Salut à tous !
Alors que la v4 a déjà été installé plus de 1 200 fois depuis le lancement de l’alpha, le site Gladys actuel (gladysassistant.com) est encore le site créé pour la v3. J’ai progressivement masqué les informations relatives à la v3, mais ce n’est pas facile, ce site n’a pas été conçu pour la v4 ^^ Le design du site est encore un vieux thème bootstrap 3, pas facile à mettre à jour.
J’aimerais repenser le site pour permettre aux nouveaux arrivants de bien comprendre Gladys 4, et leur donner envie de se lancer dans l’aventure ! 
L’objectif de ce topic, c’est de parler de ce que l’on veut sur le site, et de comment on va le mettre en place.
Spécifications fonctionnelles
Pour moi, le site d’un produit open-source doit répondre aux questions :
- Que fait le logiciel ? Est-ce que je peux faire XXX ?
- Avec quoi s’intègre Gladys ? Quels périphériques exactement ? J’ai un périphérique “fibaro XX”, est-il géré par Gladys ?
- Comment installer Gladys ? Sur un Raspberry Pi ? Sur un Synology ? Sur une freebox delta ?
- J’ai une question, je la pose ou ?
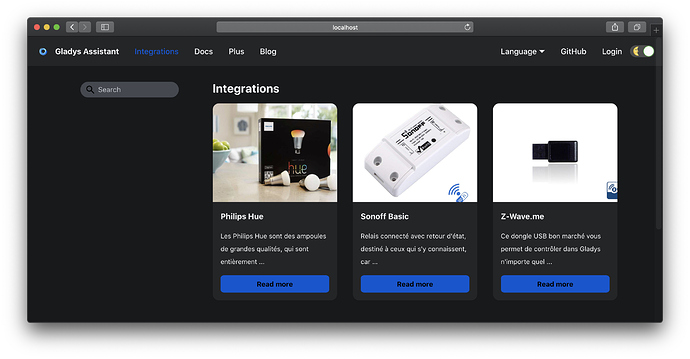
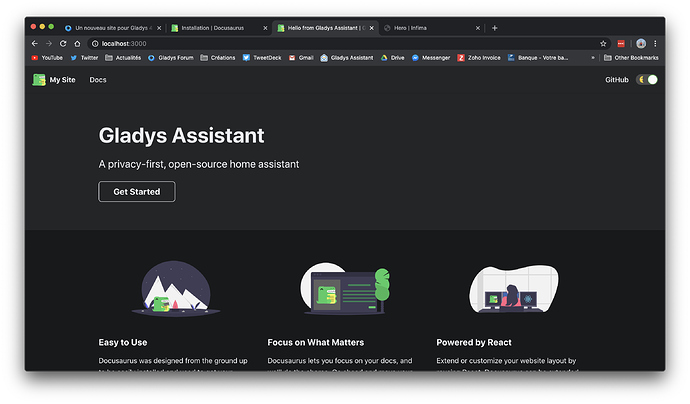
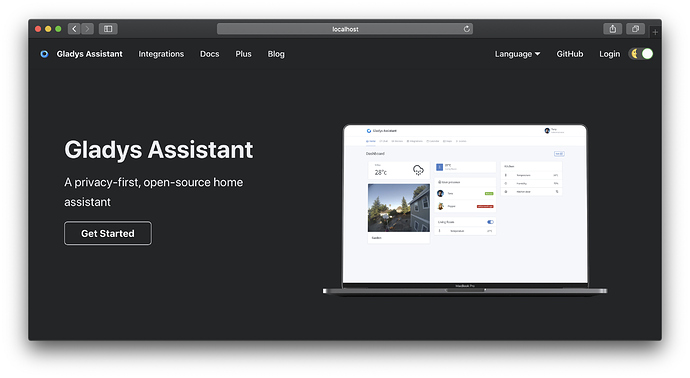
Dans cette optique, j’ai commencé à faire un design d’un site pour Gladys 4:
C’est un design fonctionnel, le design en lui même (police, etc) n’est pas du tout fait ici.
Vous remarquerez plusieurs choses:
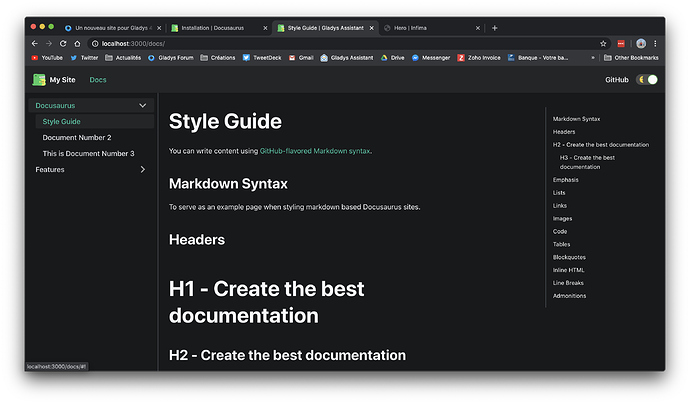
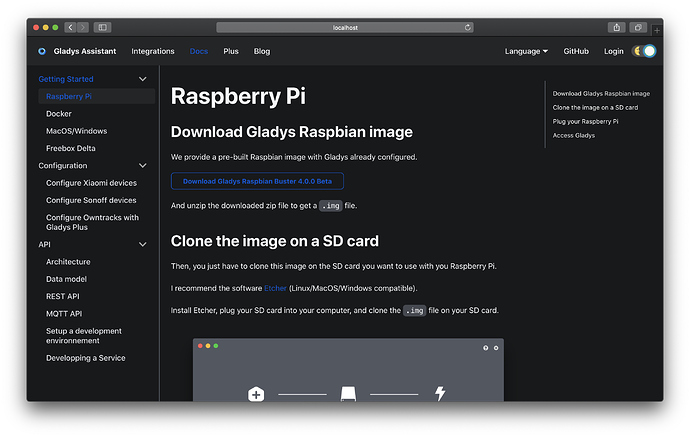
- La documentation est de retour sur le site principal. Je pense que la documentation, c’est le coeur d’un projet open-source, et je trouve ça dommage de le mettre sur un domaine séparé, comme si ce n’était pas important: c’est le plus important!
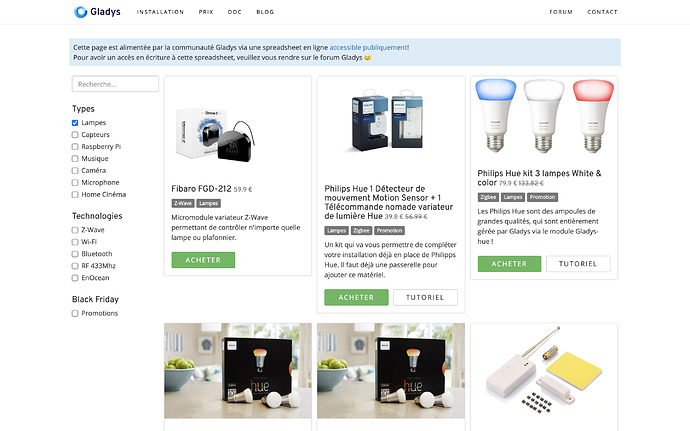
- On a souvent parlé d’un onglet “Integrations” qui recense tous les périphériques gérés par Gladys. J’ai pas mal réfléchi au truc, et je commence à voir comment on va l’intégrer. Pareil, ça a sa place sur le site principal Gladys. @AlexTrovato ça va t’intéresser

- Chaque device géré a sa page à lui, et il est possible de commenter sur la page du “device” pour poser des questions. A voir si on peut intégrer Discourse sur cette page pour que les messages soient sur le forum

Spécification techniques
- On est un projet open-source, le site doit être open-source comme il est actuellement. Tout le monde peut éditer le site

- Le site est multi-langue (EN/FR)
- Les articles de blogs sont stockés en markdown dans des fichiers
- Les intégrations sont stockés en markdown dans des fichiers (un fichier par intégration & par langue)
- Le site est généré et statique
Au niveau du générateur de site statique, actuellement nous utilisons Jekyll, un générateur de site statique écrit en Ruby. Il fonctionne bien, mais il est assez lent à la génération + le fait qu’il soit écrit en Ruby n’est pas pratique: je n’y connais rien en Ruby et on est vite bloqué dès qu’on veut faire quelque chose de custom 
J’aimerais passer à un générateur en Javascript, comme Gastby ou NextJS. J’ai l’impression que NextJS est plus simple que Gastby, mais je n’ai pas encore trop choisi entre les deux 
Qu’en pensez-vous ?






 Doc FR done
Doc FR done