Pourrais-tu jeter un oeil sur le correctif ? Est-ce que c’est mieux pour toi ?
@Terdious Je t’ai fais une review :
Je t’ai répondu pour tes questions sur la PR.
J’ai fais les modifications pour me séparer de la partie Overkill, mais j’en reviens au même point, il me reste un moment particulier où je ne comprend pourquoi j’ai un résultat pas bon :
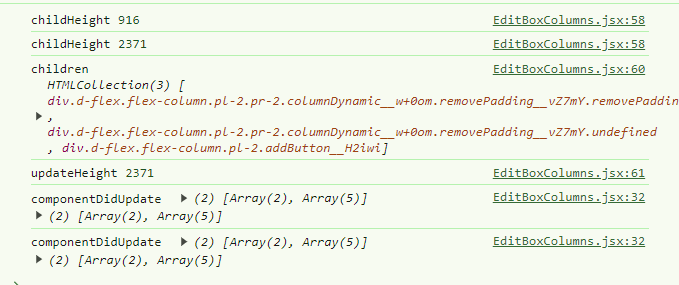
Sur certains de mes dashboard (j’ai l’impression que c’est lorsqu’il y a beaucoup d’élément, la hauteur récupérée est mauvaise au chargement de la page. Ensuite l componentDidUpdate prend le relais et la valeur redevient bonne. Je pense donc qu’il récupère la hauteur alors que la page n’est pas completement chargée… Mais je ne sais pas trouver la bonne fonctionnalité. ‹ resizeObserver › et ‹ mutationObserver › fonctionnait, j’étais content. Et j’ai vue sur stackoverflow que c’était poussé, mais également que c’était très rapide.
Par exemple ici, le console.log me donne 2371 alors que la hauteur réelle est de 3385. Une fois qu’un update se produit, je récupère la bonne valeur.

N’hésite pas à m’aiguiller sur de meilleurs pistes si tu as en tête comment mieux gérer la position ‹ sticky › dans ce cas de figure.
J’ai push les modifications.
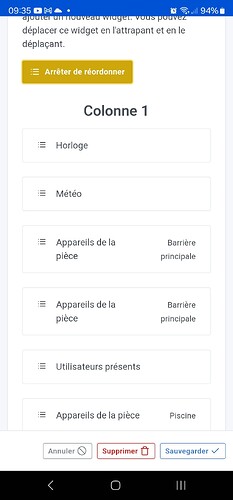
Après avoir testé, j’avoue ne pas forcément trouver d’intérêt au sticky, quand on est en bas de l’écran c’est même assez confusant pour l’utilisateur :
On clique, mais il ne se passe rien visuellement.
Donc au final, je questionne un peu son intérêt ^^
Tu en penses quoi ?
Ca m’arrange ^^
Retire le du coup, garde juste le bouton en haut, c’est suffisant pour moi et ça marche mieux je trouve ![]()
C’est fait et push !! Tu as raison, j’aimais bien mais au final c’est pas si mal comme cela ^^
Merci pour ton analyse !!
J’ai répondu à ton commentaire:
Hmmm ^^ Tu me poses question pour le coup ^^ En fait ça permettait de préparer le terrain en étant dynamique !! Je me disais que si un jour tu agrandissais la taille d’affichage (ce serait génial ^^) ça aurait permis de pouvoir passer à 4 ou 5 colonnes facilement ^^
Mais en effet si on reste sur trois colonnes ça se fait bien !!
Et sinon pourquoi pas une flexbox classique?
C’est vraiment lié au fait de garder un maximum de place pour les colonnes à remplir. Je suis passé en pourcentage :
const columnStyle = {
'--column-width': boxesLength === maxBoxes ? `calc(100% / ${maxBoxes})` : `calc(93% / ${boxesLength})`
};
const addButtonStyle = {
'--add-button-width': boxesLength < maxBoxes ? 'calc(7%)' : '0'
};
Mais sinon, tant pis, on peut rester sur le ‹ col-lg-10 › / ‹ col-lg-2 › quand 2 colonnes ou moins. La problématique ne se pose que pour les 2 colonnes ou je ne peux pas faire de ‹ col-lg-(11/2) › ^^
Oui oui je ne remet pas en question le fonctionnement ^^
Mais pourquoi ne pas utiliser des flexbox CSS pour faire ça ?
Tu as une colonne fixe: la dernière colonne avec le bouton
Et 1, 2 ou 3 colonnes qui doivent avoir une taille dynamique qui est juste l’espace restant divisé par le nombre de colonnes (et c’est automatique, rien à coder, c’est du CSS)
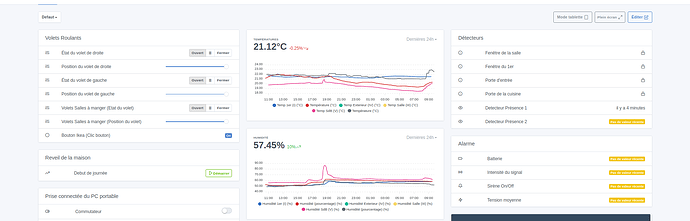
Je me permets d’apporter ma petite pierre à l’édifice, je plussoie l’idée d’avoir la possibilité de faire 1 à N colonnes, ça permet de dessiner une direction sur la façon de gérer les colonnes, notamment avec les écrans de plus en plus quali, sur grands écrans les 3 colonnes représentent 50% de la largeur de la page.
De ce que j’ai compris c’est du bootstrap derrière, un petit col-xl-N qui dépend du nombre de colonne c’est envisageable, quitte à autoriser de 1 à 4 par exemple pour pouvoir conserver un multiple de 12. Mais à mon sens 3 ça reste un poil trop light sur grand écran. Et le problème d’aller jusque 5 c’est la gestion de ce multiple sous bootstrap, beaucoup de problème pour peu… Mais pour 4 ça me parait un bon compromis.
Autre retour, pas sur la partie purement colonne, mais ce serait intéressant d’avoir un expansion panel dans la partie édition pour les cards dans les colonnes. Par exemple, pour des grandes cartes comme les graphiques, si tu en as 3/4, ça devient vite difficile de déplacer des cards. On pourrait simplement rajouter un bouton à gauche du bouton pour déplacer qui serait ‹ replier ›. Juste une idée ![]()
Au final tu proposes de garder le mode de réorganisation (« Ré-ordonner ») initié pour les appareils mobile (ou petits ecrans) que @pierre-gilles a dev !!
En fait, pour ma part je trouve que ça fait sens, d’autant plus comme tu le dis quand il y a déjà beaucoup de blocs de grandes taille.
Perso, j’ai modifié le css pour agrandir la largeur des blocs car sinon comme tu dis, il y a beaucoup trop de perte sur l’écran…
.container {
max-width: 90%;
}
Ah excellent, je viens de tester avec 80% c’est vraiment sympa.
Tu as créé un Dockerfile où tu récupères le Docker Gladys et tu modifies le fichier CSS à chaque fois c’est ça ![]() ?
?
Pierre-Gilles m’avait indiqué d’utiliser une extension comme CustomCSS qui permet de modifier automatiquement le css lors du chargement de la page.

Salut @pierre-gilles,
Merci pour ton aide et désolé pour l’incompréhension de départ. Les correctifs sont fait, tout en css et ça fonctionne très bien chez moi. J’ai gagné également 4 warning eslint au passage.
Je te laisse vérifier (et voir si c’est bien ce que tu avais en tête) la PR et me redire.
Je passe à la review des binaries ^^
Merci @Terdious pour les correctifs, c’est beaucoup mieux comme ça ![]()
C’est beaucoup plus clean, on a passé d’une grosse PR en terme de code, à trois fois rien, c’est nickel ![]() Moins de code = moins de bug !
Moins de code = moins de bug !
J’ai un mini commentaire sur un truc très mineur mais le reste est bon pour moi :
Salut @Terdious ![]() Je viens aux nouvelles sur mon dernier message.
Je viens aux nouvelles sur mon dernier message.
Ce serait cool que ça parte dans Gladys rapidement, c’est vraiment une super fonctionnalité !