Au final j’aime bien la toute première image.
Je trouve que les versions avec cadres sont encore plus claires niveau compréhension, mais moins jolies.
Au final j’aime bien la toute première image.
Je trouve que les versions avec cadres sont encore plus claires niveau compréhension, mais moins jolies.
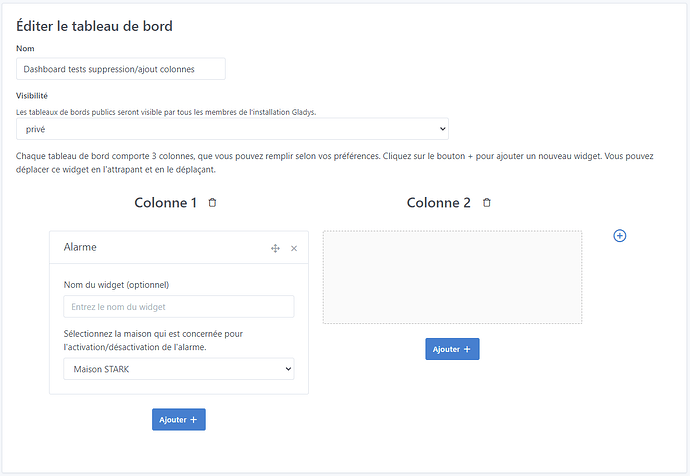
La poubelle sans le bouton c’est super propre je trouve ![]()
Les boutons centrés verticalement c’est très beau mais dès que la colonne sera ultra longue il faudra scroller pour l’atteindre, donc pas très pratique je trouve
Et si tu alignais le bouton par rapport au haut de la zone de drop de la colonne (mais pas du titre) ?
Désolé, besoin de contexte pour être sûr ^^
Là tu parles des poubelles et du + ? Pour les poubelles, pas grave puisque la colonne doit être vide pour supprimer, ça se joue en haut de page (l’intérêt d’un bouton retour en haut de page au passage) non ?
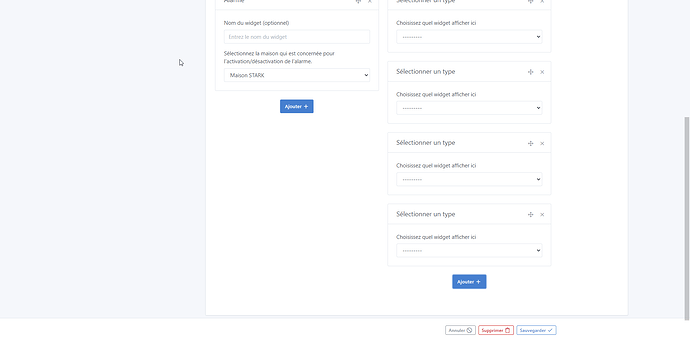
Là tu ne parle que du ‹ + › non ? Comme cela donc ? Fixe ou mobile avec le scroll du coup ? :

Le + !
Oui le + !
Comme ça mais j’aurais bien testé avec un bouton rectangulaire ici pour le coup, pour que ça fasse un trait bien droit aligné avec la drop zone, comme ça on comprend que c’est la continuité et que si on clique dessus, ça fait apparaître la même chose !
Aussi, pour moi les colonnes doivent être alignée à gauche et non pas centrée horizontalement
D’accord avec ça, et ça rend d’autant plus logique le fait que si il y a un truc vide à droite on peut le remplir ![]()
Hello hello !!^^
Comme ceci conviendrait-il ? Soit :
col-lg-12 / 3col-lg-10 / 2 et col-lg-2 pour le ‹ + ›col-lg-10 et col-lg-2 pour le ‹ + ›Dites moi si je retire la description (je pense que ce serait dommage), si j’ajoute le suivi à la descente et si je retire le texte sur mobile.
EDIT : J’ai revu les marges de droite qui n’étaient pas bonnes. Tout est push.
Hello !
Je me permet d’intervenir (c’est assez rare maintenant ![]() )
)
Pourquoi ne pas simplement mettre un sélecteur du nombre de colonnes dans le form juste au dessus ?
C’est beaucoup plus simple et intuitif car ça permet à l’utilisateur de comprendre/voir immédiatement qu’il peut changer le nombre de colonnes de son dashboard et ça ne pose aucun problème du design (contrairement à la plupart des propositions faites jusqu’à présent sans vouloir être méchant)
Edit: J’ai bricolé la vue vite fait pour avoir un exemple =>
J’ai revu aussi le form pour qu’il soit plus responsive et que ça reste cohérent.
<div class="row mb-3">
<div class="col-md-4">
<div class="form-group">
<label class="form-label">Nom</label>
<input type="text" class="form-control"placeholder="Nom" />
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label class="form-label">Visibilité</label>
<select class="form-control">
<option value="private">privé</option>
<option value="public">public</option>
</select>
<small>Les tableaux de bords publics seront visible par tous les membres de l'installation Gladys.</small>
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label class="form-label">Nombre de colonnes</label>
<select class="form-control">
<option value="private">1</option>
<option value="public">2</option>
<option value="private">3</option>
</select>
<small>Les tableaux de bords peuvent contenir jusqu'à 3 colonnes.</small>
</div>
</div>
</div>
Salut @MathieuA,
Ravi de pouvoir te lire de nouveau, comme tu le dis tu te fais rare ^^
Tu fais très bien de partager ton avis, le partage n’est que constructif, qu’on soit en accord ou pas avec les propositions ^^
Pour tout te dire, j’avais commencé par cette option. Et au final, sur une modification de dashboard existant, ou en construction, j’ai trouvé cela tres contraignant. Car si on décide de repasser sur 2 colonnes apres avoir rempli nos 3 colonnes, que se passe-t-il ?
J’avais choisi la 2eme option pour info. Mais je ne trouvais pas cela aussi fluide.
Pour finir, je pense que ca reste une option viable, je suis en accord avec toi car je ne pense pas qu’on change le nombre de colonne sur un dashboard construit tous les 4 matins ![]()
Edit : j’ajouterais que le ratio de participant a donner notre avis est loin de représenter la grande partie de la communauté. Je pense donc qu’on va en finir par une décision de @pierre-gilles, on pourra toujours le remanier si il y a des retours. Tu as donc tres bien fait de lancer cette proposition pour elargir l’éventail !!

Tu peux faire en sorte que les colonnes prennent la largeur du cadre blanc et ne pas avoir un décalage vers la gauche ?
petite marge / colonne 1 / petit marge / colonne 2 / petite marge
Ah non mais si tu parles du blanc a droite, c’est parce qu’il y a le « + » pour pouvoir ajouter une 3eme colonne. D’ou le fait que je prefererais avec un suivi de la page quand on descend ^^
Ou alors je n’ai pas compris, désolé ^^
Ah mais c’est la vue en mode édition.
Je pensais que c’était la vue sur le dashboard.
Comment ça rend sur le dashboard ? Comme avant ?
Voui ^^ c’est ca ^^
Mince je te montre demain, le PC est dans l’autre batiment ^^ J’espérais l’avoir sur le tel en passant en « Version pour ordinateur » mais non ^^ ca reste en mobile ^^
@Tlse-vins, ça donne toujours ça
3 colonnes
2 colonnes
1 colonne
Merci à @MathieuA et @Terdious pour ces propositions ![]()
Pour le sélecteur du nombre de colonnes, j’y avais pensé aussi. C’est une solution simple sans aucun design à mettre en place, mais qui est selon moi une vision très « développeur ».
De la même manière que l’utilisateur veut pouvoir drag&dropper les widgets, il veut aussi pouvoir ajouter/supprimer des colonnes directement depuis l’interface, et le comportement d’un sélecteur de colonne serait impossible à comprendre (quelle colonnes vont disparaîtres si je retire des colonnes?)
Pour moi l’option « bouton + » / corbeille est la meilleure option, mais si je te rejoins @MathieuA, il y a un vrai travail de design à faire.
@Terdious Pour ta dernière proposition, c’est mieux mais trouve que le bouton « + » est peut-être trop large. Je voyais plus quelque chose comme sur Github Project, un bouton de plus petite taille.
Pour le hover, je suis pas sûr de trouver ça très beau par contre.
Tu parles bien du ‹ title › ? On peut le faire différemment si tu le souhaites ou totalement le retirer, mais pour moi ça reste de l’information utile. Tu es seul maitre à bord. Dis moi.
Je fais ça. Et apres on est bon ?
Et pour le suivi du bouton à la descente, on fait quoi ?
Je parlais du texte « ajouter une colonne au tableau de bord » qui apparait quand tu passe la souris sur le bouton « + », mais si tu veux laisse le pour l’instant, je teste et je te dis ce que j’en pense.
Après, review fonctionnelle, et si on est bon on passe à la review technique !
Tiens moi au courant dès que je peux tester. Pense bien à tester toi même tous les cas, et relis le code une fois push sur la PR.
Comme tu le sens, j’ai pas la réponse là ! Il faut tester pour savoir
Oki donc c’est bien ça, le title (qui est personnalisé) du button. Ok je le laisse pour que tu le vois (je l’ai mis en position fixe mais on peut le mettre différemment, tu me diras)
Je tente toujours de tester tous les cas de figure, mais certaines choses peuvent échapper ^^
Pour le coup, maintenant je passe par une review github à chaque fois.
Oki, je le met dans la PR et tu testeras avec et sans.
Salut @pierre-gilles,
C’est bon c’est push !! Tu peux regarder et faire tes essais. J’ai mis le bouton qui descend et le commentaire au passage souris.
Pour rappel la PR : Add column functionality to EditDashboard component by Terdious · Pull Request #2097 · GladysAssistant/Gladys · GitHub
Normalement tu peux review également la PR Add expand charts dashboard by Terdious · Pull Request #2096 · GladysAssistant/Gladys · GitHub. Mais comme elle est prise sur la PR des courbes binaires, je supposes que tu préféreras attendre que l’autre soit merge. Bref pour info.
Merci @Terdious pour les PRs, j’ai testé la PR sur l’ajout de colonnes, et c’est beaucoup mieux je trouve ça très pratique et beaucoup plus propre que ce que tu avais proposé au début.
Merci d’avoir persévéré !
Côté technique, j’ai quelques feedbacks que je t’ai mis en commentaire :
Pour la PR sur « l’expand » de graphique, je suis assez sceptique sur l’utilisation d’une modal, pour l’instant on n’a jamais fait de modal dans Gladys, et si un jour on en ajoute ce sera plus pour des invite de confirmation de suppression, ce genre de chose, plus que de créer des écrans complets.
Une autre option serait d’afficher une nouvelle page.
Après, est-ce que cette PR est toujours d’actualité suite à la PR sur le multi-colonne ?
Dommage, je trouvais ça vraiment pas mal au rendu (je ne sais pas si tu l’as testée). Je rappel quand meme au passage que tu m’avais amené sur cette piste :
Mais je suis plutôt maléable dans le genre, donc ok pour la nouvelle page, moins fonctionnelle je trouve, mais le principal est vraiment de réussir à exploiter ces données.
Je pense que oui suite à toute nos discussion. Car pour le coup cela permet de pouvoir toujours profiter des affichages 3 colonnes et dans un expand (ou nouvelle page ^^) pouvoir faire nos recherches date à date.