Je me permets de donner mon avis de non développeur…
Pouvoir obtenir un graphique du niveau de signal au départ de l’historique me plairait beaucoup. En effet, j’ai quelques appareils qui ont tendance à perdre la connexion régulièrement mais je n’arrive pas à trouver la raison et cela pourrait m’aider à mener l’enquête.
De même que j’aimerais pouvoir recevoir un message si mon périphérique perd trop longtemps la connexion…
Alors, front-end ou back-end ? Euh… Oui ! 
C’est pas pareil parce que du coup:
-
C’est pas if(signal = 1) alors tel icône, c’est if(signal = 1 ou signal = 44 ou signal < -33 ou signal > 12) pour gérer chaque marque/implémentation. La distinction par marque devient géré dans le front, là ou dans la v4 on a toujours géré ça dans le code de chaque service côté backend.
-
Il faut le faire à tous les endroits:
-
Dans les messages, si on code une question: est-ce que mon ampoule XX est accessible? La réponse va être dépendante de chaque marque, donc il faudra faire des if par marque dans le code des messages. Cet exemple est peut-être pas un truc qu’on veut faire, mais par exemple quand tu fais un on/off d’une ampoule et que ça aboutit pas, on voudra peut-être répondre un truc plus évolué genre « L’ampoule a un signal faible depuis hier ». Pour faire ce calcul, il faudra caller la formule dans le code des messages aussi du coup.
-
Dans les scènes, soit on doit faire la conversion aussi pour être consistent avec l’UI, soit on demande à l’utilisateur de retenir et faire ses recherches lui même sur quel niveau de LQI/RSSI veut dire quoi. Ce qui n’est d’ailleurs pas consistent avec l’UI car l’utilisateur ne pourra pas voir la valeur actuelle sur le dashboard (ou il verra une barre). Pourquoi ne pas afficher une échelle de 0 à 5 aussi dans les scènes ? (avec une UI spécifique à cette feature)
-
@VonOx Je vois que tu m’as tagguée dans une PR ( Signal quality feature by VonOx · Pull Request #1315 · GladysAssistant/Gladys · GitHub )
Du coup c’est quoi la conclusion ? 
Bah j’ai fait une feature générique pour le signal ( sans unité)
@pierre-gilles J’ai une question lié
Lucide propose un package Preact. lucide/packages/lucide-preact at master · lucide-icons/lucide · GitHub
Côté Gladys on doit rester sur une web font ou le switch est possible ?
Le switch est possible, après à tester, je suis pas rentré dans le détail du package:
- Comment chaque icône est loadée ? L’avantage d’une webfont c’est que tu load tout en une fois au début, ça fait pas des centaines de petites requêtes (surtout quand tu dois afficher la vue création de scène, ou tu dois afficher toutes les icones)
- Comment ça affecte la taille du bundle ?
- Comment ce genre de package réagit sur une vue ou on affiche beaucoup d’icones ? (Type écran de création de scènes) Afficher 200 caractères c’est easy, afficher 200 components preact c’est lourd
Lucide ne propose pas de webfont?
Ca va arriver c’était plus une question technique vu que j’ai pas l’expérience de ses sujets là.
Je sais pas si ça vaut le coup de tester car c’est un gros boulot. Comment analyser les performances juste la console du browser ?
Deux façons:
- Effectivement la console est ton ami, tu peux regarder dans l’onglet « Network » ce qu’il se passe vraiment quand tu load une icone (est-ce qu’il y a un load initial ou est-ce que ça fait un GET par icone?)
- Sinon, tu peux faire un build du front en local en générant une analyze du bundle avec la commande:
npm run build-with-stats
ça va te générer un fichier stats.json que tu peux visualiser avec un tool type webpack-bundle-analyzer - npm
Installable comme ça:
npm i -g webpack-bundle-analyzer
Et après:
webpack-bundle-analyzer stats.json
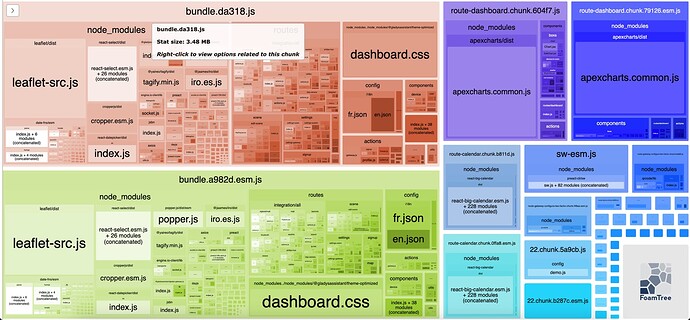
Ce qui t’affiche dans ton browser ce genre de chose:
C’est hyper simple et pratique ![]()
L’un d’autre vous travaille sur ce point ?
La feature “signal” arrive a grand pas ! Mais on n’a encore rien pour l’afficher.
Pas moi ! Mes deux focus du moments:
- Correction de tous les retours sur l’affichage graphique + dès que tout le monde sera satisfait, communication sur la feature
- Ensuite, intégration Alexa
Moi mais faut être patient.
FeatherIcon n’est plus maintenu et clairement abandonné, un fork communautaire existe avec un focus actuel de traiter les issues/demandes de feather.
Feather n’a pas d’icônes signal  .
.
En cours côté lucid Add `signal*` icons by ericfennis · Pull Request #428 · lucide-icons/lucide · GitHub
Le fork ne propose pas de webfont pour le moment mais ça arrive
Je vous tiens informé ici:
- d’abord la migration feather - > lucid
- puis implementation de la feature
Pour l’intégration de la lib lucide, on peut travailler au plusieurs, ya plus de 400 références d’icônes côté front.
J’ai essayé rapidement ce matin.
@VonOx Sinon pourquoi ne pas juste rajouter les icônes de signal pour cette vue au lieu de changer toute la lib ? ça me parait un peu disproportionné de faire tout ce travail juste pour afficher quelques pauvres icônes de réseau 
Pourquoi ne pas télécharger les SVG de réseaux ?
Lucide a l’air sympa certes, mais bon pas de webfont c’est un peu bloquant…
Comme dit plus haut la webfont arrive, feather était joli mais très très faible en diversité d’icônes et je ne suis pas le seul de cet avis ( faut pas oublier qu’en face on a du mdi avec des milliers d’icônes ).
Si tu ne souhaite pas changer de lib ( c’est l’impression que tu donne) dit le de suite ça fera gagner du temps.
Bref le pourquoi, y’a plein de messages sur le forum.
Non non pas de soucis pour changer de set d’icônes 
Lucide a d’ailleurs l’air super, garde la sobriété de feather mais avec un peu plus d’icônes, ça me choque vraiment pas de passer à Lucide. A tester bien-sûr, mais dans l’idée, et niveau design je ne vois pas d’inconvénients.
Après, comme là le topic c’était le signal-strength, et que Lucide on connait pas leur timeline au niveau de la webfont, je proposais juste une alternative au cas où on veuille avoir quand même l’affichage de la signal-strength avant
Pour faire la migration normalement il n’y aura pas grand chose à faire (du moment que les clés des icônes n’ont pas changés depuis feather, sinon il faut faire une migration), on a un repo avec le theme, que j’avais forké cet été car tabler avait quelques bugs bloquant niveau Gladys:
Bonjour ici,
j’ai cru comprendre que l’intégration de la nouvelle collection d’icône n’était pas mince à faire.
Mais j’ai une autre question, j’ai cru comprendre qu’il aurait fallu que la valeur de cette feature soit entre 0 et 5.
Ne serait-il pas plus judicieux d’utiliser les attributs min/max sur la feature pour déterminer la puissance et le ratio (x/5) ?
Car je pense qu’on va très vite oublier cette contrainte lors du développement des services.
Alors que côté front, on pourrait calculer le ratio entre min et max.
Et pour les scènes en revanche… je ne me suis penché sur la question 
Oui car il y’a 5 ou 6 icônes qui représente l’etat graphique
Ça me semble être une bonne idée
Pourquoi ne pas juste intégrer ces icônes ( En mode on met les 5 svg dans Gladys, et on les import dans le components? )
Sauf que justement on avait pas dit que c’était le back qui faisait le calcul ?
Là ce que tu présuppose, c’est que c’est toujours une échelle linéaire, je suis pas sûr que ce soit toujours le cas.
( Par échelle linéaire, j’entend que si la valeur va de 0 à 100, alors 0 = 0 barre, 20 = 1 barre, 60 = 3 barres, …, 100 = 5 barres )
Pourquoi ne pas juste intégrer ces icônes ( En mode on met les 5 svg dans Gladys, et on les import dans le components? )
Oui, ou même avec du CSS.
Là ce que tu présuppose, c’est que c’est toujours une échelle linéaire, je suis pas sûr que ce soit toujours le cas.
En effet, c’est bien ce que je présuppose.
Je ne connais que la distance avec le Bluetooth (rssi) et le lqi de z2m.
Mais je n’ai pas fait d’étude plus poussée.
En parlant de set d’icône, j’avais jamais réalisé que Tabler (notre thème) avaient leur propre set d’icône, et c’est propre!
Vous en pensez quoi ?