Salut, je me demandais comment tu voyais le truc quand tu imagines un possible bloc différent pour contrôler un appareil avec une variable.
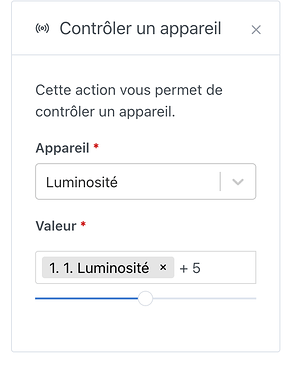
J’ai tenté quelque chose en réutilisant le composant qui existait déjà pour l’insertion des variables. Si la valeur est un nombre, on enregistre comme d’habitude la nouvelle valeur dans value, sinon elle est enregistré comme une chaine de caractère. Dans mon essai j’ai ajouté un champs en base de données evaluate_value. Puisqu’on a également une demande pour faire des calcul sur les variables je me suis dit que ça permettrait de faire les deux.
Quand la scène se lance si on rencontre des champs evaluate_value comme valeur des actions « contrôler un appareil », on remplace les variables avec leur valeurs et on lance le calcul (je pensais utiliser le package simple-evaluate).
Côté vérification j’ai ajouté sur le champs evaluate_value une validation @hapi/joi avec une regex n’autorisant que les nombres, les opérateurs et les {{variables}} (une formule complète si l’utilisateur entre "{{variable…}} + " sans deuxième deuxième valeur ça ne sauvegardera pas).
Qu’en pensez vous ? Quelle était ta vision du fonctionnement ?