Pour ma part, pour mon chauffage j’ai besoin de la température extérieur. Comme je n’ai pas de capteur de température extérieur (pour l’instant), j’utilise Node Red pour faire une requête vers l’API openweathermap (la même api que Gladys) pour récupérer la température et l’envoyé dans un fake device mqtt.
Si on peut le faire directement dans Gladys se serait cool!
Ce serait bien aussi de pouvoir corriger le problème de variables dans les requêtes
@cicoub13 a proposé une PR mais je ne sais pas si il a fini ces tests
La PR est prête. Si quelqu’un peut review ![]()
Merci pour la PR @cicoub13 !
J’ai une question, tu as trouvé où cette solution ? C’était recommandé par la librairie de faire comme ça ?
Parce que ça ressemble quand même très fortement à un bug de la lib qu’on utilise, et forcer un ordre est un peu un hack non ?
D’ailleurs, est-ce que l’ordre que tu défini change l’ordre d’affiche de la dropdown ?
Dans ma tête ![]()
Non, j’avoue que je n’ai pas cherché la source en dehors du code du fichier. C’est peut-être une mauvaise gestion des listes.
Le problème est qu’on essaie de remplacer dans un texte des tags qui sont présents sous plusieurs formes :
Texte
Bonjour, la nuit, les chats sont gris et les libellules sont grises.
Tags à remplacer
gris, grises
Résultat
Bonjour, la nuit, les chats sont
griset les libellules sontgrises.
Le remplacement du tag gris remplace aussi le mot « grises »
La solution que je propose semble effectivement un hack.
Texte
Bonjour, la nuit, les chats sont gris et les libellules sont grises.
Tags à remplacer
grises, gris (triés du plus long au plus court)
Résultat
Bonjour, la nuit, les chats sont
griset les libellules sontgrises.
Le remplacement du tag gris remplace seulement le mot « gris » car le remplacement du tag « grises » a eu lieu avant.
Non, l’ordre est conservé. C’est uniquement l’opération de recherche et de remplacement qui est touchée.
Tu es sûr ?
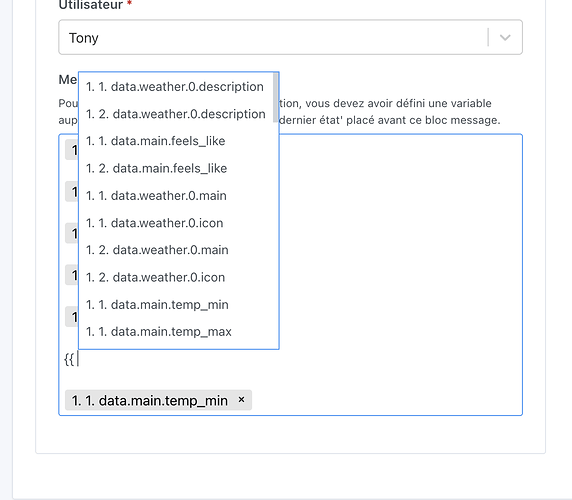
J’ai fais un test de ta PR, et j’obtiens ça:
Avant:
Après:
Les boxs sont mixées après, ça rend l’utilisation vraiment pas simple
Ce ne sont pas deux soucis différents liés au ticket ?
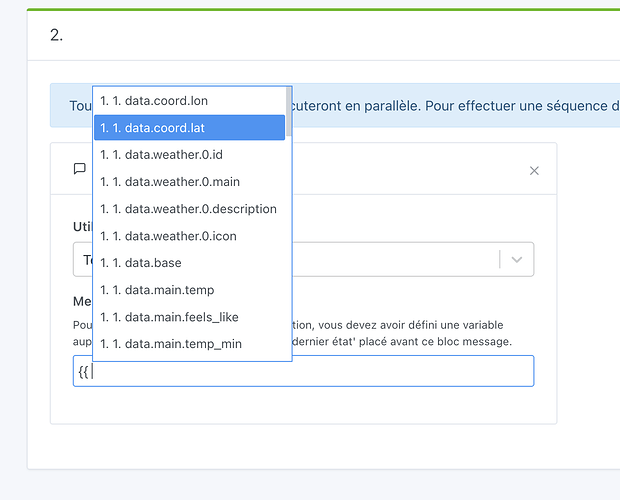
On ne souhaite ici que passer des variables au bloc requête http.
Cette fonctionnalité a déjà été développée ![]() (Déjà dispo sur le tag Docker dev, et sera présent dans la prochaine release prod)
(Déjà dispo sur le tag Docker dev, et sera présent dans la prochaine release prod)
En soit ce qui me bloque pour fermer cette demande, c’est la deuxième partie de la demande sur le bloc « Contrôler un appareil », je n’ai aucune idée de comment faire en terme de design, c’est peut-être même un bloc différent à développer.
A super ! ![]()
Cf plus haut:
Salut, je me demandais comment tu voyais le truc quand tu imagines un possible bloc différent pour contrôler un appareil avec une variable.
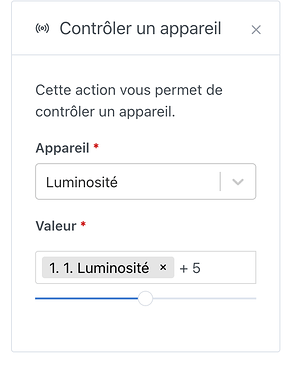
J’ai tenté quelque chose en réutilisant le composant qui existait déjà pour l’insertion des variables. Si la valeur est un nombre, on enregistre comme d’habitude la nouvelle valeur dans value, sinon elle est enregistré comme une chaine de caractère. Dans mon essai j’ai ajouté un champs en base de données evaluate_value. Puisqu’on a également une demande pour faire des calcul sur les variables je me suis dit que ça permettrait de faire les deux.
Quand la scène se lance si on rencontre des champs evaluate_value comme valeur des actions « contrôler un appareil », on remplace les variables avec leur valeurs et on lance le calcul (je pensais utiliser le package simple-evaluate).
Côté vérification j’ai ajouté sur le champs evaluate_value une validation @hapi/joi avec une regex n’autorisant que les nombres, les opérateurs et les {{variables}} (une formule complète si l’utilisateur entre "{{variable…}} + " sans deuxième deuxième valeur ça ne sauvegardera pas).
Qu’en pensez vous ? Quelle était ta vision du fonctionnement ?
C’est pas bête ça !
Plusieurs points à gérer:
- Du coup il faudra virer le sélecteur (slider, color picker, etc…) dans le cas où la value est « computed », dans l’UI il faudrait peut-être faire 2 onglets genre « Sélectionner | Calculer »
- La librairie je pense on peut trouver plus robuste, et surtout plus complète. Si on gère les deux sujets en un (faire des calculs + injection de variables), il faut penser à tout à l’avance si on implémente ce « moteur de calcul », car une fois que c’est implémenté on est pied et main lié à la techno qu’on a choisi, surtout si il y a des fonctions « customs ». Par exemple, pour moi il est essentiel d’avoir une fonction « Round » dans ce champs, parce que les calculs vont forcément tomber sur des chiffres en mode 87,33333 ce qui peut faire planter certains appareils
 En cherchant j’ai trouvé cette lib qui a l’air pas mal : https://www.npmjs.com/package/mathjs. Il faut qu’on demande à la communauté les fonctions mathématiques qui sont essentielles, et avoir une liste exhaustive. Il faut être sûr que la lib qu’on choisie fasse le boulot sur le long terme
En cherchant j’ai trouvé cette lib qui a l’air pas mal : https://www.npmjs.com/package/mathjs. Il faut qu’on demande à la communauté les fonctions mathématiques qui sont essentielles, et avoir une liste exhaustive. Il faut être sûr que la lib qu’on choisie fasse le boulot sur le long terme 
- Je suis d’accord que la validation est hyper importante !
Vu que dans les 2 cas on a un champ input, je pensais faire ça « automatiquement » si l’entrée n’est pas de type entier on cache le module de sélection.
Edit: je n’avais que le contrôle numérique en tête pas les couleurs… je vais y réfléchir
J’avais vu mathjs mais une chose m’avait fait douté sur cette lib math.js | an extensive math library for JavaScript and Node.js. Sachant que nous avons besoin de la fonction evaluate pour trouver le résultat d’un calcul, on a un potentiel problème de sécurité. C’est dû au fait que la plupart des libs de math qui font se genre de chose utilisent ou réécrive eval eval() - JavaScript | MDN et donc potentiellement du javascript injecté dans Gladys. Après sachant que « normalement » c’est l’utilisateur qui choisi ce qu’il veut y mettre je m’inquiète peut être pour rien (je mets normalement entre guillemets car si l’utilisateur y place la réponse d’une API, pourrait il y avoir une entrée non désirée ![]() ?)
?)
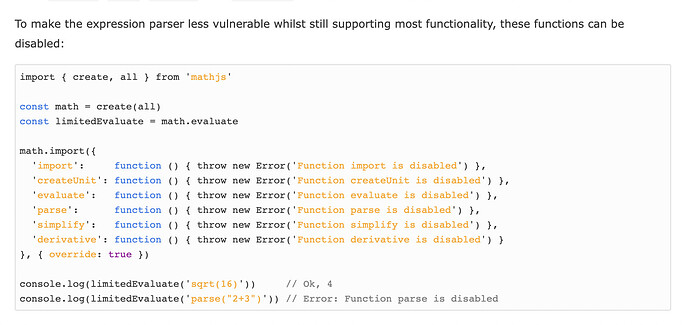
Justement leur speech est plutôt rassurant, ils expliquent bien qu’ils n’ont pas utilisés eval pour évaluer les opérations, et qu’ils ont codés leur propre calculateur. Ils préviennent des risques !
Leur exemple est d’ailleurs très bon, il est possible de désactiver des fonctions:
Dans notre cas, à mon avis il faut faire la liste des fonctions qu’on veut supporter, et ensuite bétonner niveau unit test pour vérifier que c’est bien juste ces fonctions qui sont supportés.
On pourrait demander à la communauté ce qui est utile ici par exemple :
Tiens je viens de mentionner cette librairie tout à l’heure sur un autre post, sans me rendre compte que vous l’aviez évoqué ici !
ça a l’air assez intéressant en tout cas.
Comme je l’ai fait remarqué dans l’autre post, lorsqu’une variable est injecté en POST, il semblerait que les accolades soient conservées dans l’appel API (ce qui fait foirer l’API de MathJS).
Bonjour,
je me permets de relancer le sujet de la variable pour contrôler les appareils.
Un besoin qui serait bien pratique : Controler un appareil avec une valeur variable - #5 par Hizo
Il serait possible de regrouper plusieurs scène en une seule plus simple.
Le sujet avance (PR + image de test), j’en ai parlé ici
Cette fonctionnalité est disponible dans Gladys Assistant 4.23 !