID de la documentation. Je pense que @pierre-gilles tu es le seul à pouvoir rajouter des ID.
Merci pour les PRs @Tlse-vins !
Je regarde ça dès que j’ai un peu de temps ![]()
Désolé en ce moment je suis focus à fond sur le projet dont je parlais dans le live de rentrée ![]()
PS: J’ai créé l’option Sonos ! Pour les enceintes que tu as mise, c’est bien celle compatible avec la librairie ?
Oui j’ai repris la librairie uniquement. Par contre je n’ ai pas retrouvé le lien, j’ai utilisé la capture écran de @Terdious .
Est ce que tu l’aurais stp ?
On doit bien rajouter les devices aussi pour la version anglaise, comme avant ?
Car il en manque plein, et il n’y a pas tout les ID de la documentation.
J’avance sur le fait de rendre homogène toutes les documentations.
Il me manque des captures écran pour l’intégration TP-Link, mais malheureusement je ne l’utilise pas.
@cicoub13, je crois me souvenir que c’est toi le développeur de cette intégration.
As tu la possibilité de refaire des captures écrans en FR et en EN?
Regarde sur ce lien tu comprendra ce qu’il manque.
Français :
Anglais :
Merci.
@Tlse-vins Je suis allé voir tes PRs !
Il y a plein de liens en absolu + des liens vides qui se sont glissés dans ta PR, j’imagine que c’est en faisant un export/import/export depuis Notion que ça a fait ça :
Est-ce que tu pourrais refaire une passe sur ces PRs pour vérifier tout ça ? ![]()
Merci !