Ahh la loose, on ne m’entends pas parler sur la vidéo… et c’est pas la bonne fenêtre qui a été enregistrée… informaticien en carton que je suis !
Ah zut. J’essaye ce week-end avec la doc que tu as faite (j’ai lu un README ou un post quelque part) et je te dis si besoin de plus de documentation.
Mince! ![]() Bon bah poste au moins ta présentation ici
Bon bah poste au moins ta présentation ici ![]()
La présentation est ici
Sorry !! Je viens seulement de finir le boulot !! Bon bah loupé ^^ Du coup je vais déjà faire comme @cicoub13 avec en appui la présentation et on revoit !! Merci pour tout ce détail dans tout les cas @AlexTrovato
Suite au merge de la PR d’ @AlexTrovato sur les tests Cypress, on va pouvoir ajouter des tests et avancer sur la migration à la nouvelle version de preact-cli, ainsi qu’à retirer certaines librairies un peu lourde ! 
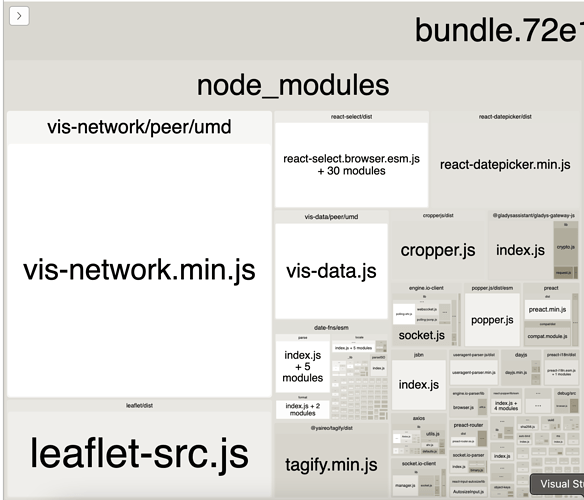
Pour le fun, j’ai regardé un peu ce qui prenait de la place dans le bundle JS
Dans les node_modules du bundle principal:
Je remarque que la lib “vis” prend beaucoup de place, et surtout elle n’est pas correctement “route splittée”. Etant donné que cette lib n’est utilisée que dans le service Zwave, je pensais que la lib n’était incluse que dans le bundle de la page.
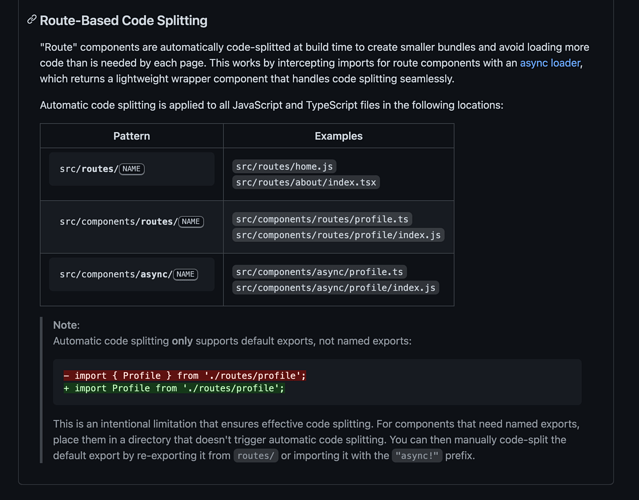
Hors comme le dit la doc de preact cli (GitHub - preactjs/preact-cli: 😺 Your next Preact PWA starts in 30 seconds.):
Je pense qu’il doit y avoir qui ne marche pas avec le code-splitting dans la façon dont on importe les fichiers actuellement. Il va falloir enquêter 
Edit: je suis tombé sur ce super blog post:
J’ai fais une petite analyze des packages qui nous plombe le plus le frontend:
| Library | Size | Action |
|---|---|---|
| vis-network | 509 kb | To be removed and replaced by a simple table in the Z-Wave integration |
| vis-data | 220 kb | To be removed and replaced by a simple table in the Z-Wave integration |
| date-fns | 240kb | To be replaced by dayjs (already used in the front) |
| leaflet | 408 kb | See if we can import it dynamically only in the maps view + signup form + home settings |
| cropper | 110kb | See if we can import it only in the signup + settings page |
| tagify | 59 kb | See if we can import it dynamically only in the scene view |
| @jaames/iro | 27kb | See if we can import it dynamically ? |
Sur un autre sujet, il y a aussi la lib " tabler-ui" qu’on utilise pour l’UI qui a sortie vraiment beaucoup de nouveautés récemment, à un moment il va falloir y passer mais ça va être un gros chantier!! 
Bon, pour date-fns au final c’est pas aussi simple que ça…
La lib “react-datepicker” en dépend pour formatter son UI en français. J’ai pas l’impression que ça se change.
Je vais essayer de laisser uniquement le minimum de la lib…

 Rien à ajouter de plus
Rien à ajouter de plus 

Une fois qu’on aura fait un peu de ménage on va pouvoir ajouter ça au CI:
Je ne sais pas si c’est en rapport, mais quand on installe gladys pour la première fois et qu’on veut lui parler via le chat, bah elle ne répond pas et si je rafraîchi la page, celle met facilement 15s à charger, et j’ai ma réponse en décalé, donc au dessus de ma question… Je reproduit le truc à chaque fois, seulement je zappé de screener.
@Jean34 Je sais pas si c’est lié, on peut en parler sur le topic “bug divers” (ou un autre nouveau topic comme tu veux) ? 
Tu comptes refaire une nouvelle release dev pour le bug que je t’ai dit hier pour la box météo ? Si oui, je reproduirais le bug sur l’autre discussion oui 
J’ai fait une PR pour une faille de severity HIGH côté server : security(server): CVE-2021-23358 by cicoub13 · Pull Request #1195 · GladysAssistant/Gladys · GitHub
Qu’est-ce que vous en pensez ? Est-ce qu’il vaut mieux mettre à jour les dépendances au fur et à mesure comme ça (quand on les voit) ? Ou plutôt faire une session “mise à jour” une fois par mois ?
Je pense que Cypress permettra de mettre à jour les dépendances de manière plus sereine quand il aura une couverture des fonctionnalités plus grande 
ça dépend de la faille et de l’impact 
Dans Gladys actuellement, pour toutes les failles en criticité >= HIGH pour les dependencies de production (pas les devDependencies), le build est carrément bloqué (on fait tourner npm audit à chaque push) (cf Gladys/docker-pr-build.yml at master · GladysAssistant/Gladys · GitHub), donc on a déjà un process automatisé pour les dépendances qui partent en prod.
Là en l’occurence c’est une devDependencies, donc ce n’est pas une dépendance qui part en production, c’est juste un build tool local, donc la faille n’a aucun impact en terme de sécurité sur Gladys.
Effectivement faire une petite passe de temps en temps sur ce genre de devDependencies, je pense que c’est la bonne approche 
Merci pour la réponse claire. Super pour le build bloquant pour les vraies dépendances 
Salut à tous !
J’ai passé jeudi et vendredi entier à faire de la stabilité, mise à jour, cleaning et grande nouvelle: j’ai réussi à passer à preact-cli 3.xx !!! 
C’est juste fou, ça change absolument tout:
- Plus de bugs bizarres quand on dev (les composants qui se dédoublent)
- Le bundle JS est buildé pour les browser récents, et load intelligemment les polyfill. ça fait une vrai différence de taille de bundle. On reste compatible avec > 99% des browsers en circulation pas de panique
 Ma target pour Gladys de manière générale est d’être compatible Firefox, Chrome et Safari. C’est déjà bien pour le projet qu’on est.
Ma target pour Gladys de manière générale est d’être compatible Firefox, Chrome et Safari. C’est déjà bien pour le projet qu’on est. - Possibilité de load les components en async et donc de ne pas avoir un bundle central énorme, mais des petits bundles. A voir si on veut vraiment séparer le bundle par page, j’ai fais des tests de voir ce que ça donnerait si toutes les routes avaient des bundle séparés, et l’expérience utilisateur n’est pas forcément meilleur: au lieu d’avoir un chargement initial un peu plus lent, l’app parait plus lente quand on la parcourt car il faut faire une requête par route, et ça fait des centaines de bundle au lieu d’un. Comme l’app est une PWA, ça fait que l’app doit se mettre à jour en faisant des centaines de requêtes en séquentiel, c’est plus lent là ou quand c’est un seul bundle c’est juste une requête (certes un peu plus lente, mais qu’une seule requête). Je pense qu’il faut plutôt être smart: faire ça quand c’est nécessaire, sur les routes qui ont vraiment des composants très lourd (exemple: la carte avec leaflet, ce genre de chose)
Je suis super content du résultat, la PR est ici pour ceux que ça intéressent:
Edit: j’ai fais un build dev si vous voulez tester.
Le site de démo Gladys est aussi passé sur ce nouveau build
J’utilise ce build et je n’ai pas trouvé d’effets de bord pour le moment 
Bravo pour ton travail !