Salut à tous!
C’est lundi, retour au boulot 
Je suis entrain de finir toutes les modifications qu’on s’est dites ici:
- Correction KW → kW
- Affichage de la variation pour tous les types d’intervalles
- Affichage de plusieurs features sur une même courbe (c’est le point le plus complexe)
C’est ce dernier point qui est le plus complexe!
Voilà où j’en suis pour l’instant:
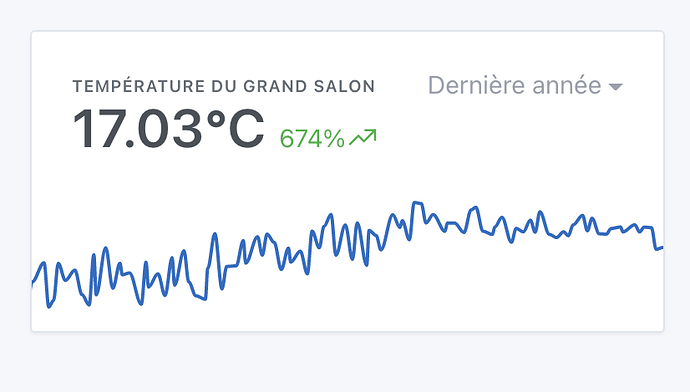
Affichage d’une fonctionnalité
Etat de base, affichage d’une seule fonctionnalité:
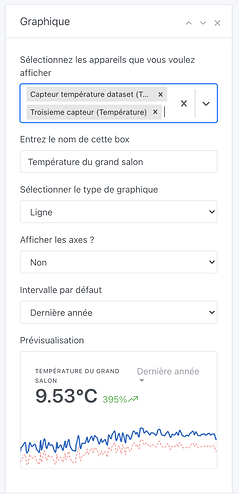
Sélection de plusieurs fonctionnalités
J’ai retiré la sélection de la pièce, maintenant c’est dans tout Gladys qu’on cherche avec un sélecteur multiple:
Les couleurs
C’est l’énorme débat: quels couleurs proposer ?
Qu’en pensez-vous si je propose une liste de couleurs qui est attribué aux différents capteurs ? (Pas de possibilité de choisir)
Ou est-ce qu’il est vraiment crucial de pouvoir sélectionner manuellement une couleur pour chaque appareil ?
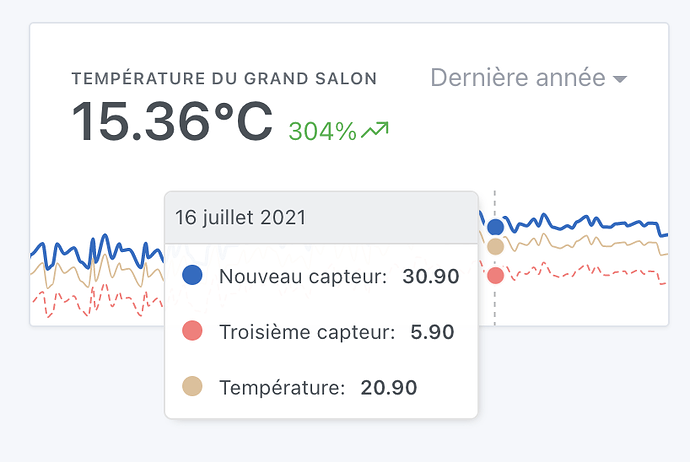
Pour l’instant ça ressemble à ça :
J’ai trouvé une palette de couleur un peu pastel sur https://colorhunt.co/
Si quelqu’un a des meilleurs goûts que moi, je suis preneur de tout retour pour trouver des meilleurs sets de couleurs, sachant que la contrainte c’est qu’il faut des couleurs qui soient une bonne balance entre tape à l’oeil et trop sobre.
Calcul de la variation et de la valeur affichée en gras
Pour l’instant, la valeur affichée en gras est la moyenne de toutes les dernières valeurs de chaque série.
La variation est la variation moyenne de toutes les séries.
Qu’en pensez-vous ?