Salut à tous !
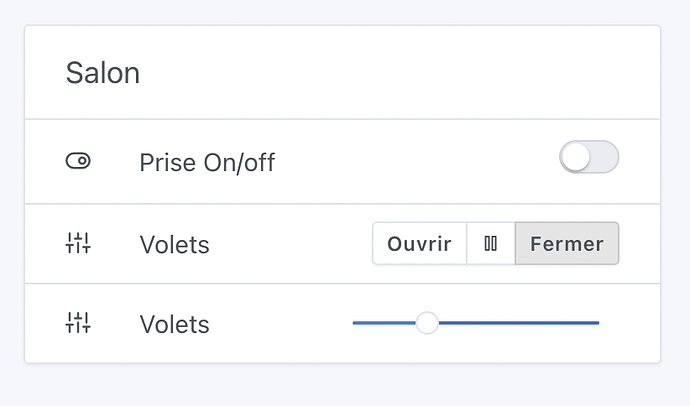
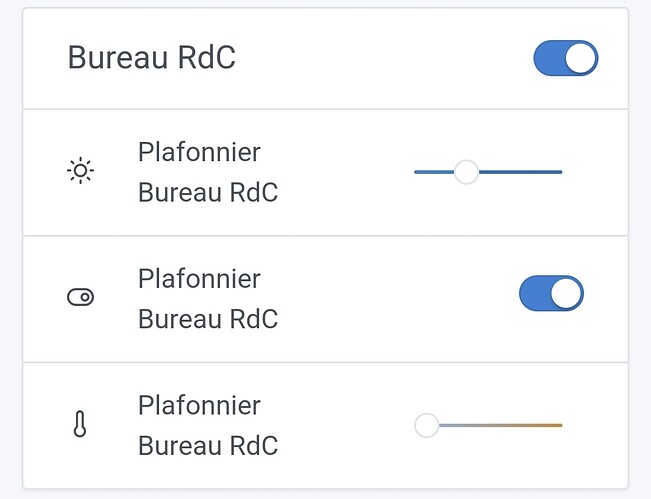
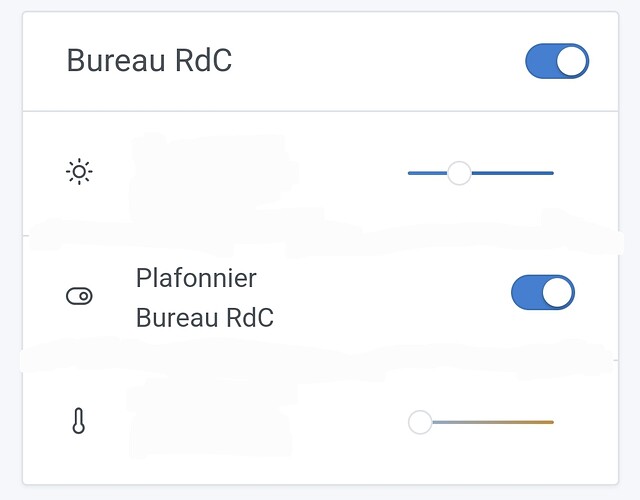
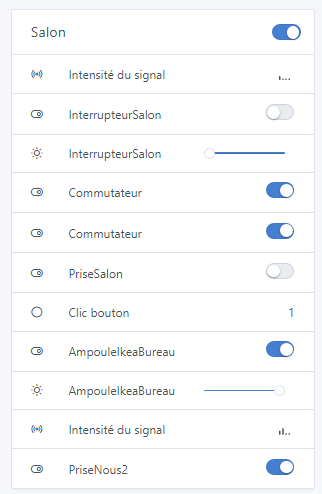
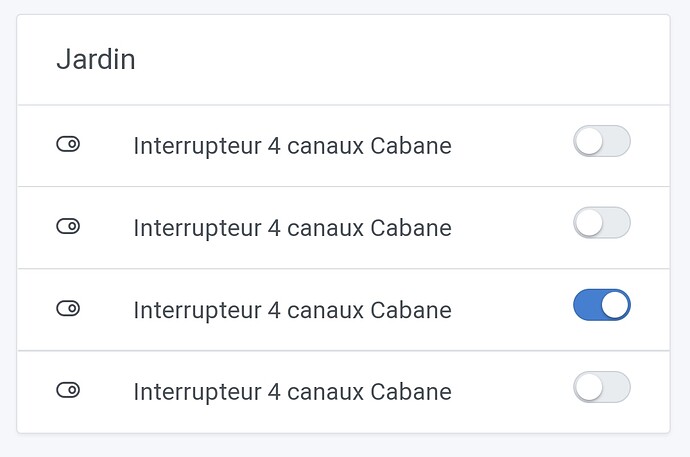
Jusque-là sur le dashboard, à part pour l’intégration MQTT, nous affichons le nom du « device » et pas le nom de la fonctionnalité:
Cependant, pour certains appareils « complexe », cette affichage empêche l’utilisateur de vraiment savoir de quelle fonctionnalité il s’agit, car un appareil complexe peut avoir plusieurs fonctionnalités du même type.
Exemple: dans le cas de @VonOx, on essaie d’ajouter la compatibilité avec le Lixee TIC pour lire les informations de consommation d’un compteur Linky. Le Lixee a beaucoup de fonctionnalité du même type, et l’affichage est du coup assez illisible !
Nous voulons donc changer l’affichage pour ces appareils, mais sans rendre cela compliqué pour tous les appareils.
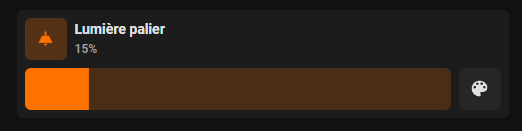
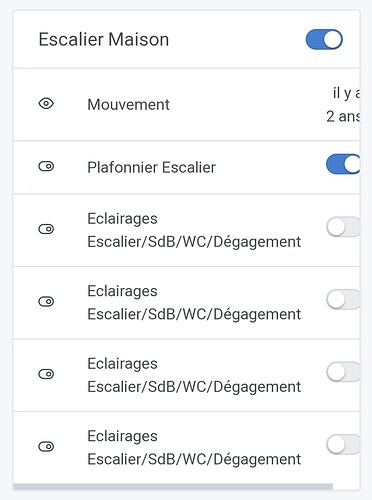
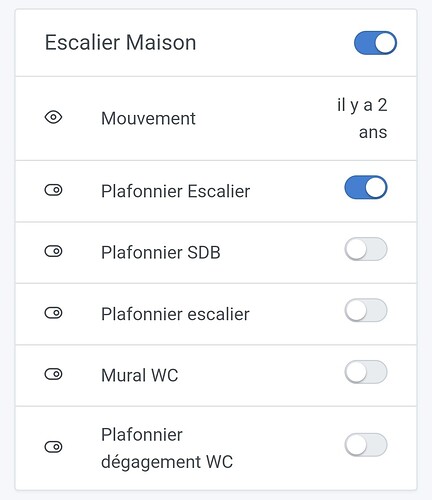
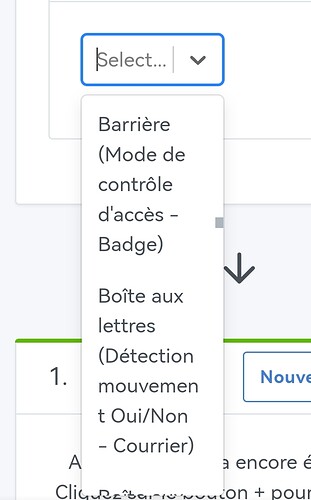
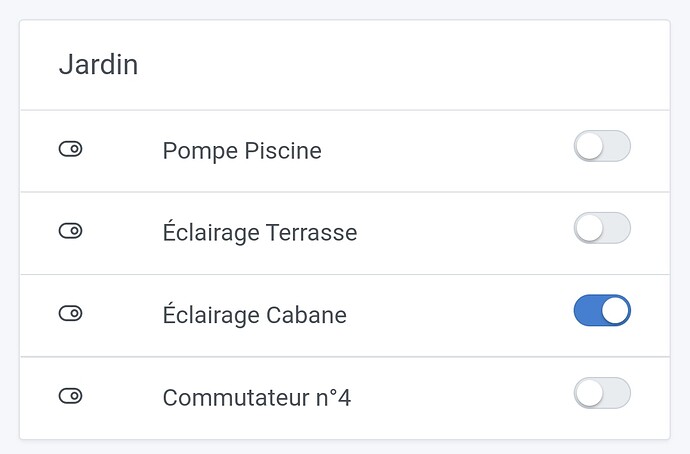
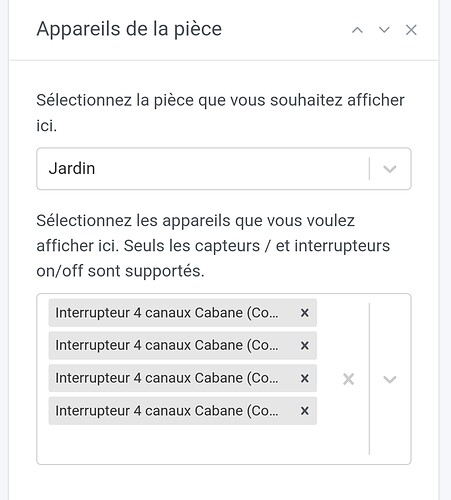
@AlexTrovato a fait une proposition qui prend le meilleur des deux mondes: dans le cas d’un appareil « simple », le nom du device est affiché, dans le cas d’un appareil « complexe » le nom de la feature est affiché. De même pour l’affichage dans les scènes, la sélection est simplifiée.
J’ai fais un build du frontend Gladys Plus avec ces changements, et je suis preneur de retour et de captures d’écrans avant/après pour voir si ça améliore l’affichage/le dégrade. De même pour la sélection dans les scènes.
Le frontend est disponible à cette adresse: gladys-new-device-name.netlify.app.
Vos identifiants sont les mêmes que Gladys Plus de production, et ce frontend se connectera à votre production tout simplement ![]() Cela n’a pas de risque pour votre prod, car c’est juste un petit changement d’affichage front.
Cela n’a pas de risque pour votre prod, car c’est juste un petit changement d’affichage front.
Je suis preneur de retours des grosses installations, comme @lmilcent, @Terdious, @VonOx !