Encore une fois je suis très surpris par la puissance de Sequelize!
Imaginons que je veuille aller chercher toutes les “locations” avec leur utiliateur associé.
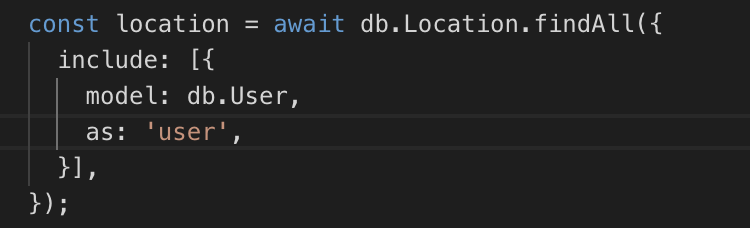
Je fais:
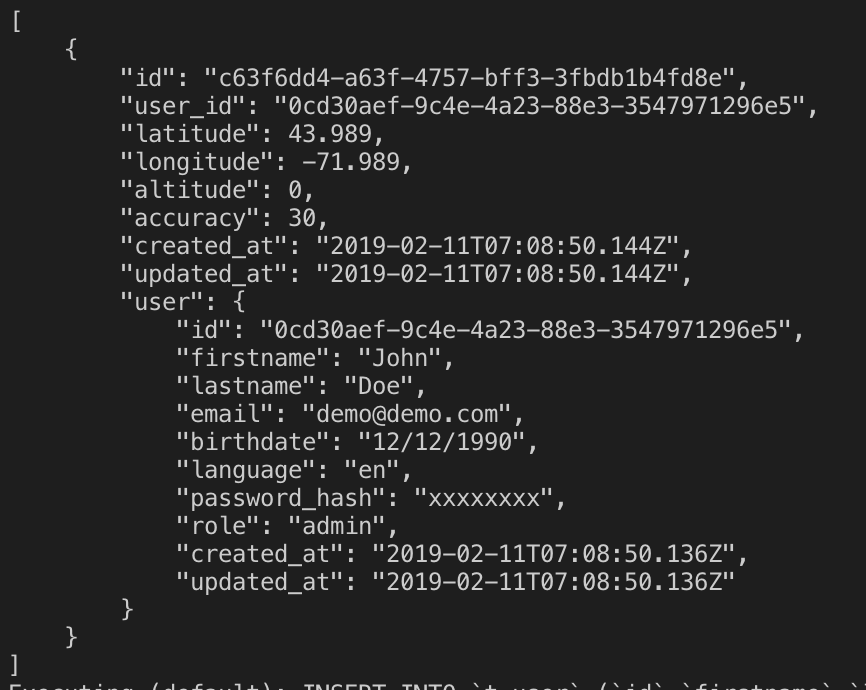
j’obtiens:
Mais ce qui est intéressant c’est pas ça! C’est la manière dont Sequelize fait ça sous le capot.
Certains ORMs dans ce genre de situation font X requêtes:
- Un
SELECT *pour aller chercher toutes les lignes - Puis un SELECT par foreign key pour aller chercher l’attribut nested
Ici, Sequelize fait une seule requête
SELECT `t_location`.`id`, `t_location`.`user_id`, `t_location`.`latitude`, `t_location`.`longitude`, `t_location`.`altitude`, `t_location`.`accuracy`, `t_location`.`created_at`, `t_location`.`updated_at`,
`user`.`id` AS `user.id`, `user`.`firstname` AS `user.firstname`, `user`.`lastname` AS `user.lastname`, `user`.`email` AS `user.email`, `user`.`birthdate` AS `user.birthdate`, `user`.`language` AS `user.language`, `user`.`password_hash` AS `user.password_hash`, `user`.`role` AS `user.role`, `user`.`created_at` AS `user.created_at`, `user`.`updated_at` AS `user.updated_at`
FROM `t_location` AS `t_location`
LEFT OUTER JOIN `t_user` AS `user` ON `t_location`.`user_id` = `user`.`id`;
Puis il recompose l’objet nested à l’aide de son format “table.attribut” dans les “AS”
C’est super perf!