Vendu ! C’est clean
![]()
![]()
![]()
C’est top comme ça.![]()
Je plussoie, c’est nickel @pierre-gilles !!
Ça a l’air vraiment top comme ça !!
Bonne idée !
Tu as raison, mieux vaut repenser qu’alourdir l’interface.
Et personnellement, j’aime bien avoir des outils dont la mise à jour change un peu l’interface, ça montre visuellement que ça évolue (vu que les autres modifications sont souvent non « palpables »).
Une proposition : Ajouter le bouton « Nouveau dashboard » en dessous de la liste des dasboard existants.
Mmm à voir, c’est souvent chiant les interfaces où tu dois scroller pour ajouter quelque chose.
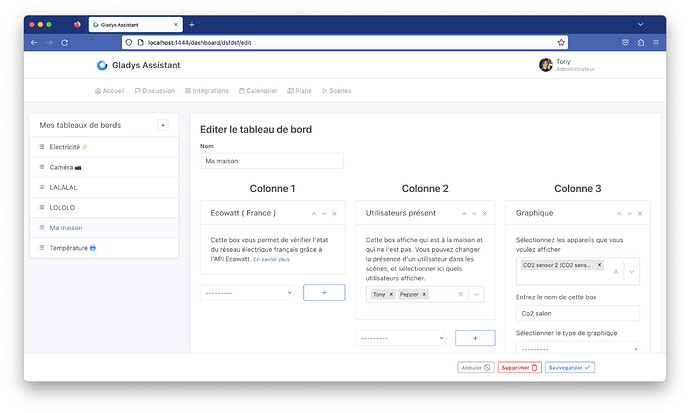
Pour l’instant sur la partie gauche je partirais sur ça :
La partie droite va évoluer avec le drag and drop qui permettra de retirer les 3 « + » et select box, vu qu’on pourra re-ordonner à souhait.
En terme de rendu du drag and drop, ça rend ça:
La petite icône a droite est drag and droppable pour re-ordonner. Tout clic sur une autre partie sélectionne ce tableau de bord à l’édition.
![]() Mais quel langage !
Mais quel langage ! ![]()
![]()
Tu as totalement raison, le test que tu montres ici est très bien : le tout petit bouton sur le côté.
J’étais pas fan du gros bouton bleu en haut, là il se fond dans l’interface ![]()
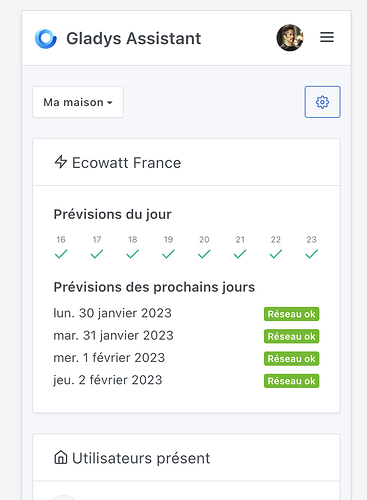
La nouvelle vue sur mobile (iPhone 12 ici) :
Beaucoup plus sobre, j’aime ![]()
J’en ai profité pour régler un détail qui me rendait fou en prod actuellement, les boutons n’étaient pas alignés avec la dropdown, maintenant oui!
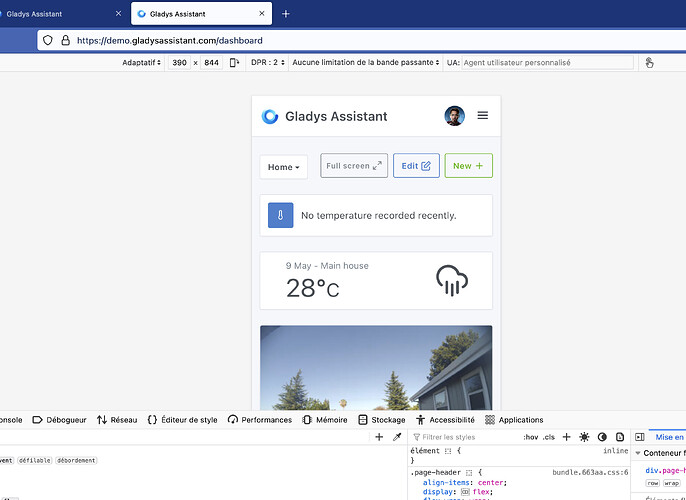
Avant:
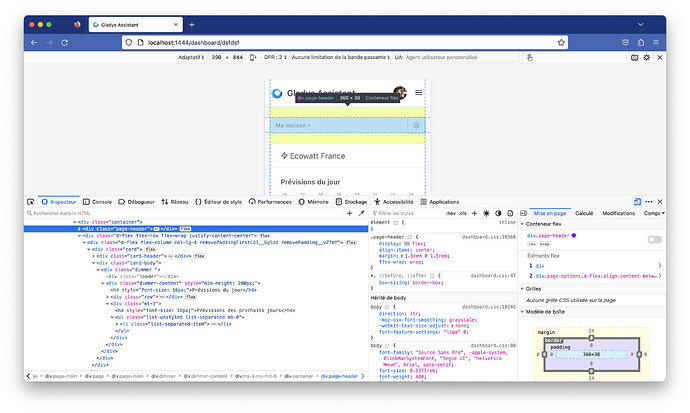
Après:
Sincèrement, y a plein de petit détails comme ça, qui à l’usage « choquent ».
Et bien là, c’est très classe, bravo, tu as raison de passer un peu de temps sur l’UX en ce moment, ça rend super, propre, pro !! Ca ne peut que aider. Je ne sais pas si tu comptes te pencher sur les autres soucis d’UX au passage, mais on peut aider à faire remonter tous les petits défauts du genre dans un sujet spécifique (à transformer en issue github bien sur).
Ca me plait beaucoup !!
Petit point d’avancement du développement ![]()
Il reste encore pas mal de boulot, mais ça avance bien.
Je continuerais normalement vendredi ce développement (sauf si j’ai des news d’Enedis d’ici là ![]() )
)
re @pierre-gilles ,
la piste du setting evoqué par terdious me semble pas mal (dans le menu de l administrateur, au niveau systeme ?)
au sujet du dashboard autre petit question/suggestion pour son relookage, hormis le coté "scrollbar ou ascenseurs, une piste rajouté des colonnes n est elle pas enviseagable ? en effet sur mon pc (ecran 22 pouces) dans le navigateur ff je vois les 3 colonnes du dashboard centrée mais de chaque coté j ai largement de quoi avoir encore une colonne.
Ce n’est pas prévu non.
J’ai bien avancé sur ce sujet ce matin.
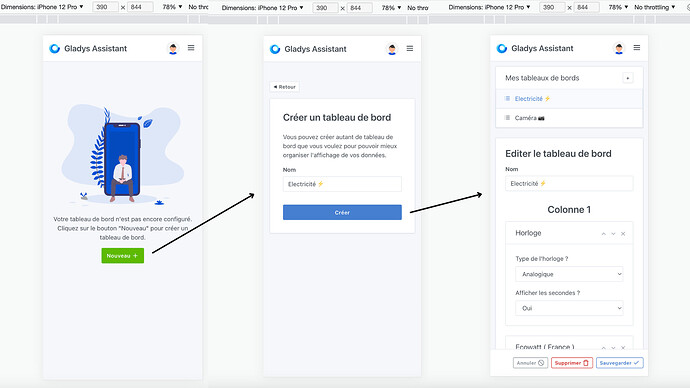
J’ai travaillé aujourd’hui sur les finitions et l’UX mobile :
- L’état vide est plus clean, plus large, et il y a maintenant un bouton « Nouveau » en plein milieu de l’écran comme ça c’est bien clair pour celui qui commence.
- La page de création de tableau de bord est plus propre, le bouton « Retour » est bien aligné avec un espace clean avec la carte « Créer une tableau de bord ».
- La page « Mes tableaux de bords » fonctionne désormais aussi au touch. Aussi étonnant que ça puisse paraitre, ce n’est pas le navigateur qui fait l’abstraction du « touch vs souris » pour le drag and drop, c’est à l’application de coder le comportement.
Côté tests, j’ai re-écris les tests Cypress pour matcher le nouveau comportement, et c’est toujours aussi impressionnant de voir les tests passer à une vitesse folle en local:
Prochaine étape: le merge sur master.
Ensuite, j’attaque le drag and drop des box du tableau de bords ![]()
Développement mergé sur master, ça partira dans la prochaine version de Gladys !
Je ferme cette demande pour libérer les votes.