Salut à tous,
Je veux vous livrer ici un retour de mon utilisation et des parties perfectibles que j’ai trouvé. L’idée est évidemment d’être constructif ![]()
Contexte
J’utilise parfois Gladys depuis mon ordinateur de boulot, mais surtout depuis on téléphone portable. J’ai donc testé les deux « versions » d’interface web.
Affichage web perfectible
Je trouve que l’interface web est cohérente et très facile d’utilisation, que ce soit depuis un ordi ou un smartphone. Mais certaines parties manquent d’optimisation du mobile.
-
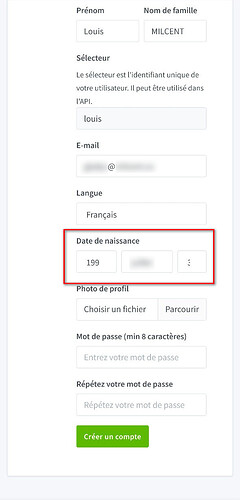
Lors de la première installation de Gladys, c’est important puisque c’est le premier vrai contact avec le produit pour les nouveaux utilisateurs :
On voit bien que c’est fonctionnel, mais le bouton « Retour » décale tout le contenu « utile » vers la droite ce qui rend l’affichage moins facile à utiliser. La date de naissance par exemple ne s’affiche pas correctement (le jour et l’année sont coupés, on voit à peine le 1e chiffre du jour).
-
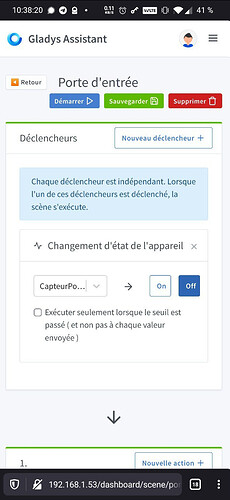
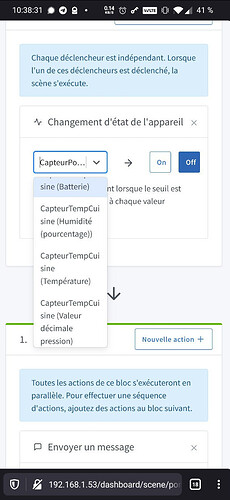
Pendant les scènes, lorsque des box sont affichées à côté d’un champ input, le menu déroulant est alors presque illisible surtout s’il y a beaucoup de capteurs.
Par contre lorsqu’une box est sur toute un ligne, là c’est de nouveau pratique à utiliser.
Je mettrais à jour ce message si je vois autre chose !