Salut à tous,
Je travaille sur une fonctionnalité pas mal demandée et qui va à mon avis servir à beaucoup, c’est la possibilité d’injecter une variable dans les scènes!
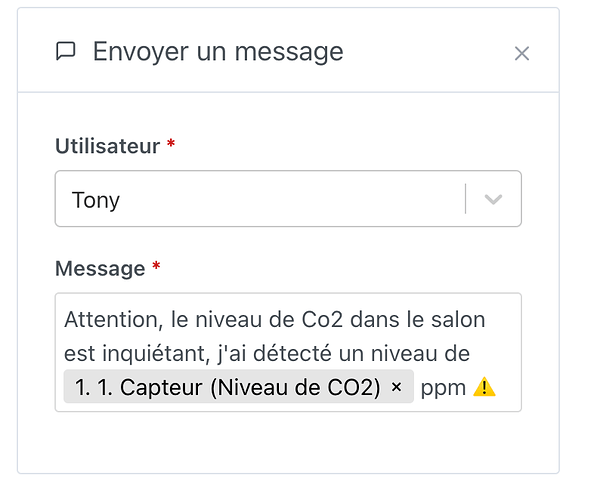
Petit aperçu de la fonctionnalité:
Edit: la PR:
https://github.com/GladysAssistant/Gladys/pull/1047
(C’est WIP)
Je viens de push un premier POC de la feature sur GitHub. Je suis preneur de tout retour sur la PR/test/feedbacks d’UX
https://github.com/GladysAssistant/Gladys/pull/1047#issuecomment-762347938
2 « J'aime »
Hello. J’ai jeté un coup d’œil à la PR et j’ai une erreur à l’initialisation de tagify
Uncaught (in promise) TypeError: _this.props.action.text is undefined
initTagify SendMessageParams.jsx:102
refreshVariables SendMessageParams.jsx:78
promise callback*SendMessageParams/_this.refreshVariables/< SendMessageParams.jsx:76
refreshVariables SendMessageParams.jsx:49
componentWillReceiveProps SendMessageParams.jsx:138
J’ai essayé dans tous les sens, avec différents appareils ou actions dans les groupes d’avant
Ah mince! Merci pour le retour. Je te tiens au courant quand c’est fixé
@cicoub13 normalement c’est bon j’ai poussé un fix!
Dis moi si tu vois d’autres bug. Hésite pas à brutaliser la fonctionnalité, il faut que ce soit robuste !
VonOx
Janvier 22, 2021, 10:26
7
Coucou , j’ai checkout la branche pour tester.
Sur Chromium/Firefox rien ne pop lorsque je tape {{
Du coup je me suis dit “Vincent t’as merdé t’es pas sur la bonne branche”
A priori si ^^
ça ne fonctionne que pour les sensors ?
Alors ce n’est peut-être pas clair, mais il faut forcément une box qui set une variable pour pouvoir utiliser des variables !
Bonne remarque
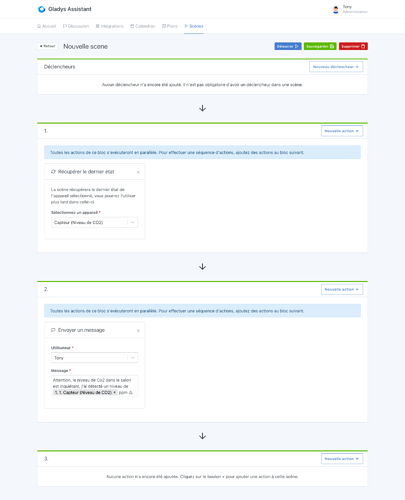
Voilà un exemple de scène:
Une idée de comment rendre ça plus clair ?
1 « J'aime »
VonOx
Janvier 22, 2021, 10:32
9
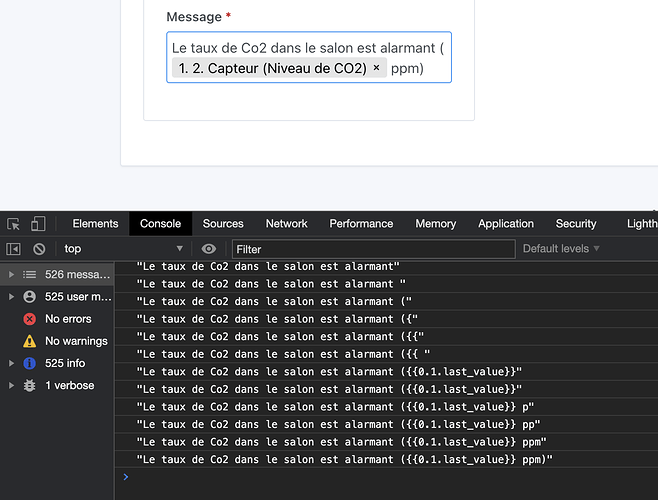
Ah bah oui ça fonctionne mieux ^^
Petit glitch sur FF
Je penses qu’il faut indiquer ( quand rien ne pop ^^ ) qu’il faut d’abord récupérer la valeur du device.
VonOx:
Petit glitch sur FF
Mince. Je vais regarder, après c’est une lib toute fait que j’utilise, j’espère que c’est pas grave ^^
Bonne idée !
Bon chez moi tout fonctionne sur Firefox, je pense que c’est un problème car ta box est très longue !
Edit: c’est bien un problème de taille de textes.
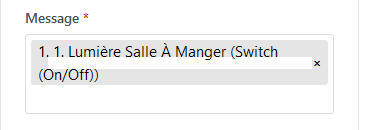
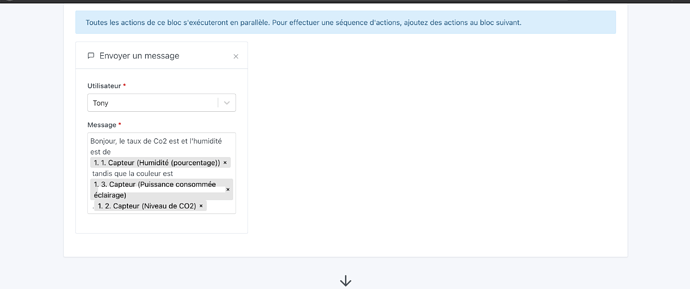
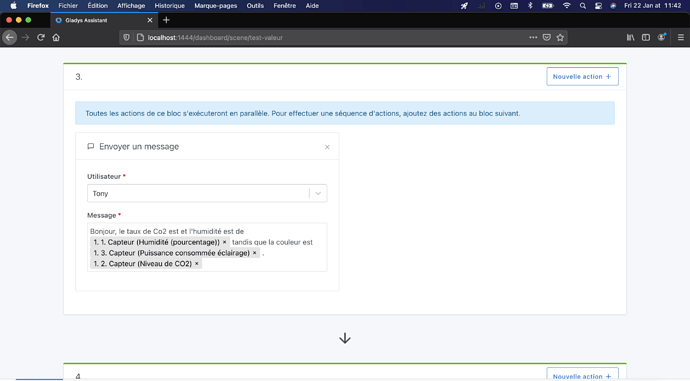
On pourrait limite rendre la box plus grande pour permettre à des variables plus grandes de rentrer:
Avant:
Après:
1 « J'aime »
Je pense que cette feature request peut être clôturée