Entièrement d’accord avec toi (au clic près exactement c’est la même chose)
Pour le reste, j’ai fait une demande pour répondre à mon besoin on me dit pas possible ou faut faire autrement, comme c’est frustrant je fais d’autre proposition autour qui pourrait contourner jusqu’à ce que @_Will_71 me propose une solution qui fonctionnes (merci encore ![]() ) donc oui ma réflexion a évolué effectivement en fonction des réponses apportées et de ce que je comprenais en cours de route avec les réponses apportées (qui a dit c’est un macroniste dans la salle ?
) donc oui ma réflexion a évolué effectivement en fonction des réponses apportées et de ce que je comprenais en cours de route avec les réponses apportées (qui a dit c’est un macroniste dans la salle ? ![]() « Seul les siths sont aussi absolu. »
« Seul les siths sont aussi absolu. » ![]() )
)
Après ça reste le but d’un forum…et des fois il faut persévérer sans quoi je n’aurais pas réussi à relier Gladys à mon IPX800V5 via Node-red et piloter mes volets en fonction de la position du soleil, j’ai trouvé comment faire et partagé mon expérience via des mini-tutos ![]() alors qu’initialement j’avais fait des demandes à @pierre-gilles (ou sur le forum dans les demande de features je me rappelle plus trop) et la réponse était dans l’actuel ce n’était pas possible et c’est au cours des discussions (car j’avais pas compris que la syntaxe mqtt soit pas standard) avec @pierre-gilles entre autre que j’ai compris comment fonctionnait gladys et donc comment faire en passant par Node-red, pareil pour la position du soleil, j’avais fait une requête pour cela on m’a répondu pas possible pour le moment j’ai contourné avec Node-red et maintenant je peux piloter les VR dans gladys en tenant compte de la position du soleil !
alors qu’initialement j’avais fait des demandes à @pierre-gilles (ou sur le forum dans les demande de features je me rappelle plus trop) et la réponse était dans l’actuel ce n’était pas possible et c’est au cours des discussions (car j’avais pas compris que la syntaxe mqtt soit pas standard) avec @pierre-gilles entre autre que j’ai compris comment fonctionnait gladys et donc comment faire en passant par Node-red, pareil pour la position du soleil, j’avais fait une requête pour cela on m’a répondu pas possible pour le moment j’ai contourné avec Node-red et maintenant je peux piloter les VR dans gladys en tenant compte de la position du soleil !
Ma démarche c’est « je veux faire quelque chose si je peux le faire en passant par la porte et bien essayons de voir si je peux le faire en passant par la fenêtre » et si j’y arrives j’en fait profiter les autres !
Là je comprend pas ta remarque en interne ce n’est pas la même logique d’un coté on a
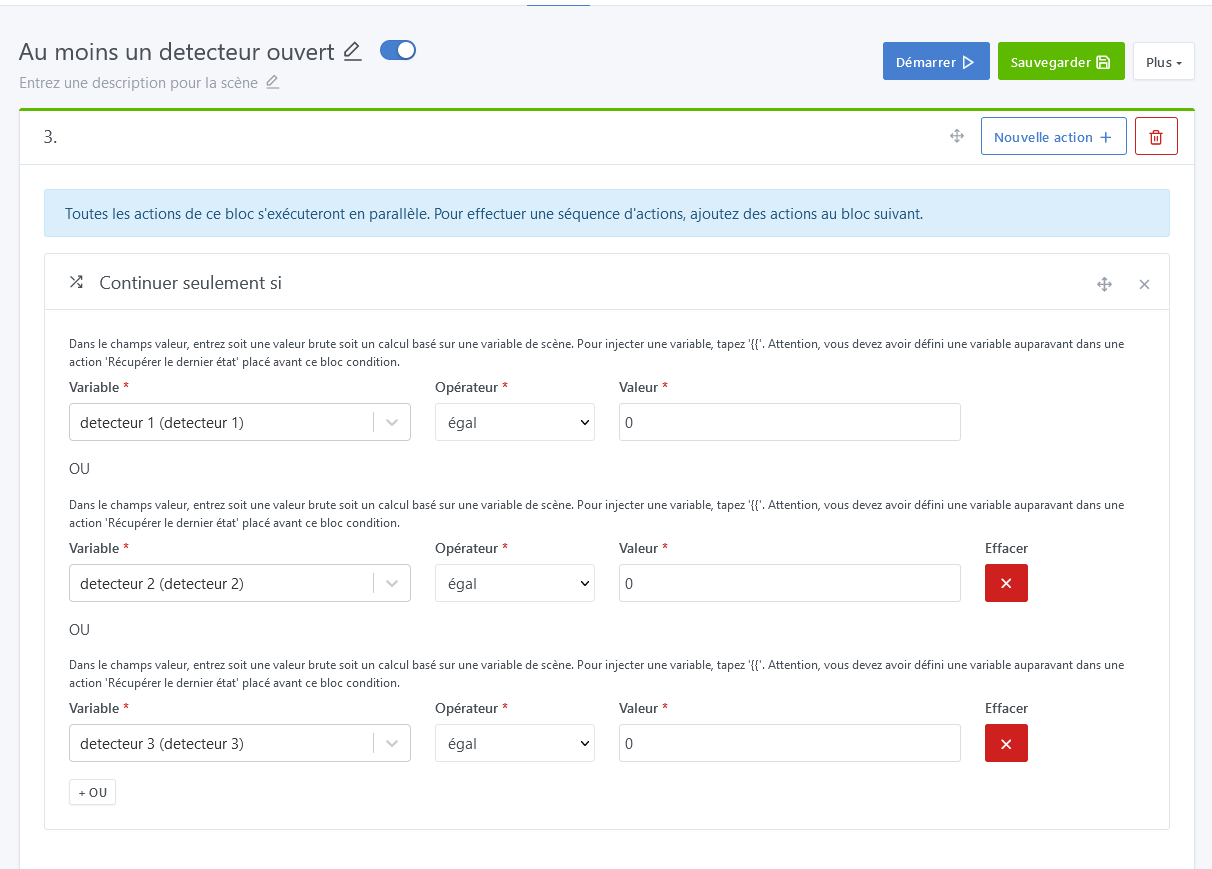
OU dans la scène qui détecte si UN détecteur est ** OUVERT**
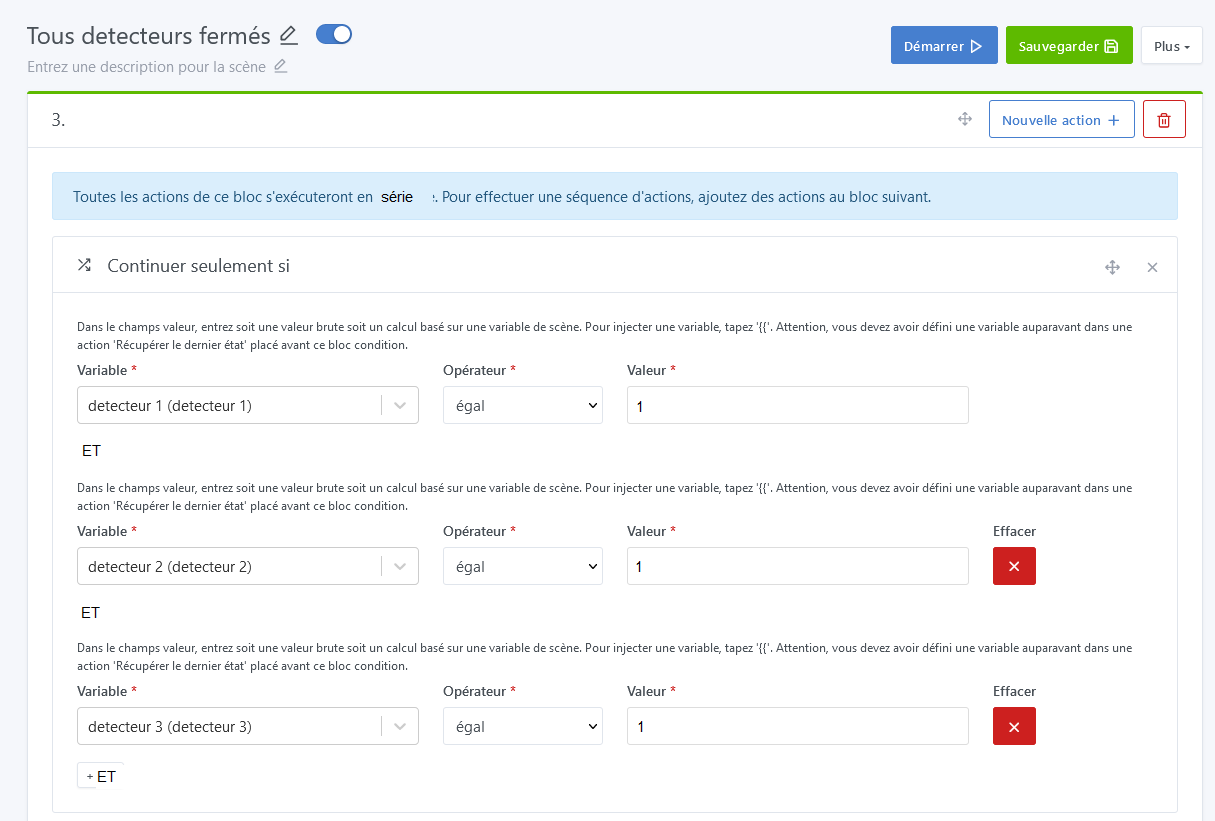
et de l’autre un ET dans ma 2de scène qui détecte si TOUS mes capteurs sont FERMES cela change la logique interne du traitement c’est pas juste un ajout de texte
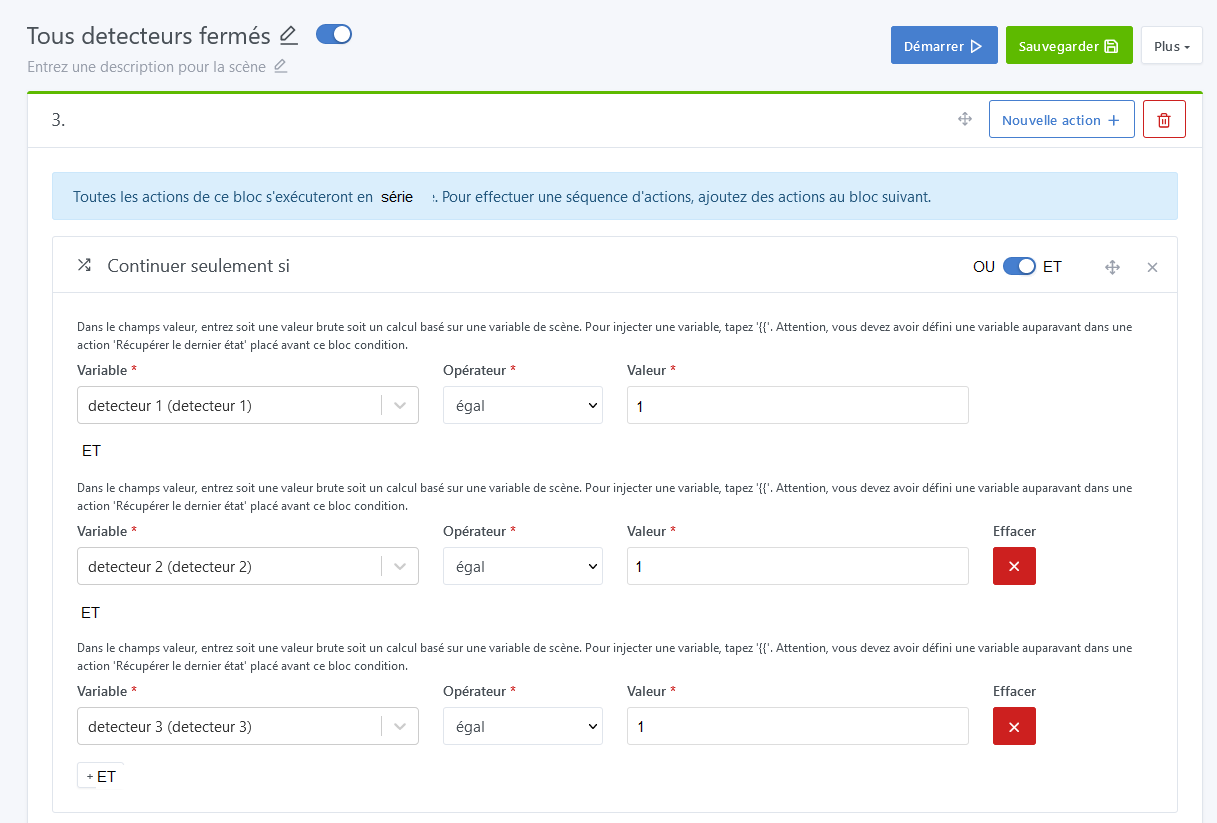
Pour changer la façon dont sont interprétés les blocs il faudrait avoir le choix avec un toggle pour passer d’une logique « OU » à une logique « ET »
dans le 1er cas OU en algo
POUR CHAQUE BLOC
SI CONDITION REMPLIE ALORS SORT- DE-LA-SCENE
JUSQUA NOMBRE-DE-BLOCS
dans le 2d ET en algo
BLOCS-TESTES=0
POUR CHAQUE BLOC
SI CONDITION REMPLIE INCREMENTE BLOCS-TESTES
JUSQUA NOMBRE-DE-BLOCS
SI BLOCS-TESTES \u003c\u003e NOMBRE-DE-BLOCS ALORS SORT- DE-LA-SCENE
Pour tester j’ai posé la question à chatgpt
« écris moi avec les commentaires avec dans la seconde boucle la possibilité entre un traitement série ou parallèle selon un toggle qui s’appelle SceneSerieParallele dans l’UI le programme suivant » et j’ai mis le code du github
Gladys/server/lib/scene at master · GladysAssistant/Gladys · GitHub (du moins en cherchant le code du github il me semble que c’est là que cela se passe)
Il m’a retourné ça (merci chatgpt ![]() ) je suis sur le cul !
) je suis sur le cul ! ![]()
Après pas sur que cela serait exploitable tel quel ![]()
![]() ni envisageable dans gladys (c’est vrai qu’il y a la structure de la base de données liée) mais ca me permet de découvrir et comprendre le code (pas ma tasse de thé ce langage
ni envisageable dans gladys (c’est vrai qu’il y a la structure de la base de données liée) mais ca me permet de découvrir et comprendre le code (pas ma tasse de thé ce langage ![]() ) et ma foi voir ce qu’arrives à faire ChatGPT pour moi qui ai grandi en regardant la télé en noir et blanc et ou il fallait se lever le cul pour choisir entre la 1 et la 2 c’est bluffant même si cela faisait partie de mes rêves (« Planète interdite » !)
) et ma foi voir ce qu’arrives à faire ChatGPT pour moi qui ai grandi en regardant la télé en noir et blanc et ou il fallait se lever le cul pour choisir entre la 1 et la 2 c’est bluffant même si cela faisait partie de mes rêves (« Planète interdite » !)
const Promise = require(‹ bluebird ›);
const { actionsFunc } = require(‹ ./scene.actions ›);
const { EVENTS, WEBSOCKET_MESSAGE_TYPES } = require(‹ ../../utils/constants ›);
const { AbortScene } = require(‹ ../../utils/coreErrors ›);
const logger = require(‹ ../../utils/logger ›);/**
- @description Exécute une action.
- @param {object} self - Référence au SceneManager.
- @param {object} action - An Action from the db.
- @param {object} scope - Le scope passé à toutes les actions.
- @param {number} [columnIndex] - L’index X de l’action dans le tableau d’actions.
- @param {number} [rowIndex] - L’index Y de l’action dans le tableau d’actions.
- @returns {Promise} Résout si l’action a été exécutée avec succès.
- @example
- executeAction(this, action, {});
*/
async function executeAction(self, action, scope, columnIndex, rowIndex) {
// Vérifie si le type d’action est supporté
if (!actionsFunc[action.type]) {
throw new Error(Action type \"${action.type}\" does not exist.);
}// Envoie un message pour informer l’UI que l’action est en cours d’exécution
if (columnIndex !== undefined && rowIndex !== undefined) {
self.event.emit(EVENTS.WEBSOCKET.SEND_ALL, {
type: WEBSOCKET_MESSAGE_TYPES.SCENE.EXECUTING_ACTION,
payload: { columnIndex, rowIndex },
});
}
try {
// Exécute l’action
await actionsFunc[action.type](self, action, scope, columnIndex, rowIndex);
} catch (e) {
if (e instanceof AbortScene) {
throw e;
} else {
logger.warn(e);
}
}// Envoie un message pour informer l’UI que l’exécution de l’action est terminée
if (columnIndex !== undefined && rowIndex !== undefined) {
self.event.emit(EVENTS.WEBSOCKET.SEND_ALL, {
type: WEBSOCKET_MESSAGE_TYPES.SCENE.FINISHED_EXECUTING_ACTION,
payload: { columnIndex, rowIndex },
});
}return null;
}/**
- @description Exécute un tableau de tableaux d’actions.
- @param {object} self - Référence au SceneManager.
- @param {object} actions - Un tableau de tableaux d’actions depuis la base de données.
- @param {object} scope - Le scope passé à toutes les actions.
- @param {boolean} isParallel - Indique s’il faut exécuter les actions en parallèle ou en série en fonction du toggle de l’UI.
- @returns {Promise} Résout si l’exécution réussit.
- @example
- executeActions(this, actions, {}, true);
*/
async function executeActions(self, actions, scope, isParallel = true) {
// Le premier niveau du tableau doit être exécuté en série
await Promise.mapSeries(actions, async (parallelActions, columnIndex) => {
// Ensuite, le second niveau est exécuté en fonction de la valeur de isParallel
if (isParallel) {
// Exécute les actions en parallèle
await Promise.map(parallelActions, async (action, rowIndex) => {
await executeAction(self, action, scope, columnIndex, rowIndex);
});
} else {
// Exécute les actions en série
for (const [rowIndex, action] of parallelActions.entries()) {
await executeAction(self, action, scope, columnIndex, rowIndex);
}
}
});
return null;
}module.exports = {
executeAction,
executeActions,
};
Un peu long mais si certains en lisant apprennent quelque chose de ce post tant mieux, c’est toujours çà de pris ! ![]()