Pour moi il y a forcément 2 points dans le temps : le point « historique » et l’heure actuelle
Vu qu’on parle d’un état, il faut forcément tirer la dernière barre entre le dernier point et maintenant non ?
J’ai fais la modification en ce sens.
J’ai ajouté (seulement pour les binaires) :
C’est push
Salut @pierre-gilles ,
Comme noté au-dessus, j’ai fais les changements tel que tu l’imaginais de ton côté.Add binary chart by Terdious · Pull Request #2094 · GladysAssistant/Gladys · GitHub
Hello @Terdious
Je t’ai fais une review fonctionnelle sur le sujet :
GladysAssistant:master ← Terdious:add-binary-chart
opened 11:44AM - 03 Jun 24 UTC
### Pull Request check-list
To ensure your Pull Request can be accepted as fa… st as possible, make sure to review and check all of these items:
- [x] If your changes affects code, did your write the tests?
- [ ] Are tests passing? (`npm test` on both front)
- [x] Is the linter passing? (`npm run eslint` on both front)
- [x] Did you run prettier? (`npm run prettier` on both front)
- [x] If you are adding a new features/services, did you run integration comparator? (`npm run compare-translations` on front)
- [ ] Did you test this pull request in real life? With real devices? If this development is a big feature or a new service, we recommend that you provide a Docker image to the community ([french forum](https://community.gladysassistant.com/)/[english forum](https://en-community.gladysassistant.com/)) for testing before merging.
- [ ] If you are adding a new features/services which needs explanation, did you modify the user documentation? See [the GitHub repo](https://github.com/GladysAssistant/v4-website) and the [website](https://gladysassistant.com).
- [ ] Did you add fake requests data for the demo mode (`front/src/config/demo.js`) so that the demo website is working without a backend? (if needed) See [https://demo.gladysassistant.com](https://demo.gladysassistant.com).
NOTE: these things are not required to open a PR and can be done afterwards / while the PR is open.
### Description of change
Taken from the original PR: #Binary graph #1948
Thanks to @callemand for all the work done
Pas encore de review technique tant que ce n’est pas bon fonctionnellement !
1 « J'aime »
Hey @pierre-gilles ,
J’ai normalement appliqué et vérifié les remarques sauf :
J’ai tenté de reproduire mais, malgré des zooms / dezoom changement de résolution, etc je n’ai jamais réussi à avoir ton résultat. Par contre avant ma précédente modification j’avais le même souci, mais je l’avais corrigé avant ta review. Du coup j’ai quand meme réduit à 10 caractère seulement max au cas ou …^^
Et pour le power plug, je t’ai répondu sur github, mais je n’arrive pas à reproduire. J’ai ajouté un log sur les unités pour en voir plus.
Merci pour les correctifs !
Terdious:
J’ai tenté de reproduire mais, malgré des zooms / dezoom changement de résolution, etc je n’ai jamais réussi à avoir ton résultat. Par contre avant ma précédente modification j’avais le même souci, mais je l’avais corrigé avant ta review. Du coup j’ai quand meme réduit à 10 caractère seulement max au cas ou …^^
Ok, je n’arrive pas à reproduire non plus !
Je t’ai mis un commentaire pour le reste :
GladysAssistant:master ← Terdious:add-binary-chart
@Terdious Thanks for the fixes!
Here is the payload that causes the freeze: …
```
{"id":"e499dd5e-6482-4cbd-a73e-159d53c9b402","name":"Graph","selector":"graph","type":"main","visibility":"private","user_id":"275faa00-8a9c-4747-8fbe-417ddb966b16","created_at":"2024-06-10T08:20:20.784Z","updated_at":"2024-06-17T11:30:17.089Z","boxes":[[{"type":"chart","device_features":["mqtt-priseonoff"],"units":[null],"title":"Binaire","chart_type":"","interval":"last-day","display_axes":true}],[],[]]}
```
The response is 422 :
```
{
"status": 422,
"code": "UNPROCESSABLE_ENTITY",
"properties": [
{
"message": "\"[0][0].chart_type\" is not allowed to be empty",
"attribute": "boxes",
"value": [
[
{
"type": "chart",
"device_features": [
"mqtt-priseonoff"
],
"units": [
null
],
"title": "Binaire",
"chart_type": "",
"interval": "last-day",
"display_axes": true
}
],
[],
[]
],
"type": "Validation error"
}
]
}
```
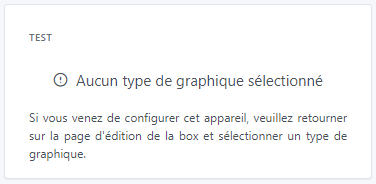
It's just because I didn't select the "chart type" ^^ It's maybe not related to this PR, but I wonder if we could make a fix to avoid freezing in this situation...
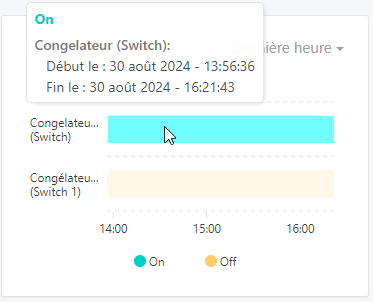
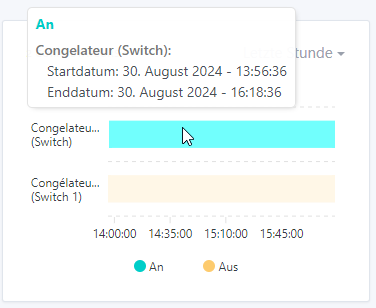
I have another feedback, now the date in english is not correct:

1 « J'aime »
Hello @pierre-gilles ,
Pour ton dernier commentaire sur cette PR, est-ce que cela te convient :
Il me semble que c’était le dernier point à traiter.
1 « J'aime »
Vraiment très cool
Je t’ai fais 2 retours.
Je pense qu’on pourra faire un build Cloudflare Pages ensuite pour que des utilisateurs Gladys Plus puisse tester avec leur instance, vu que c’est que du front ça devrait marcher (si les utilisateurs suppriment bien leur graphique « binaire » après le test)
1 « J'aime »
Ok good pour moi (je t’ai répondu aussi là bas)
Par contre pour les websockets, aucun soucis chez moi, je suis resté 2 minutes sur la page j’ai bien les mises à jours qui se font toutes les 22s/30s sans refresh de la page … Par contre en effet sur la popup ce n’est pas mis à jour auto, il faut bouger la souris.
Ah oui ce serait top en effet !!^^
Merci du changement rapide ! Je t’ai répondu la bas, c’est bon pour moi pour les deux.
J’ai fais une PR pour les build Cloudflare Pages uniquement (garde ta PR) :
GladysAssistant:master ← GladysAssistant:Terdious-add-binary-chart
opened 02:36PM - 30 Aug 24 UTC
### Pull Request check-list
To ensure your Pull Request can be accepted as fa… st as possible, make sure to review and check all of these items:
- [ ] If your changes affects code, did your write the tests?
- [ ] Are tests passing? (`npm test` on both front/server)
- [ ] Is the linter passing? (`npm run eslint` on both front/server)
- [ ] Did you run prettier? (`npm run prettier` on both front/server)
- [ ] If you are adding a new features/services, did you run integration comparator? (`npm run compare-translations` on front)
- [ ] Did you test this pull request in real life? With real devices? If this development is a big feature or a new service, we recommend that you provide a Docker image to the community ([french forum](https://community.gladysassistant.com/)/[english forum](https://en-community.gladysassistant.com/)) for testing before merging.
- [ ] If your changes modify the API (REST or Node.js), did you modify the API documentation? (Documentation is based on comments in code)
- [ ] If you are adding a new features/services which needs explanation, did you modify the user documentation? See [the GitHub repo](https://github.com/GladysAssistant/v4-website) and the [website](https://gladysassistant.com).
- [ ] Did you add fake requests data for the demo mode (`front/src/config/demo.js`) so that the demo website is working without a backend? (if needed) See [https://demo.gladysassistant.com](https://demo.gladysassistant.com).
NOTE: these things are not required to open a PR and can be done afterwards / while the PR is open.
### Description of change
Please provide a description of the change here. It's always best with screenshots, so don't hesitate to add some!
L’URL devrait être prête dans quelques minutes
1 « J'aime »
Super !!
@guim31 , si tu nous lis … ^^
C’est disponible ici :
https://terdious-add-binary-chart.gladys-plus.pages.dev
Je conseille de tester sur un tableau de bord séparé et de supprimer le tableau de bord après le test (pour pas poller sa prod)
Voilà ce que ça donne chez moi :
J’aurais bien aimé pouvoir renommer ma feature (comme dans Appareil de la pièce) parce que là pour la peine c’est trop long ^^
Sinon c’est tout bon de mon coté !!
2 « J'aime »
Merci pour le test Guim31 !!
Au final ca ne m’étonne pas.
@Terdious je sais pas si tu as joué avec les options du yaxis ?
Typiquement tu peux spécifier une minWidth
Après bon ça va manger sur le graphique du coup, pas de secret ce genre de graph bénéficiera beaucoup de la possibilité d’avoir 2 ou 1 colonnes ^^
Sinon, il faut laisser à l’utilisateur la possibilité de renommer l’appareil comme pour le widget « Appareils »
pierre-gilles:
Typiquement tu peux spécifier une minWidth
Après bon ça va manger sur le graphique du coup, pas de secret ce genre de graph bénéficiera beaucoup de la possibilité d’avoir 2 ou 1 colonnes ^^
Oui, et c’etait exactement ca, ca reduisait tellement le graphique que j ai abandonné. Mais en effet un mix entre ca et le renommage peut gérer les cas abusés.
Je pars là-dessus du coup ? ‹ minWidth › + possibilité de renommage (la box d’édition va être énorme
1 « J'aime »
Je serais intéressé de voir ça oui ! Effectivement ça va faire une sacré box d’édition
2 « J'aime »
J’ai trouvé un 1er compromis je pense intéressant avec ‹ minWidth › et quelques modifications. J’ai chargé à fond une des box pour vraiment tester.
Je viens de push, @pierre-gilles cloudflare se relance automatiquement ou c’est une action manuelle de ta part ?
Je poursuis avec la possibilité de renommage là, donc si c’est une action de ta part, ce n’est peut-être pas la peine de relancer une image avant. Je te dirais.
1 « J'aime »
![]()


![]()
![]()



![]()
![]() )
)![]()