@Terdious Ok, super intéressant merci !
Comme on peut le voir, les appel les plus lents sont les suivants:
Summary
getDeviceFeaturesAggregates.gettingRowsFromLiveDb(energie-totale-phase-1-centre-equitherapie): 1.154s
getDeviceFeaturesAggregates.gettingRowsFromLiveDb(puissance-phase-1-centre-equitherapie): 1.155s
getDeviceFeaturesAggregates.gettingRowsFromLiveDb(energie-phase-1-centre-equitherapie): 1.157s
getDeviceFeaturesAggregates.gettingRowsFromLiveDb(puissance-phase-1-centre-equitherapie): 1.162s
getDeviceFeaturesAggregates.gettingRowsFromLiveDb(puissance-phase-1-centre-equitherapie): 1.724s
getDeviceFeaturesAggregates.gettingRowsFromLiveDb(energie-totale-phase-1-centre-equitherapie): 1.159s
getDeviceFeaturesAggregates.gettingRowsFromLiveDb(energie-phase-1-centre-equitherapie): 1.156s
getDeviceFeaturesAggregates.gettingRowsFromAggregatedDb(energie-totale-phase-1-centre-equitherapie): 1.733s
getDeviceFeaturesAggregates.gettingRowsFromAggregatedDb(energie-totale-phase-2-centre-equitherapie): 1.742s
C’est principalement des appels DB sur la donnée « live », autrement dit, les données de la dernière heure.
Par curiosité, tu enregistre combien d’états par minutes pour ces capteurs ?
Aussi, comme il y a beaucoup de requêtes, le browser queue les requêtes pour ne pas DDOS le serveur, donc c’est plus ou moins normal, pas trop d’inquiétude ![]()
Aussi, tu fais tourner ce backend sur le même disque SSD que ton installation Gladys de prod ? Il y a moyen que les deux se concurrencent sur l’accès disque, donc tu auras peut-être une meilleure performance en production quand tu n’auras plus qu’une instance ![]()
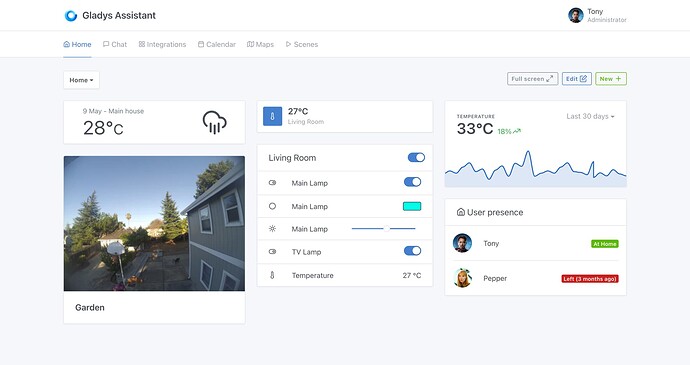
Je comprend l’idée… Peut-être que ces features ne sont juste pas bien discernable dans l’UI (même icône, etc… on pourrait apporter quelque chose pour que ce soit plus lisible ?)
Pour la distinction entre « énergie consommée » et « énergie consommée totale », c’est quelque chose de courant chez les device qu’on trouve dans le commerce ou c’est toi qui fait ta sauce ici @Terdious ?
Pourquoi la « totale » ça serait pas Gladys qui la calculerait ?
C’est la solution vers laquelle on va partir, comme dit sur l’autre sujet ![]()
Dans tous les cas, après avoir fait cette enquête, c’est vraiment le device.name qui est important et qui va être mis en avant dans Gladys, pas le deviceFeature.name.
Je vais le changer dans cette vue aussi, on reste sur le device.name





 ) par contre sur le 24h, ce qui semble être agrégé apparait tout le temps à 0 (j’ai pourtant normalement activé le keep_history).
) par contre sur le 24h, ce qui semble être agrégé apparait tout le temps à 0 (j’ai pourtant normalement activé le keep_history).