aha désolé pour le spam, j’ai bourriné 
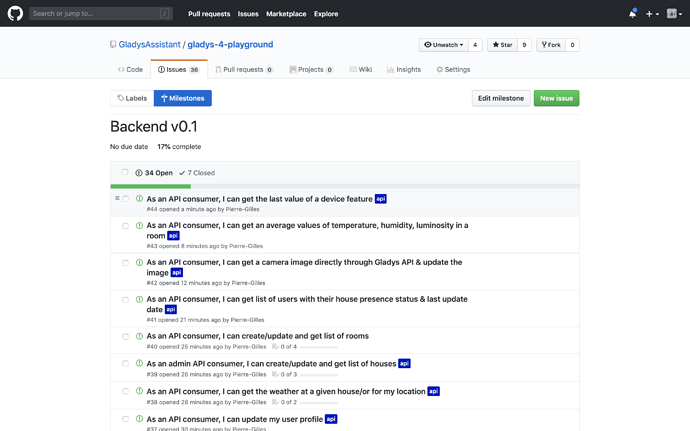
Yes! L’API est versionée. Si on commence à avoir des apps mobiles, des services externes qui en dépendent, on peut pas se permettre de casser l’API. Donc si jamais on change le format de réponse d’une API, on garde la route v1, et on créé une v2, tout simplement 
Mm le drawer j’ai envie de dire t’embête pas il fonctionne sur le gateway, faut juste que je reprenne le code qui fait ça :slight_smile
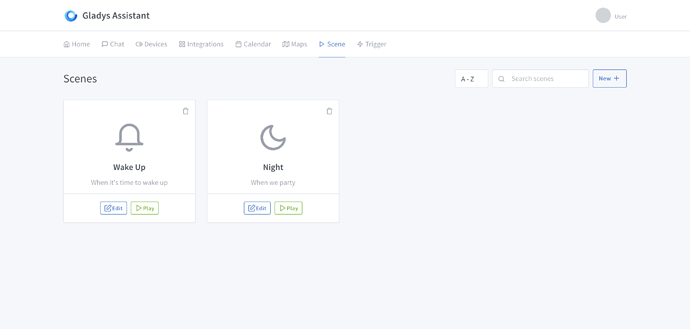
Par contre je veux bien de l’aide sur des questions frontend, comme l’autre jour sur la vue des scènes ça m’a bien aidé  Vu qu’effectivement niveau guideline frontend je pense pas qu’on soit prêt, t’embête pas trop avec le code, juste déjà des petits coups de pouces design ça m’aide énormément, c’est mon gros points faible le CSS ^^
Vu qu’effectivement niveau guideline frontend je pense pas qu’on soit prêt, t’embête pas trop avec le code, juste déjà des petits coups de pouces design ça m’aide énormément, c’est mon gros points faible le CSS ^^
Quelques idées:
1/ Au niveau de la vue chat, j’ai galéré à refaire un chat et je suis pas super satisfait du résultat car bulles de chat ne sont pas proportionnelles à la taille du texte. Je pense qu’il faudrait juste reprendre le CSS de Gladys 3 qui était top (en rajoutant peut être les avatar, vu que dans Gladys 4 a priori un utilisateur aura un avatar + Gladys a maintenant un logo!).
2/ Si tu vois un moyen de réduire la taille de la vue « édition de scène ». Je suis d’accord que ça rend trop gros pour l’instant. Après je veux garder une clarté et une simplicité d’utilisation, il faut que ça reste aéré quand même!
3/ Je n’ai pas encore du tout pensé à la vue « édition de trigger »
Ah mince, le CSS change complet ?
Il faut qu’on évalue un peu quand ils prévoient de release. Je suis pas forcément pour switcher sur la branche v1 si ils travaillent encore dessus activement, la version actuelle est largement bien pour ce qu’on fait! Après effectivement si ils sortent la v1 dans 2 semaines oui d’accord ^^