Feature description
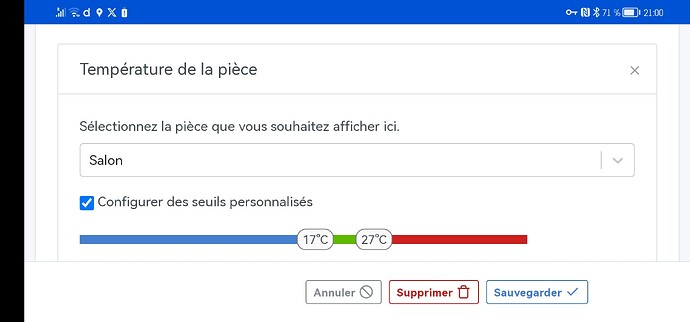
Actuellement, le widget ‹ température de la pièce › change de couleur en fonction de seuils standards ou personnalisés.
Malheureusement, seul un écart de 10°C minimum peut être défini.
Ne pourrait-on accepter des écarts plus petits étant donné que par exemple, dans le salon, une température idéale serait comprise entre 19 et 23°C plutôt qu’entre 17 et 27 (18-28, 19-29…) tel que possible actuellement ?
Je pensais que c’était un bug, mais c’est volontaire. Donc très bonne idée.
@Lokkye Tu te souviens pourquoi tu as mis une distance minimale de 10 ? ![]()
@pierre-gilles Sur les petits écrans l’affichage des valeurs passées les unes au dessus des autres et c’était pas bien jolie
Ok ! Est-ce qu’il y a moyen de faire différemment pour que ce soit possible ?
J’avais remarqué la même chose et j’ai l’impression que pour éviter trop de prise de tête il faudrait changer ce slider unique pour en faire 2 :
Seuil bas : de -20 à X (défini par l’utilisateur en bougeant le slider)
Ce slider serait Bleu sur la gauche et vert sur la droite
Et seuil haut : de X à 50
Ce slider serait vert sur la gauche et rouge sur la droite.
Qu’en dites-vous ? Sinon ce sera toujours illisible à mon avis.
Ca serait dommage car il est vraiment sympa visuellement
L’idéal serait de pouvoir définir soi-même le minDistance, le min et le max
Oui mais ça ne résout pas le problème de la lisibilité. Car si les boutons sont proches, alors l’un empiète sur l’autre.
Ou alors il faudrait afficher une valeur au dessus de la barre de slider et l’autre en dessous… mais je suis pas sûr que ce soit très clean niveau UI
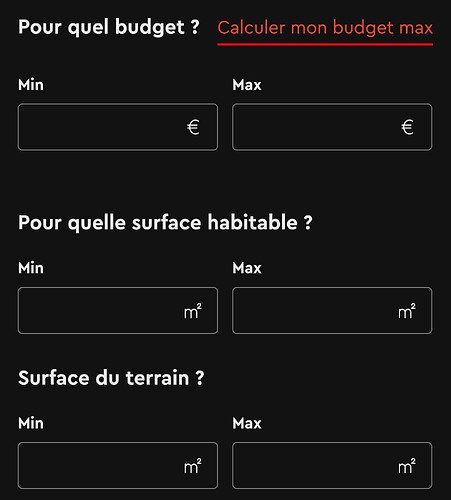
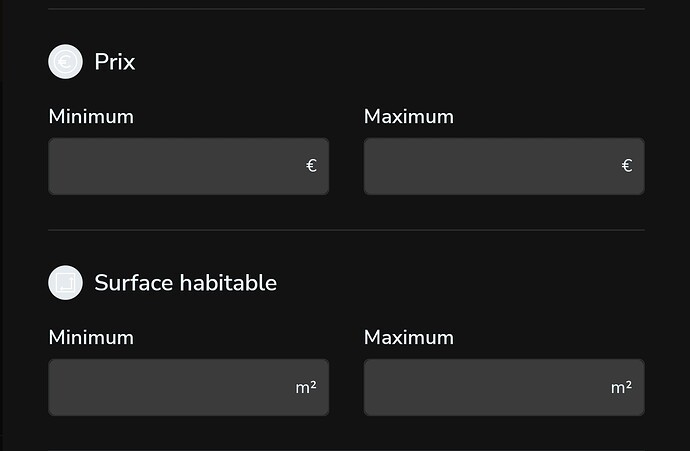
Apres ce genre de problématique leboncoin ou se loger (des exemples parmis dautre) gerent avec du double inputs
Le slider avec textes au dessus et en dessous rend plutot bien dans ton exemple je trouve ![]()
Ca fait toujours moins austère que des inputs. A voir si ça peut s’intégrer comme il faut dans l’UI de G;adys !
Le range slider est joli (mais il y a t-il des couleurs comme dans les sliders actuels ?)
J’ai l’impression que tu confonds.
Ce nest qu’un exemple de ce qui peut etre fait par de vrais designer. Ce nest pas quelque chose a ajouter en claquant des doigts ![]()
En soit, la couleur ce nest que du css, et donc si quelqu’un refait ce type de slider, il aura juste a appliquer le theme souhaité ^^
Jespere que cest un peu plus clair ?
comme c’est pas mon domaine de prédilection le html et le css mais je suis allé regarder les exemples de code, j’ai bien vu que c’était pas juste en claquant des doigts (curieusement c’est en html que c’est le plus simple ![]() ) mais cela me paraissait pas trop ardu non plus !
) mais cela me paraissait pas trop ardu non plus ! ![]()
Mais n’ayant pas mis les mains dans le cambouis de Gladys…
Apres cest comme tout ca depend du temps de chacun mais hesite pas si tu veux tenter d’implémenter il y a des gents compétent pour taider ![]()
Oula, pour l’instant je me familiarise avec l’environnement et c’est du taf (mes 1ers sites web date un peu…1998 sous frontpage 98, on rigoles pas ! ![]() ) mais je tenterais quand même ca peut pas être plus dur que de l’assembleur sous ZX81 !
) mais je tenterais quand même ca peut pas être plus dur que de l’assembleur sous ZX81 ! ![]()
Corrigé dans Gladys Assistant 4.52.0 :