Salut à tous !
Je vous propose ce tutoriel pour être alerté quand votre Gladys n’est plus en ligne, par exemple en cas de problème hardware ou de crash.
J’utilise de mon côté un service (gratuit) qui s’appelle https://healthchecks.io/ et qui permet de créer un « Dead man switch ».
Concrètement, Gladys va contacter à interval régulier ce site, et si Gladys ne se manifeste pas, le site saura que Gladys n’est plus disponible et vous préviendra.
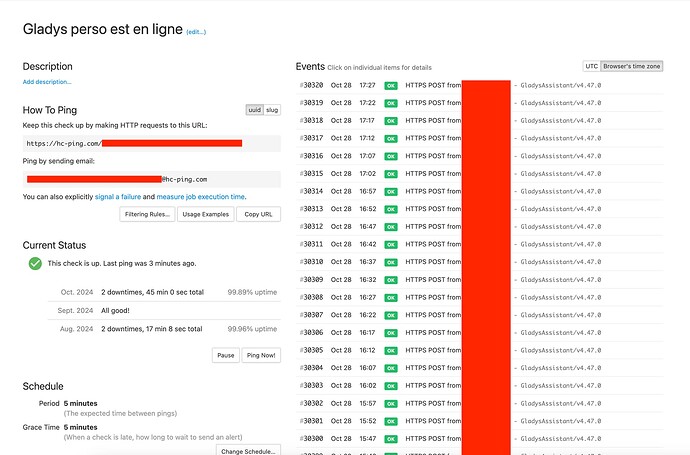
J’ai créé un healthcheck sur leur site :
J’ai récupéré l’URL.
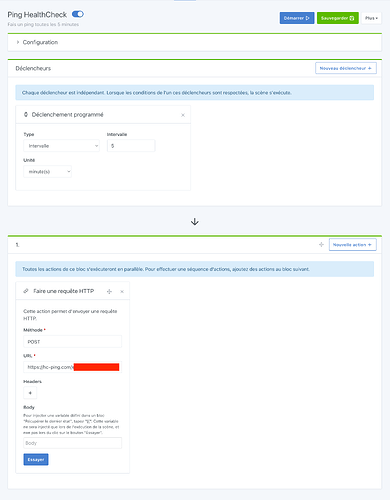
Ensuite j’ai une scène dans Gladys qui ping healthcheck toutes les 5 minutes :
Si un jour, Gladys ou internet est down chez moi, je le vois direct je reçois un email, il est possible d’avoir des notifications sur plein de services (What’s App, Telegram, ntfy, etc…)
ça m’arrive de temps en temps de voir des déconnexions quand ma box internet se met à jour (vers 2h-3h du matin en général)
Très pratique !
4 « J'aime »
Bonjour, la requète depuis Firefox fonctionne mais pas depuis HealthCheck avec le message ci-dessous. Que faire ? Merci d’avance
Thierry
403 Forbidden
html * { padding:0; margin:0; }
body * { padding:10px 20px; }
body * * { padding:0; }
body { font-family: sans-serif; background:#eee; color:#000; }
body>div { border-bottom:1px solid #ddd; }
h1 { font-weight:normal; margin-bottom:.4em; }
h1 span { font-size:60%; color:#666; font-weight:normal; }
#info { background:#f6f6f6; }
#info ul { margin: 0.5em 4em; }
#info p, #summary p { padding-top:10px; }
#summary { background: #ffc; }
#explanation { background:#eee; border-bottom: 0px none; }
Forbidden (403)
CSRF verification failed. Request aborted.
You are seeing this message because this HTTPS site requires a “Referer header” to be sent by your web browser, but none was sent. This header is required for security reasons, to ensure that your browser is not being hijacked by third parties.
If you have configured your browser to disable “Referer” headers, please re-enable them, at least for this site, or for HTTPS connections, or for “same-origin” requests.
If you are using the <meta name="referrer" content="no-referrer"> tag or including the “Referrer-Policy: no-referrer” header, please remove them. The CSRF protection requires the “Referer” header to do strict referer checking. If you’re concerned about privacy, use alternatives like <a rel="noreferrer" …> for links to third-party sites.
More information is available with DEBUG=True.
@thierry06 tu es sûr de l’URL ?
Je viens de tester chez moi, et ça marche toujours nickel :
URL copié correctement: ça fonctionne, merci Pierre-Gilles