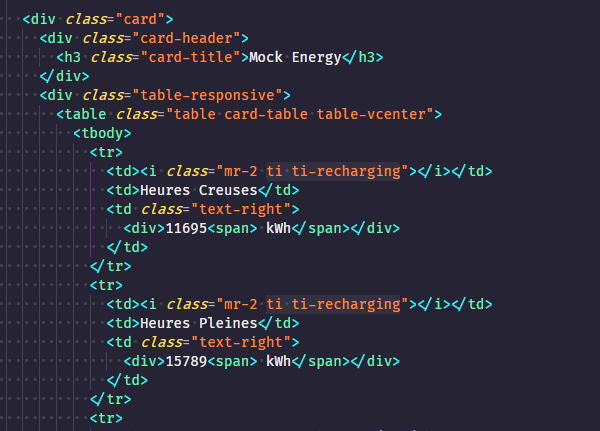
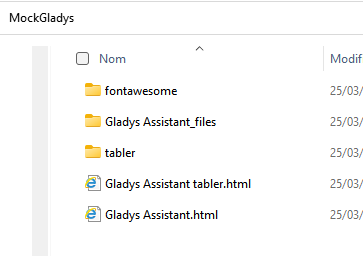
Tu enregistre la page Gladys et tu la modifie ( là c’est connecter à rien du tout )

J’importe le CSS et je remplace les classes en masse

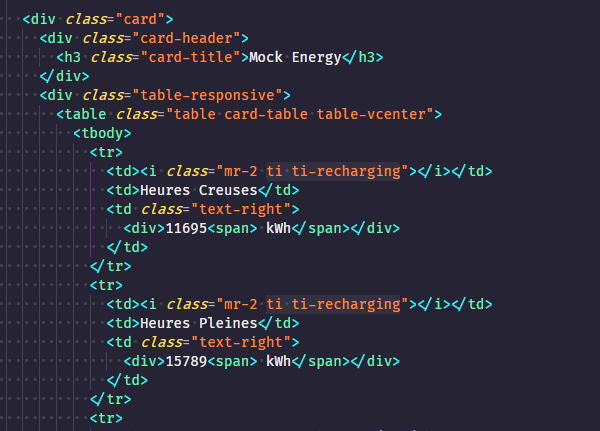
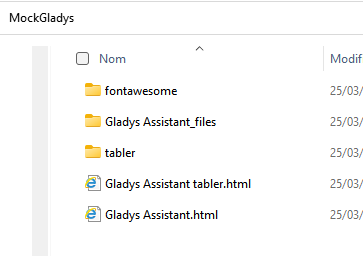
Tu enregistre la page Gladys et tu la modifie ( là c’est connecter à rien du tout )

J’importe le CSS et je remplace les classes en masse