Yep
{
"id":"939c2efd-d09f-4f17-b7b2-01b1ab70073e",
"house_id":"12cfd62e-2a2c-4856-a5e5-47581e0b6cac",
"name":"Salon",
"selector":"salon",
"created_at":"2020-01-10T14:38:50.439Z",
"updated_at":"2020-01-10T14:38:50.439Z",
"devices":[
{
"name":"Canapé",
"selector":"philips-hue-light-001788286ece-2",
"features":[
{
"name":"Canapé On/Off",
"selector":"philips-hue-light-001788286ece-2-binary",
"category":"light",
"type":"binary",
"read_only":false,
"unit":null,
"min":0,
"max":1,
"last_value":0,
"last_value_changed":"2020-08-11T21:36:54.179Z"
},
{
"name":"Canapé Color",
"selector":"philips-hue-light-001788286ece-2-color",
"category":"light",
"type":"color",
"read_only":false,
"unit":null,
"min":0,
"max":0,
"last_value":null,
"last_value_changed":null
},
{
"name":"Canapé Brightness",
"selector":"philips-hue-light-001788286ece-2-brightness",
"category":"light",
"type":"brightness",
"read_only":false,
"unit":null,
"min":0,
"max":100,
"last_value":null,
"last_value_changed":null
},
{
"name":"Canapé Temperature",
"selector":"philips-hue-light-001788286ece-2-temperature",
"category":"light",
"type":"temperature",
"read_only":false,
"unit":null,
"min":153,
"max":500,
"last_value":null,
"last_value_changed":null
}
]
},
{
"name":"Plafonnier",
"selector":"philips-hue-light-001788286ece-4",
"features":[
{
"name":"Plafonnier On/Off",
"selector":"philips-hue-light-001788286ece-4-binary",
"category":"light",
"type":"binary",
"read_only":false,
"unit":null,
"min":0,
"max":1,
"last_value":0,
"last_value_changed":"2020-08-08T21:29:12.695Z"
},
{
"name":"Plafonnier Color",
"selector":"philips-hue-light-001788286ece-4-color",
"category":"light",
"type":"color",
"read_only":false,
"unit":null,
"min":0,
"max":0,
"last_value":null,
"last_value_changed":null
},
{
"name":"Plafonnier Brightness",
"selector":"philips-hue-light-001788286ece-4-brightness",
"category":"light",
"type":"brightness",
"read_only":false,
"unit":null,
"min":0,
"max":100,
"last_value":null,
"last_value_changed":null
},
{
"name":"Plafonnier Temperature",
"selector":"philips-hue-light-001788286ece-4-temperature",
"category":"light",
"type":"temperature",
"read_only":false,
"unit":null,
"min":153,
"max":500,
"last_value":null,
"last_value_changed":null
}
]
},
{
"name":"LivingColors",
"selector":"philips-hue-light-001788286ece-1",
"features":[
{
"name":"LivingColors On/Off",
"selector":"philips-hue-light-001788286ece-1-binary",
"category":"light",
"type":"binary",
"read_only":false,
"unit":null,
"min":0,
"max":1,
"last_value":0,
"last_value_changed":"2020-08-10T01:17:09.304Z"
},
{
"name":"LivingColors Color",
"selector":"philips-hue-light-001788286ece-1-color",
"category":"light",
"type":"color",
"read_only":false,
"unit":null,
"min":0,
"max":0,
"last_value":null,
"last_value_changed":null
},
{
"name":"LivingColors Brightness",
"selector":"philips-hue-light-001788286ece-1-brightness",
"category":"light",
"type":"brightness",
"read_only":false,
"unit":null,
"min":0,
"max":100,
"last_value":null,
"last_value_changed":null
}
]
}
]
}









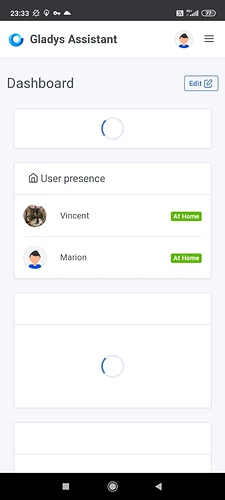
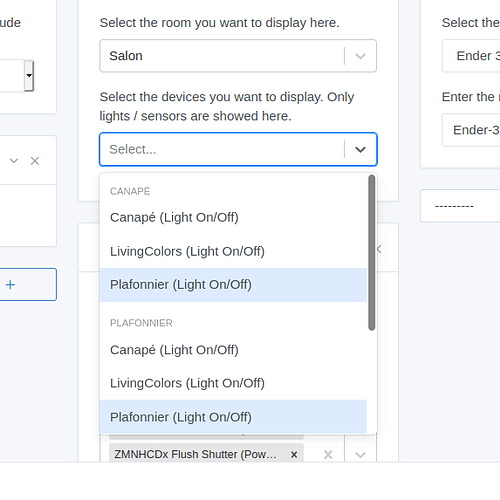
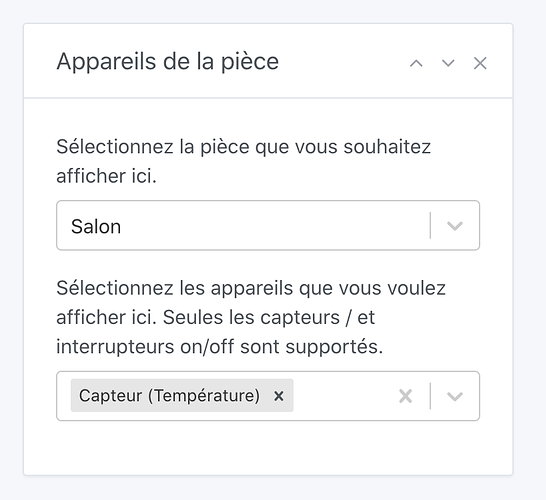
 Attention, nous somme toujours en beta, et cette fonctionnalité est breaking. Ceux qui ont des instances qui tournent actuellement devront faire un petit passage sur leur dashboard pour afficher les fonctionnalités qui veulent afficher
Attention, nous somme toujours en beta, et cette fonctionnalité est breaking. Ceux qui ont des instances qui tournent actuellement devront faire un petit passage sur leur dashboard pour afficher les fonctionnalités qui veulent afficher