Bonjour à tous,
Devant le constat que les couleurs des graphiques n’étaient pas personnalisables, j’ai travaillé sur une feature permettant de les customiser un peu. Je crée ce post dans le but d’ouvrir une discussion à ce sujet, avant d’ouvrir une PR.
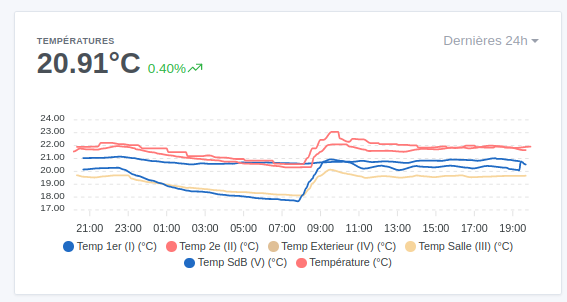
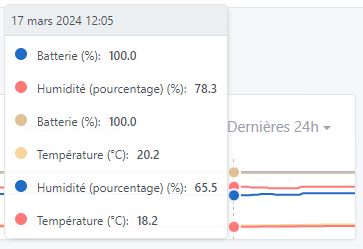
La première chose qui m’a gênée, c’est que tous les graphiques étaient bleus, de manière imposée. Or dans l’exemple ci-dessous, j’aurais aimé pouvoir avoir mon taux d’humidité en bleu, et ma température en jaune, pour « corréler » les couleurs avec les données et donc les différencier:

Ensuite, j’ai remarqué que seules 4 couleurs étaient disponibles (dont les 2 dernières sont très ressemblantes). Au delà de 4 données, le roulement s’effectue:

J’ai donc voulu m’essayer à rendre les couleurs des graphiques personnalisables.
Dans cette première itération, le but est juste de pouvoir choisir soi-même parmi les 4 couleurs. (J’en ai profité pour remplacer le second « jaune » par un vert).
Cette feature répond au besoin n°1, mais ne change rien au 2 pour le moment.
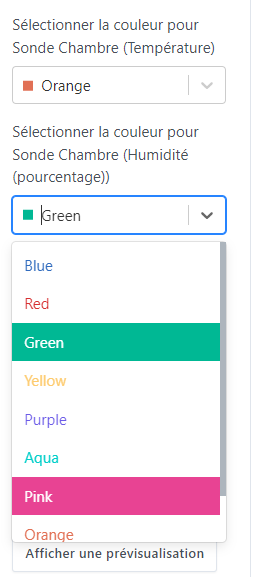
Mais il serait facilement possible, si on le souhaite, de rajouter plus de couleurs. (La solution ultime serait de proposer un color-picker, mais je pense que c’est contre-productif, choisir une couleur dans une palette, peut être une frustration pour certains).
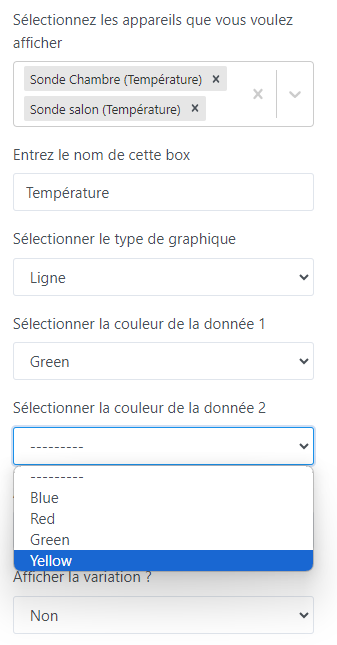
Voici une démonstration rapide de la feature:
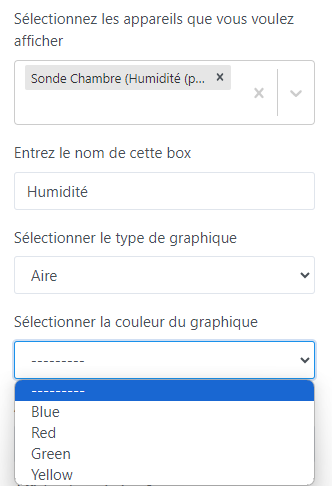
Dans le cas ou on affiche qu’une seule donnée, on peut choisir une couleur (ou pas, et dans ce cas, les couleurs par défaut s’appliqueront)

Dans le cas ou on affiche 2 données dans le graphique, on peut choisir une couleur pour chaque données:
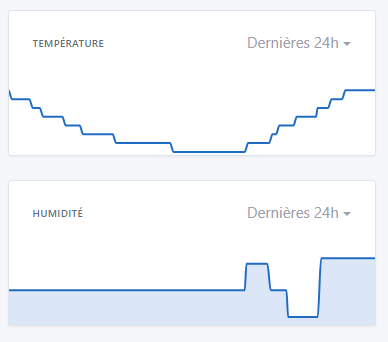
Et voilà le résultat:

J’ai cherché à savoir pourquoi cette option n’était pas disponible jusqu’à maintenant, mais je n’ai pas trouvé de justification, uniquement cette phrase:
Dans ce post:
Donc j’espère que cette feature ne nuit pas à la philosophie du projet (j’ai bien compris que l’idée de Gladys, était de rester hyper simple d’utilisation).
La discussion est ouverte, je serais curieux de voir ce que chacun de vous en pense.
Très bonne semaine à vous,
Alex.