Feature description
Tu veux détecter n’importe quel mouvement dans ta maison et déclencher une action ? C’est possible, mais si tu as 4 capteurs de mouvement, ça demande 28 clicks de souris actuellement, c’est un peu long et fastidieux.
Et si on limitait l’affichage de la liste déroulante à ce que tu souhaites sélectionner ?
Et si tu pouvais sélectionner tous les équipements d’un coup ?
→ Ben ça serait super pratique ![]()
Explications
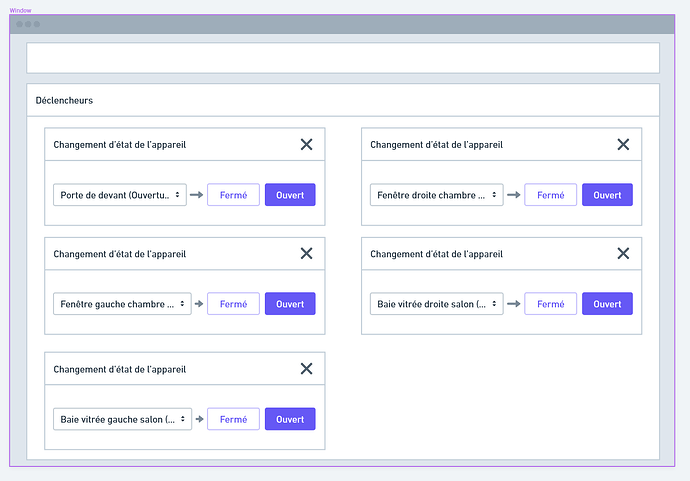
Actuellement, la sélection des 4 capteurs de mouvement pour déclencher une scène :
- 4 clicks pour ajouter un nouveau déclencheur de type « Changement d’état de l’appareil »
- 2 clicks pour sélectionner un premier capteur de type 'Mouvement (Oui/Non)"
- 1 clicks pour dire « On » (mouvement)
Total : 7 clicks pour un seul capteur de mouvement, donc 28 clicks pour 4 capteurs.
Et je m’arrête là, car si on souhaite récupérer la dernière valeur de chacun des capteurs, la tester puis effectuer une action, c’est encore plus long.
Proposition
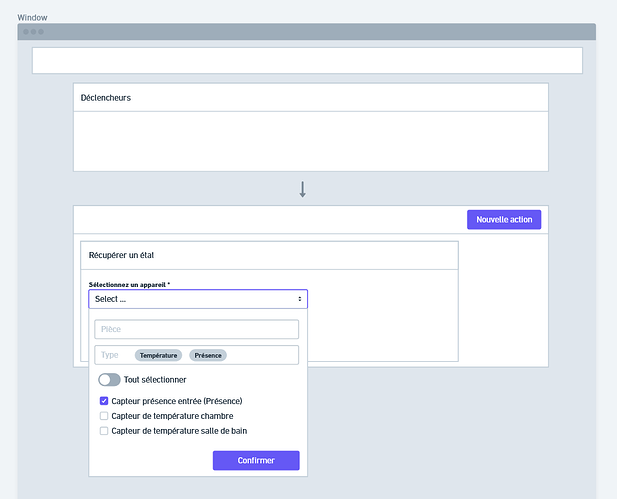
Au moment de choisir un équipement dans la liste, ajouter des filtres en haut de cette liste pour limiter celle-ci à des types de capteurs ou encore des pièces de la maison.
En tant qu’utilisateur, je veux que la liste soit la plus précise possible par rapport à mon besoin et doit me permettre de sélectionner en une seule fois tous les capteurs qui doivent être utilisés.
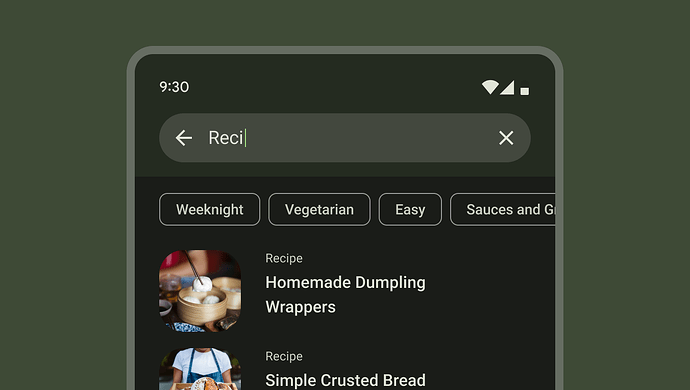
Exemple qui me plait bien (source) :
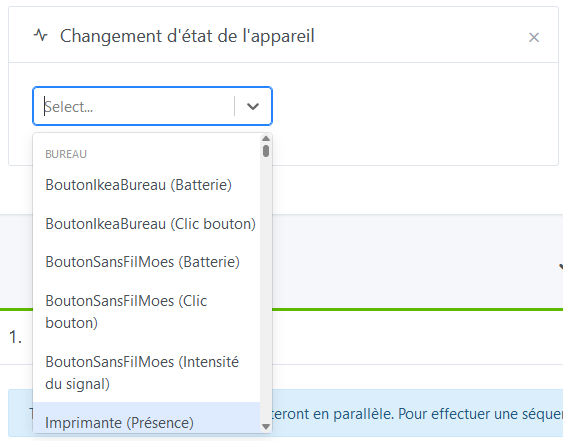
Versus actuellement
La liste est trèèèès longue, même si je filtre sur « mouvement » par exemple, car chaque détecteur a une ligne pour la batterie, la puissance du signal, la température, l’humidité, la luminosité et enfin le mouvement.
Exemple avec une sélection sans filtre :
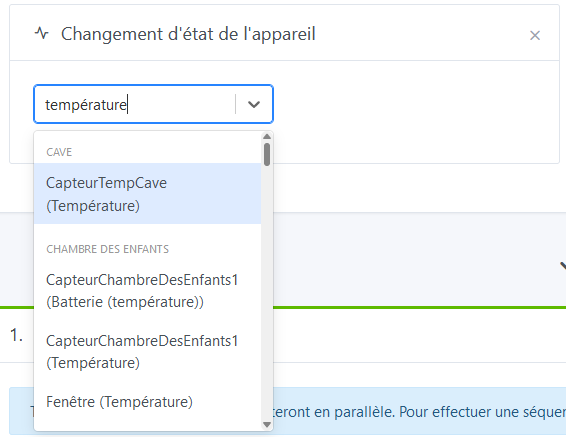
Autre exemple avec une sélection filtrée sur « température » :