guim31
Novembre 2, 2022, 5:23
1
Je préviens : il va probablement falloir éditer le titre / mon message pour qu’il soit plus clair ^^
L’idée est de ne plus gérer les informations issues des boutons sous forme d’entiers (qui ne veulent rien dire) comme :
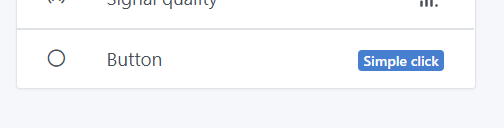
simple clic : 1
double clic : 2
appui long : 5
Je cite @pierre-gilles pour qu’au moins lui puisse comprendre de quoi il s’agit :
J’ai toujours été pour mettre un sélecteur (input select) pour ce genre de bouton plutôt que ces entier pas très user-friendly !
A vos avis / idées !
Ici le lien de cette citation :
J’ai toujours été pour mettre un sélecteur (input select) pour ce genre de bouton plutôt que ces entier pas très user-friendly !
Peut-être qu’on pourrait créer une demande de fonctionnalité pour pas que ce soit perdu ?
Donc si je comprends bien, on parle uniquement des scènes ?
Scène et affichage tableau de bord !
Gladys en général en réalité, on devrait pas à avoir de nombres entier cote utilisateur.
Je pense aussi aux messages envoyés par Gladys qui doivent plutot afficher « simple » que la valeur numérique, idem pour les capteurs de présence, d’inondation, fumée, etc.
1 « J'aime »
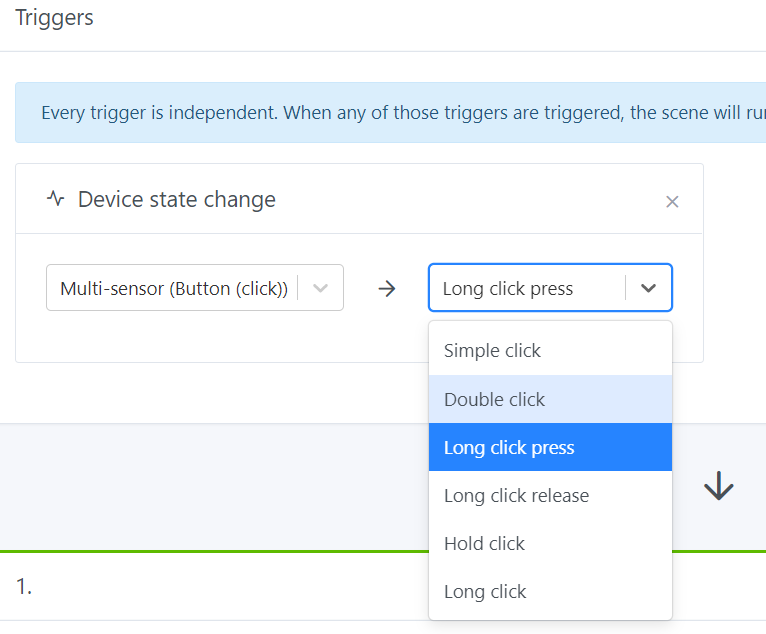
Pour le dashboard et les scènes, on commence les travaux :
GladysAssistant:master ← atrovato:button-click-user-friendly
opened 10:15AM - 04 Nov 22 UTC
### Pull Request check-list
To ensure your Pull Request can be accepted as fa… st as possible, make sure to review and check all of these items:
- [ ] If your changes affects code, did your write the tests?
- [ ] Are tests passing? (`npm test` on both front/server)
- [ ] Is the linter passing? (`npm run eslint` on both front/server)
- [ ] Did you run prettier? (`npm run prettier` on both front/server)
- [ ] If you are adding a new features/services, did you run integration comparator? (`npm run compare-translations` on front)
- [ ] Did you test this pull request in real life? With real devices? If this development is a big feature or a new service, we recommend that you provide a Docker image to [the community](https://community.gladysassistant.com/) for testing before merging.
- [ ] If your changes modify the API (REST or Node.js), did you modify the API documentation? (Documentation is based on comments in code)
- [ ] If you are adding a new features/services which needs explanation, did you modify the user documentation? See [the GitHub repo](https://github.com/GladysAssistant/v4-website) and the [website](https://gladysassistant.com).
- [ ] Did you add fake requests data for the demo mode (`front/src/config/demo.js`) so that the demo website is working without a backend? (if needed) See [https://demo.gladysassistant.com](https://demo.gladysassistant.com).
NOTE: these things are not required to open a PR and can be done afterwards / while the PR is open.
### Description of change
Please provide a description of the change here. It's always best with screenshots, so don't hesitate to add some!
EDIT : pour la partie message, je ne me suis pas encore penché sur la question.
4 « J'aime »
Je viens de merger la PR de @AlexTrovato sur le sujet ! Merci pour la PR, et merci à @VonOx pour tous les tests
ça partira dans la prochaine mise à jour de Gladys.
3 « J'aime »
Ca va tellement nous faciliter la vie !
Cette feature est partie dans Gladys Assistant 4.18 !
Salut à tous !
Je suis rentré de congés cette semaine, et j’ai dépilé tout ce qui était en attente, et il y a des petites pépites
1 « J'aime »
![]()