as you want ![]() mais comme c’est un faux ami et qu’il a un sens différent dans la langue française cela peut être interprété différemment dans l’UI, j’aurais plus opté pour localisation sinon il y a aussi situation ou position mais ok pour leur jargon comme j’ai pas de zwave je ne vais pas faire ma mijaurée
mais comme c’est un faux ami et qu’il a un sens différent dans la langue française cela peut être interprété différemment dans l’UI, j’aurais plus opté pour localisation sinon il y a aussi situation ou position mais ok pour leur jargon comme j’ai pas de zwave je ne vais pas faire ma mijaurée ![]()
Est-ce que tu peux me faire une review technique ?
Ce qui m’intéresse notamment, c’est les choix de format de donnée au niveau de l’external_id et du name ![]()
Du coup j’ai fait quelques commentaires, dont un en particulier sur la cohérence entre les external_id du device et des features… Beau boulot ![]()
Merci pour ton retour @AlexTrovato, tout est corrigé ![]() (j’ai mis des commentaires pour certains retours)
(j’ai mis des commentaires pour certains retours)
J’ai refais un build Docker qui est déjà prêt:
gladysassistant/gladys:zwavejs-ui-integration
Preneur de tout retour en réel !
Beaucoup mieux pour la configuration, mais en revanche, j’ai réussi a créer un device sans feature ![]()
C’est un souci en soit ?
lol non ![]()
Pour le code, c’est OK pour moi.
Pour les tests, je ne peux pas aller plus loin, n’ayant pas les devices adéquats.
T’essayes subtilement d’avoir du matos ? ![]()
![]()
Image installé broker connecté mais je peux pas tester plus loin non plus.
Si j’ai le temps pendant mes vacances je regarderais si jamais je peux ajouter mes devices
J’ai continuer mes tests et j’ai trouvé quelques soucis. Peut être que les points tu en a parlé pendant le live mais j’ai pas eu le temps de casé 7h30 de video dans mes journée. Je verrais pendant mes vacances.
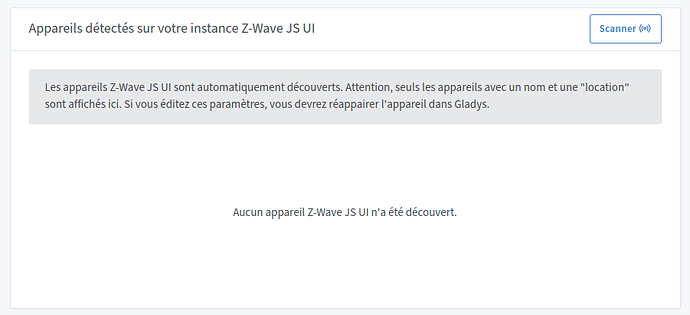
J’étais étonné de ne pas avoir de messages pour dire que les périphériques ne sont pas encore développés.
Donc j’ai regardé le scan et si on fixe la commande alors il faudra préciser quelque part que le préfixe et le nom MQTT que l’on a paramétré dans Z-wave JS UI doivent être les même que ceux utilisé dans la commande.
Dans le scan tu as mis:
this.publish('zwave/_CLIENTS/ZWAVE_GATEWAY-zwave-js-ui/api/getNodes/set', 'true');
Alors que moi dans Zwave j’ai mis zwave2mqtt au lieu de zwave-js-ui et par chance le préfixe j’ai zwave

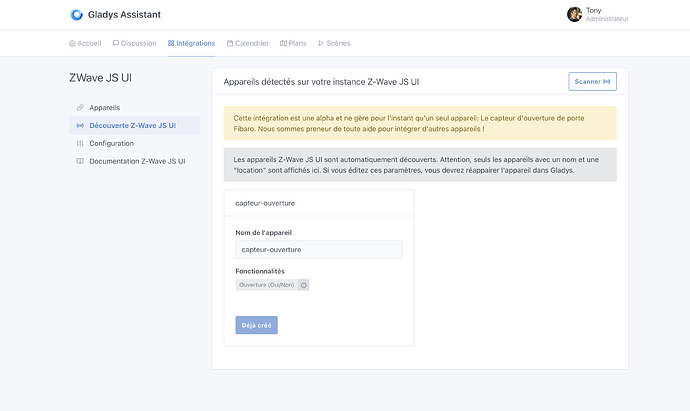
Une fois modifié dans les paramètres c’est bon j’ai la liste de tous mes devices (non pris en charge)
Une fois les appareils détectés, je vois 2 problèmes, le premier c’est que je peux sauvegarder alors qu’ils ne sont pas pris en charge bon c’est un détail mais je pense que cela peut perturber.

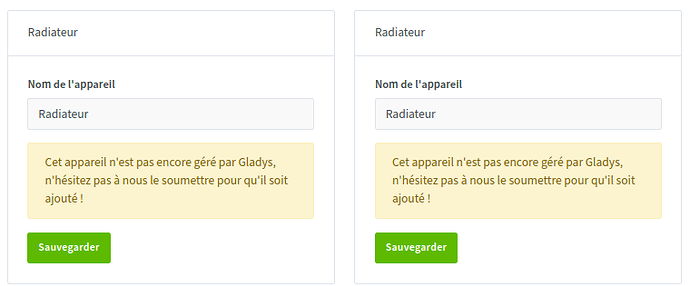
Le deuxième c’est par rapport au nom, j’ai un device par pièce avec le nom Radiateur (5 au total) et là je ne sais pas qui est qui. Je pourrais changer le nom dans zwave-js-ui mais je trouve pas logique alors que cela gère un radiateur.
Dans ZwaveJSUI ils sont différenciés par « location ».
Peut être du coup affiché « location » ?
Je continu et je pense que pour l’ajout des devices il faudra modifier des choses aussi. Je ferais un autre message pour cela quand j’aurai mieux regardé.
Bonjour,
Ce qui m’intéresse notamment, c’est les choix de format de donnée au niveau de l’external_id et du name
Quelle est l’intention de ce external id ?
Je me suis lancé dans une intégration d’un appareil supplémentaire (une prise connectée avec un simple bouton on/off). Je suis sceptique sur la non utilisation du nodeId comme identifiant unique et decorelé de la location/name.
Si je ne me suis pas trompé dans le fonctionnel, l’envoie de valeur (pour par exemple éteindre/allumer la prise) nécessite ce nodeId.
Je n’ai pas non plus participé à tout le live. Tu as peut-être évoqué les raisons de ce « format ».
A dispo pour échanger sur ce point. J’ai également deux trois autres devices que je pourrai intégrer ensuite.
Merci
L’external_id c’est l’identifiant unique qui permet d’identifier un device/une feature en utilisant les identifiants « externe » côté intégration. ça permet de faire le mapping entre nos identifiants interne et l’identifiant externe.
Effectivement, dans le cas d’un appareil avec « contrôle », le nodeID a l’air requis. Pour les capteurs c’est l’inverse, le location/name est obligatoire et le nodeId n’est pas fourni… pas super cohérent mais bon on va faire avec
Donc il faut pouvoir gérer les deux cas: identification d’un appareil via location/name uniquement, et identifiant d’un appareil via Nodeid uniquement.
Je pense qu’on pourrait éventuellement revenir à ma proposition initiale:
- external_id du device avec le nodeId
- external_id de la feature avec le location+name
Ah effectivement tu as raison ! Il faut le préciser dans l’interface. Merci du retour ![]()
On peut éventuellement oui !
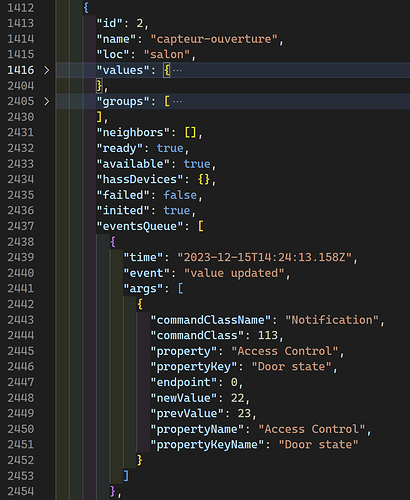
Quand on regarde ton exampleData il y a bien pourtant cette notion de value updated :
Je n’ai pas ce type de capteurs pour valider ce changement (il arrive semaine prochaine). Mais si tu peux avant me transmettre le log MQTT ZWaveJSUI ça pourrait nous en dire plus.
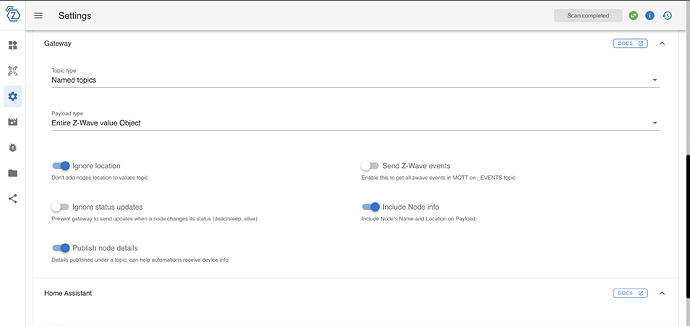
Cela dépend aussi peut-être de ta configuration au niveau ZWaveJS UI : Settings MQTT > Gateway > « Send Z-Wave events »
Merci,
J’ai reçu le device, j’ai pu faire un test, et je confirme que l’événement node_value_updated est bien envoyée :
Topic: zwave/_EVENTS/ZWAVE_GATEWAY-zwave-js-ui/node/node_value_updatedQoS: 0
{
"data": [
{
"id": 4,
"inited": true,
"name": "Detecteur Ouverture",
"location": "Entree",
"status": 1,
"isControllerNode": false,
"interviewStage": 5,
"deviceClass": {
"basic": "Routing Slave",
"generic": "Notification Sensor",
"specific": "Notification Sensor",
"mandatorySupportedCCs": [],
"mandatoryControlCCs": []
},
"zwavePlusVersion": 1,
"ready": true,
"zwavePlusRoleType": 6,
"isListening": false,
"isFrequentListening": false,
"canSleep": true,
"isRouting": true,
"supportedDataRates": [
40000,
100000
],
"maxDataRate": 100000,
"supportsSecurity": false,
"isSecure": false,
"supportsBeaming": true,
"protocolVersion": 3,
"firmwareVersion": "3.2",
"manufacturerId": 271,
"manufacturer": "Fibargroup",
"productId": 4096,
"productDescription": "Fibaro Door Window Sensor 2",
"productType": 1794,
"productLabel": "FGDW002",
"deviceDatabaseUrl": "https://devices.zwave-js.io/?jumpTo=0x010f:0x0702:0x1000:3.2",
"keepAwake": false
},
{
"commandClassName": "Notification",
"commandClass": 113,
"property": "Access Control",
"propertyKey": "Door state",
"endpoint": 0,
"newValue": 23,
"prevValue": 22,
"propertyName": "Access Control",
"propertyKeyName": "Door state"
}
]
}
Selon moi, la logique de basculer sur le node_value_updated est la bonne. On s’affranchit des soucis de nommage / location et tout est géré via le nodeId (on utilise la propriété ZWave id pour le node et pour les features)
Je viens de mettre à jour la PR [ZWave] Manage Binary Switch by sescandell · Pull Request #1996 · GladysAssistant/Gladys · GitHub
La mise à jour de l’état est maintenant géré depuis Gladys dans le cas d’un Binary Switch (ça ouvre la porte aux autres devices à priori).
On a un nouveau type de device qui n’est pas un capteur (une prise connecté) et qui fonctionne dans le cas des updates (depuis le dashboard) ou depuis une scène en réagissant par exemple au changement d’état du capteur d’ouverture de porte.
[Update] (le forum ne me laisse pas ajouter plus de 3 messages consécutifs)
Petite réflexion : voyez vous un inconvénient à retirer toute notion de « ui » du terme « zwavejs-ui » dans le code de l’intégration et ne parler que de « zwavejs » tout court ? (@pierre-gilles )
Je pense que l’intégration actuelle est en bonne voie et suffisamment clean pour envisager une migration sur zwavejs sans la partie MQTT dans un futur plus ou moins proche (en tout cas, j’ai bien envie de la tenter). Cela simplifierait d’autant plus l’intégration. Une première intégration iso-fonctionnelle à l’actuelle (donc, sans gestion de l’association notamment) me semble réalisable de prime abord. Cela n’empêcherait pas d’avoir à côté son zwavejs-ui pour les ajouts/retraits de device en dehors de Gladys.
Je peux me charger de ce renommage et le proposer dans les modifications associées à la PR en cours. Une fois cette PR fermée, je pourrai continuer à proposer des évolutions (migration zwavejs, intégration nouveaux devices).
On est complètement sur l’ordre du détail sur ce point, je le conçois, mais dans une optique où on se dispense de zwavejs-ui pour une intégration directe de zwavejs, ce serait « dommage » de se trimballer ce suffixe.
Effectivement je n’avais pas vu mais tout est paramètrable dans Z-Wave JS UI.
Si on passe dans cette configuration:
Je reçois sur:
zwave/capteur-ouverture/notification/endpoint_0/Access_Control/Door_state_simple
{
"id": "2-113-0-Access Control-Door state (simple)",
"nodeId": 2,
"toUpdate": false,
"commandClass": 113,
"commandClassName": "Notification",
"endpoint": 0,
"property": "Access Control",
"propertyName": "Access Control",
"propertyKey": "Door state (simple)",
"propertyKeyName": "Door state (simple)",
"type": "number",
"readable": true,
"writeable": false,
"label": "Door state (simple)",
"ccSpecific": { "notificationType": 6 },
"stateless": false,
"commandClassVersion": 5,
"min": 0,
"max": 255,
"list": true,
"states": [
{ "text": "Window/door is open", "value": 22 },
{ "text": "Window/door is closed", "value": 23 }
],
"value": 22,
"lastUpdate": 1704966002274,
"nodeName": "capteur-ouverture",
"nodeLocation": "salon"
}
Avec le nodeId !
Ce qui nous évite d’utiliser le location et le name.
Par hyper fan de l’option des events Z-Wave « brut ». Toute la valeur ajoutée de Z-Wave JS UI est justement d’utiliser leur event transformés tout prêt à l’utilisation.
Je préfère l’option que j’ai mise ci-dessus avec le NodeId ![]()
On reste comme c’est actuellement. C’est une intégration avec zwavejs-ui ![]()
Pour l’intégration avec zwavejs « pur », j’y suis de moins en moins favorable. Zwave-js-ui s’étoffe de jour en jour et permet de faire des choses qu’on ne fera probablement jamais dans Gladys. Pas la peine de re-inventer la roue ![]()
Ca fait des mois/années que de nombreux utilisateurs comme toi ont promis la lune sur cette intégration sur ce forum, et je pense qu’il faut être pragmatique.
Mon objectif est que cette intégration soit live au plus vite.
Je vais faire le changement sur le nodeId mais ce sera le seul changement que je ferais, ensuite l’intégration actuelle part en prod en l’état ![]()
pragmatisme pragmatisme pragmatisme !!
Par contre, là dessus je suis carrément preneur d’aide ![]() Merci de proposer !!
Merci de proposer !!
J’ai déjà fait une PR sur ta PR où je prends tout ça en compte et bien plus. Se baser sur le node_value_updated semble plus cohérent. C’est testé et validé sur de vrais devices.
Dans ce mode, zwavejs a bien tout de formatté et semblable a ce qui est fait sur les event « par device ». Ca me paraît plus cohérent et tout aussi pragmatique.
Le lien de la PR au cas où tu ne l’aurais pas vu avec d’autres évolutions : [ZWave] Manage Binary Switch by sescandell · Pull Request #1996 · GladysAssistant/Gladys (github.com)
Pour le coup quand je te dis que je peux avancer sur le sujet, c’est pas dans le vent (preuve en ai cette PR sur laquelle je pousse des évol’ pour cette intégration). Et je pense que dire zwavejs plutôt que zwavejs-ui ne met rien en péril.
Sur le sujet du nommage, je veux bien discuter de en quoi cela change d’un point de vu user en fait ? On est sur de l’hypothèse on est d’accord. Je ne dis pas que Gladys doit faire tout ce que fait zwavejs-ui. De toute façon aujourd’hui ou demain avec zwavejs dans Gladys, pour de la gestion de noeud avancée : tu passes par zwavejs-ui. Avoir zwavejs dans Gladys ne t’empêche pas ça. Le discours hypothétique c’est bien « simplifier l’intégration dans Gladys » (et ne pas avoir obligatoirement à côté un MQTT de plus et un projet node de plus qui tourne). Mais à date ce n’est pas tant le sujet.
Salut à tous !
J’ai fais quelques correctifs sur la PR suite aux différents retours :
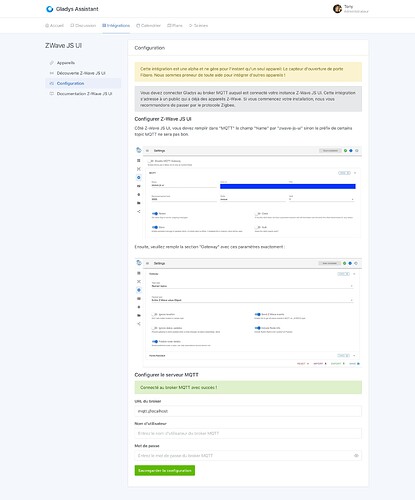
- Explications claires par rapport au préfix MQTT utilisé et aux différents réglages nécessaires dans Z-Wave JS UI pour que l’intégration fonctionne.
- Utilisation du nodeId pour identifier de façon unique un appareil au lieu de location/name.
- Ajout d’un message pour préciser qu’on est en alpha sur cette intégration et qu’un seul appareil est géré
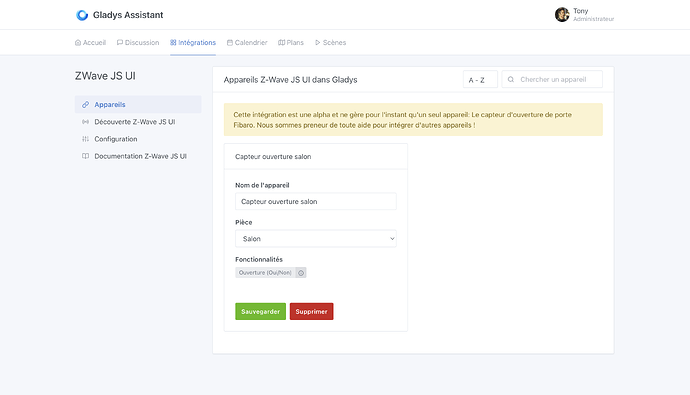
L’intégration actuelle ressemble à ça :
La PR à jour: Z-Wave JS UI integration by Pierre-Gilles · Pull Request #1982 · GladysAssistant/Gladys · GitHub
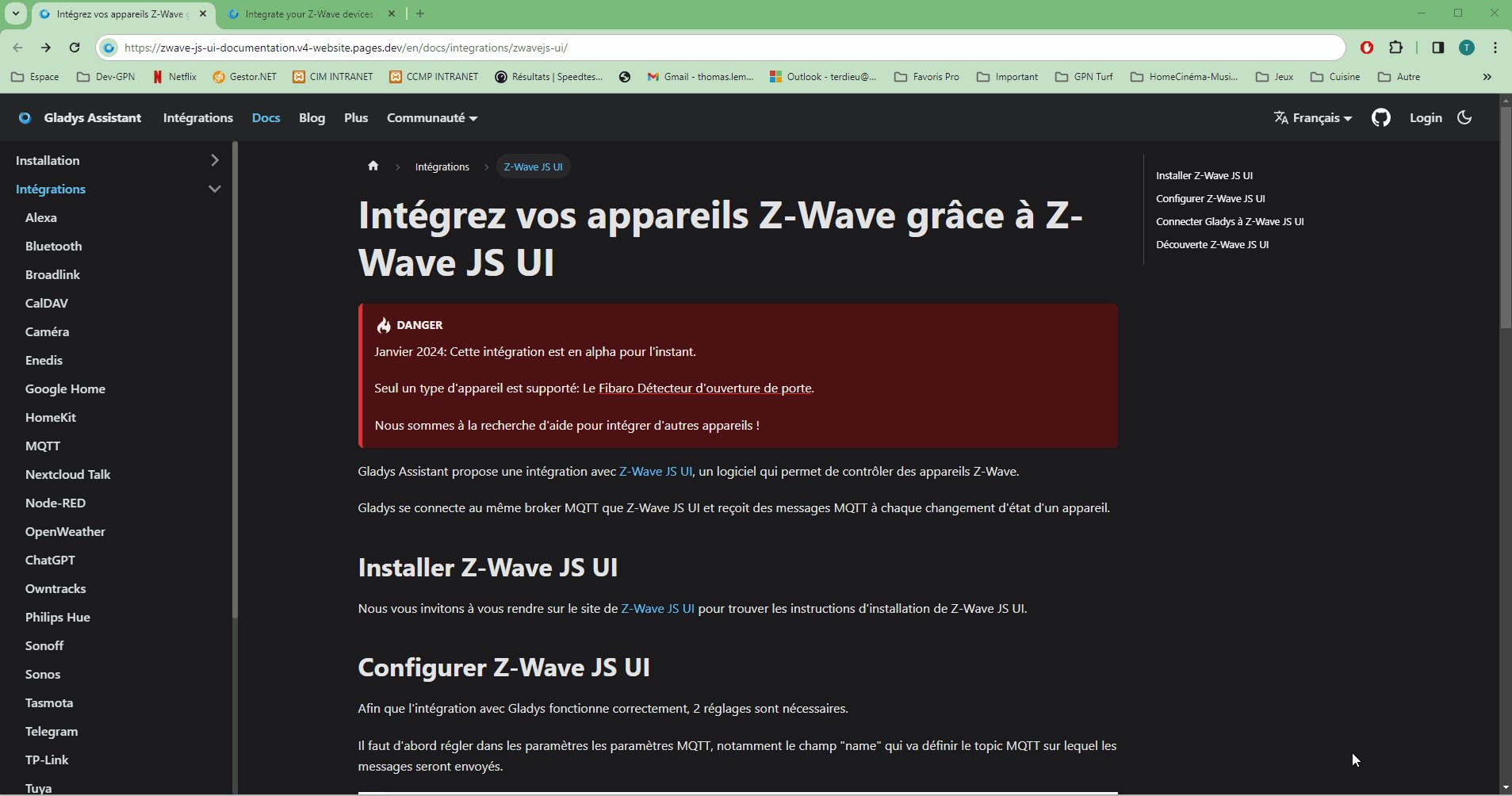
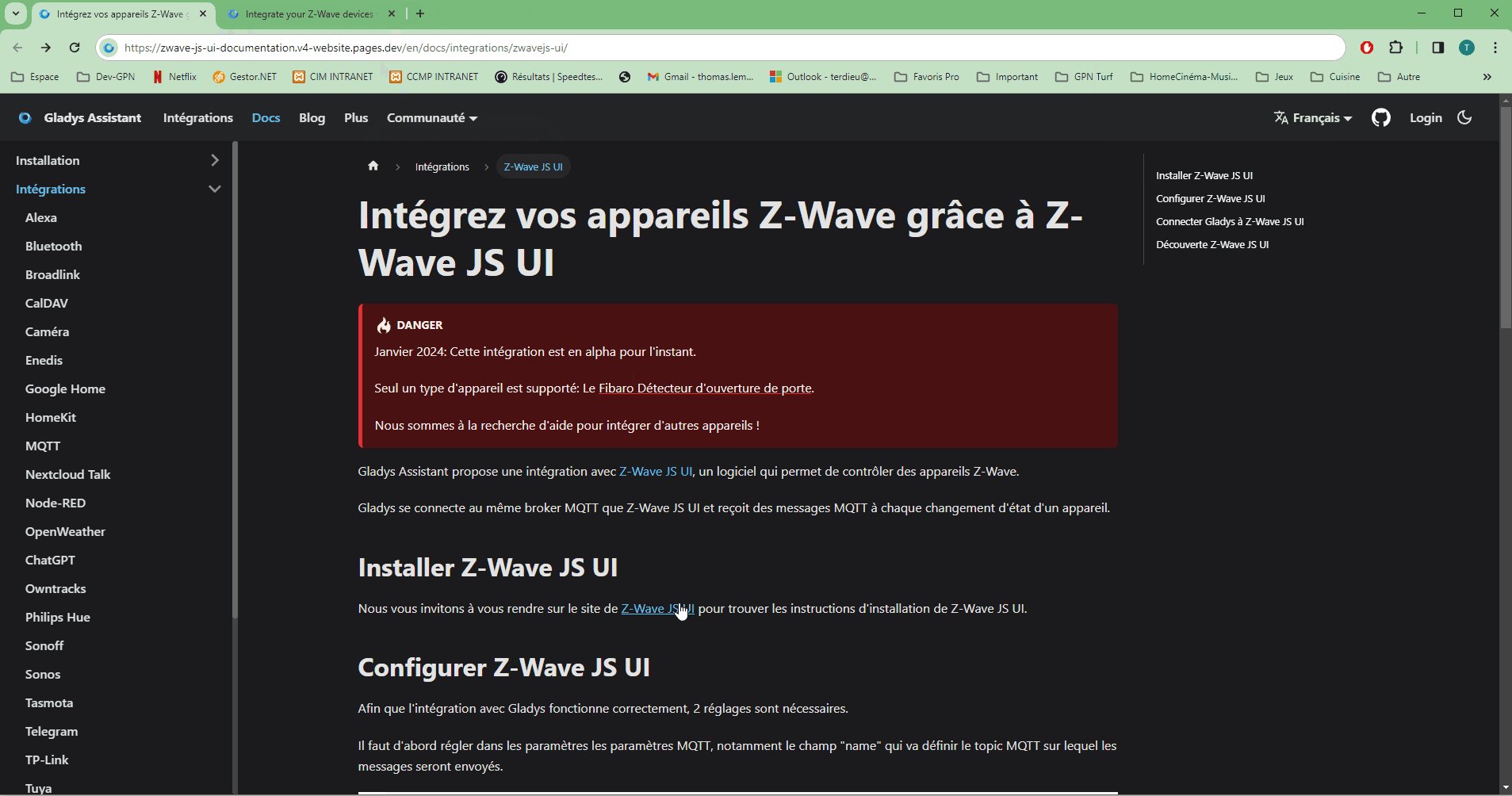
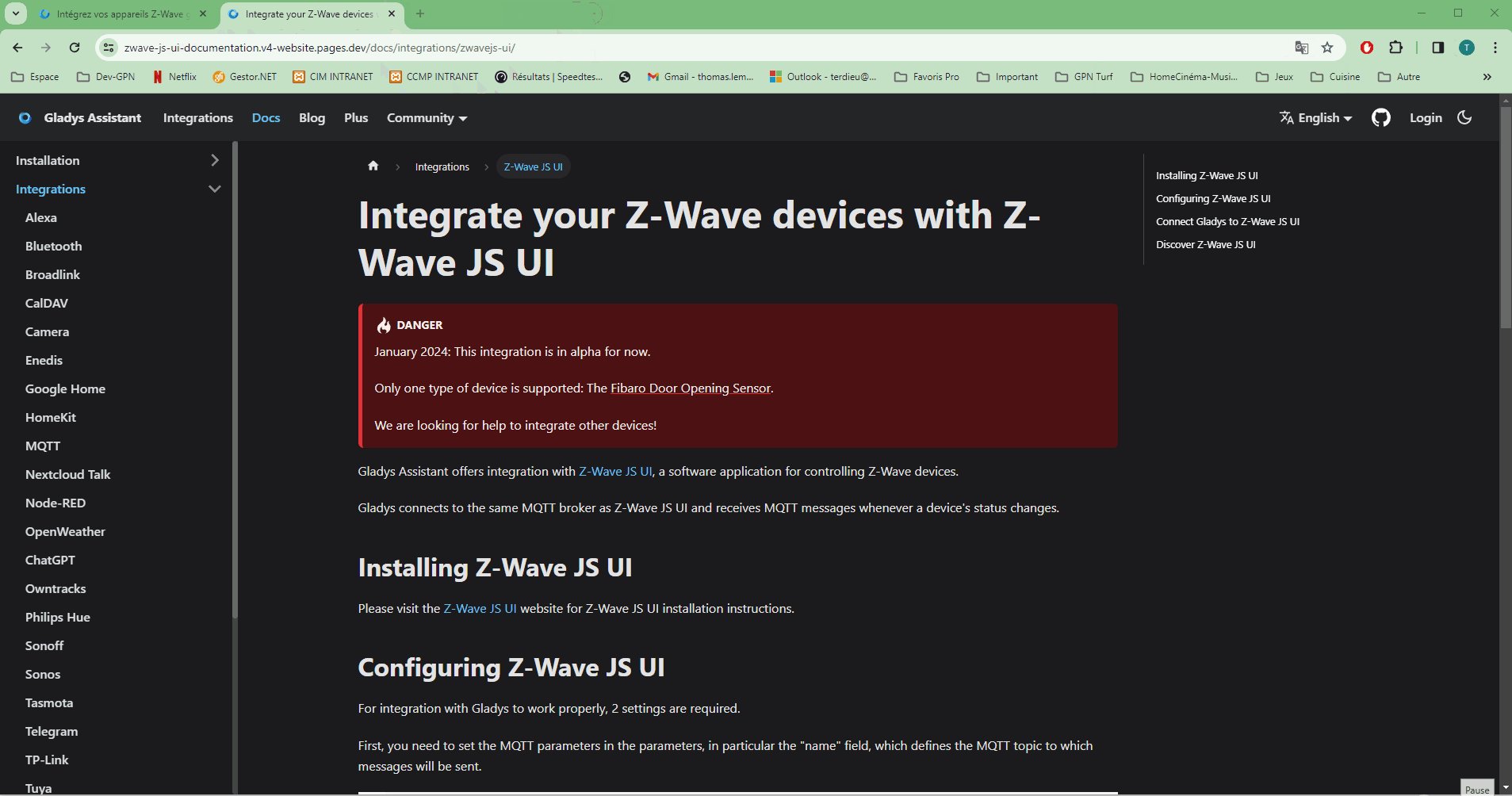
J’ai travaillé aussi sur la documentation, à tester en démo ici :
- Documentation FR : Intégrez vos appareils Z-Wave grâce à Z-Wave JS UI | Gladys Assistant
- Documentation EN : Integrate your Z-Wave devices with Z-Wave JS UI | Gladys Assistant
Le calendrier
Je l’avais promis, le pari c’était une intégration Z-Wave JS UI minimale gérant un seul capteur, en une journée, et le pari est tenu !
L’intégration sera mergée demain dans la journée et déployée lundi dans Gladys Assistant v4.35.0.
Preneur de vos retours si vous en avez d’ici là ![]()
@Sescandell J’ai bien vu ta PR et c’est du super boulot ! Je pense qu’on s’est mal compris sur la notion de pragmatisme, je parlais de ton souhait de passer à Z-Wave JS pur. Pour le reste (ta PR actuel, etc…), je suis 100% aligné avec toi et je suis preneur de ton aide pour avancer ensuite pour ajouter d’autres compatibilités ! ![]()
Juste un petit retour sur la doc pour le moment, les liens ne fonctionnent pas :

Le lien ne serait-il pas plutôt Z-Wave JS UI