Mmm à voir, c’est souvent chiant les interfaces où tu dois scroller pour ajouter quelque chose.
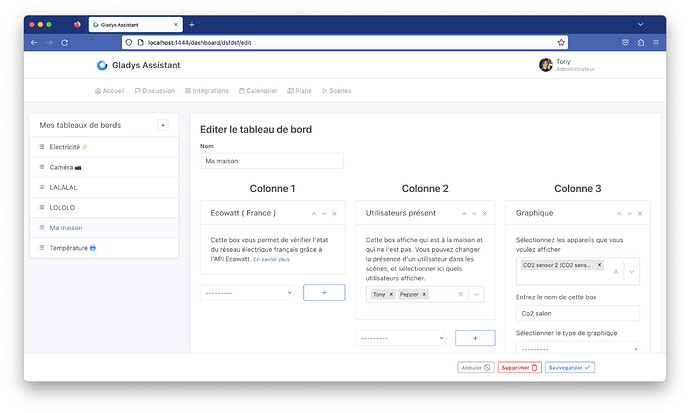
Pour l’instant sur la partie gauche je partirais sur ça :
La partie droite va évoluer avec le drag and drop qui permettra de retirer les 3 « + » et select box, vu qu’on pourra re-ordonner à souhait.