Je désirais piloter la Xiaomi Gateway pour pouvoir accéder à ces sons et lumières. Avec Jérôme et la vidéo Node Red de Pierre-Gilles, j’ai beaucoup avancé sur Node Red, Jérôme m’a fourni ce lien : Xiaomi Gateway in NodeRED - NotEnoughTech , pour essayer de comprendre les commandes de la Gateway. Pour en connaitre plus encore sur Node Red, j’ai ensuite suivi cette série de tutos réalisé par Néodyme : https://www.youtube.com/watch?v=Sf1_fbwA6iQ&list=PLYCQztVKrSmDaZG0bwnbd0PfgdXGe9Q2c&index=5 .
Attention :
Si on décide de passer par Node Red, il faut savoir que l’intégration Xiaomi ne fonctionnera plus, car la Gateway ne se connecte qu’à une « adresse ». C’est Mqtt qui enverra les valeurs vers Gladys, ce qui a pour conséquence : les capteurs ne fonctionnent plus avec l’intégration Xiaomi. On pourra les utiliser avec l’integration zigbbe2Mqtt
Si vous n’avez jamais passé votre Gateway en mode développeur, il faudra rétrograder la versions de Mi Home sur Android (voir le chapitre « Node Gateway » ci-dessous).
Donc j’ai pu piloter la Led et les sons de la Gateway en utilisant des « nodes inject » pour commencer (les sons sont toujours pilotés par des « nodes inject »), il a fallu décrypter la chaine de caractères à envoyer à la Gateway. Dans cette vidéo Xiaomi Gateway in NodeRED - NotEnoughTech, les commandes de luminosité et couleur sont inversées.
Pour commencer :
il faut installer Node Red (voir vidéo de Pierre Gilles)(moi, je l’ai installé sur le Raspberry où j’ai installé Gladys en utilisant Putty).
Il faut installer la bibliothèque Gateway Xiaomi : « node-red-contrib-xiaomi-smart-devices ».
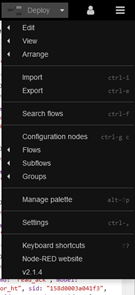
Dans Node RED, cliquez dans les 3 traits horizontaux
Cliquez sur « Manage palette » 11eme ligne
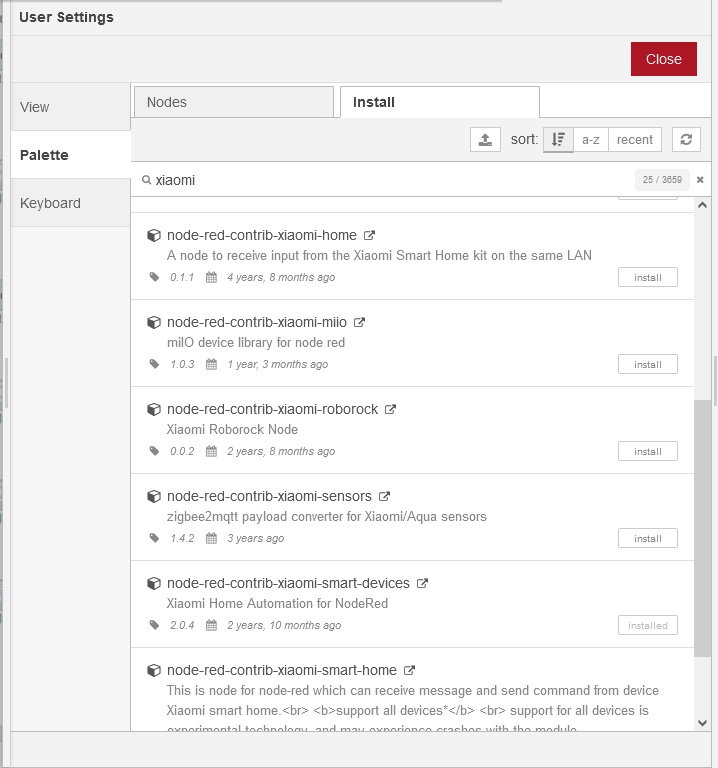
Allez dans l’onglet « install » (en haut de la page), lancer une recherche " Xiaomi " par exemple,
puis desecendre l’ascenseur pour voir la palette « node-red-contrib-xiaomi-devices »
Choisissez : "node-red-contrib-xiaomi-smart-devices, cliquez sur le petit " install ", qui se trouve sur la droite.
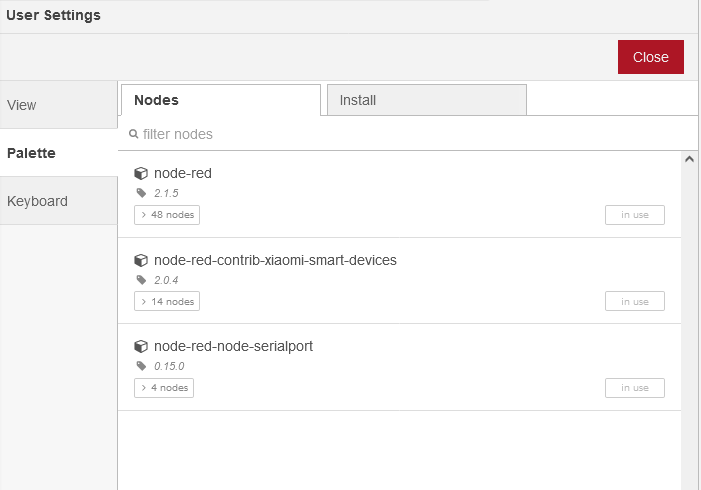
Cliquez dans l’onglet Nodes à gauche de « l’onglet install » en haut, pour vérifier que la bibliothèque est bien installée.
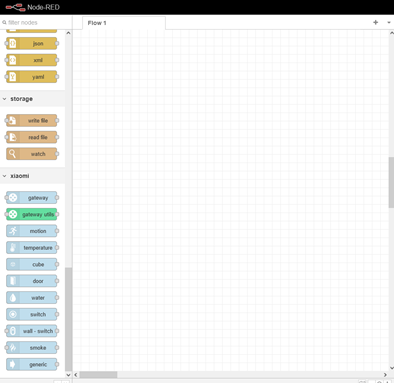
Fermez la page. Et dans Node Red, colonne de gauche, dans la partie " Filter nodes", tout en bas vous devriez avoir tous les Nodes Xiaomi installés.
Pour créer le « Node Gateway »
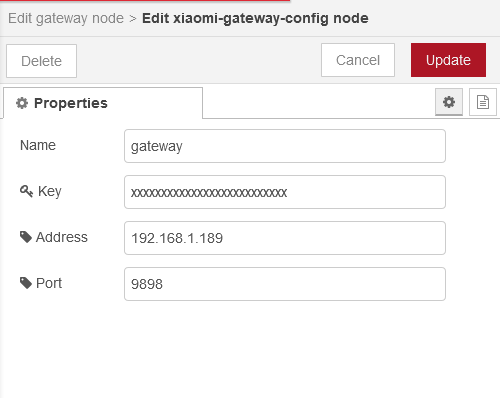
Cliquez et glissez le node appelé « gateway », vers le centre de la fenêtre. Puis double-cliquez sur le node, cliquez sur le petit crayon pour accéder à la fenêtre ci-dessous, où l’on rentrera les paramètres.
Il vous faudra :
Name : Celui lui que vous voulez. Ce sera le nom du serveur Xiaomi pour Node Red
Key : c’est le password de la Gateway que l’on peut lire, quand on la passe en mode développeur.
Address : c’est l’adresse IP sur laquelle est connectée votre Gateway sur votre réseau local
Port : 9898 (par défaut)
Si vous avez déjà récupérer ce mot de passe sous une ancienne version de MI HOME, il n’y a pas de raison qu’il est changé, même après plusieurs reset de la Gateway. Je l’ai constaté une fois que j’avais rétrogradé ma version, à l’heure actuelle l’Apps Mi Home s’est remis à jour (version actuelle 6.14.702) et je n’ai pas de problème.
Pour passer la Gateway en mode développeur voir, Gladys assistant : Xiaomi Home | Gladys Assistant.
A l’heure actuelle, on ne peut plus appliquer cette procédure car le menu caché, n’est plus accessible. J’ai été obligé de rétrograder ma version de Mi Home pour y accéder.
Pour le vérifier si vous avez le bon mot de passe, quand vous avez rentré les paramètres dans le « Node Gateway », celui-ci vous indique qu’il est connecté, en vous renvoyant le "sid " (adresse Mac) de votre Gateway, et le petit carré vert avec la mention « connected »

Si vous n’avez pas le mot de passe, où que votre Gateway n’est pas déjà en mode développeur, il faut rétrograder la version de l’apps MI Home, suivez ces liens.
Voici l’adresse du site où récupérer une version ancienne de l’Apps Mi Home pour Android : https://androidapksfree.com/mihome/com-xiaomi-smarthome/old/ .
Lire ce forum pour avoir la méthode pour récupérer le mot de passe :
Xiaomi Gateway passer en mode DEV sur APP 6.0.214 - Discussions Générales - Communauté Jeedom, (message 5/15 du 13 janvier).
Je suppose que vous connaissez les bases de Node Red, je passe sur l’installation des Nodes. Sinon voir la vidéo de Pierre-Gilles ou suivre ce le lien :
la partie lumiere
Les données à envoyer à la Gateway, pour commander la Led :
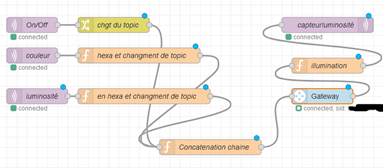
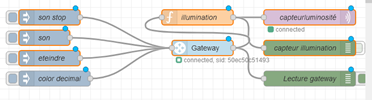
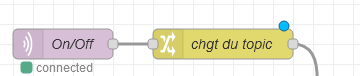
Voici le flow commande Gateway
J’ai convertie la luminosité et la couleur en hexa, j’ai concaténé les deux chaines, puis convertie en décimal, ensuite j’ai multiplié cette chaine par la valeur du nodeMqtt « OnOff » (0 ou 1), et pour finir, j’ai mis le résultat dans un msg.payload pour l’envoyé au « Node-gateway ». J’ai mémorisé les variables « OnOff, luminosité et couleur » en utilisant des variables Context.
Pour éteindre la Gateway*
Il faut mettre la valeur de RGB égale à 0. On verra plus tard comment appliquer ce 0

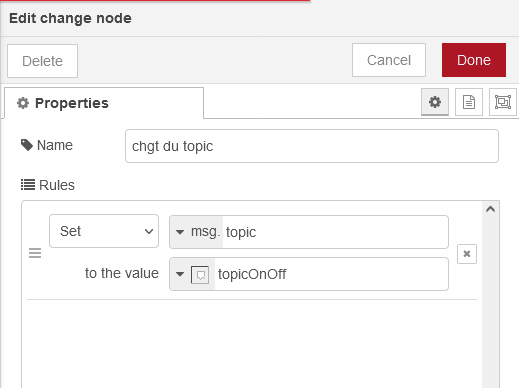
Dans le Node changement de topic, je change le nom du topic Mqtt OnOff venant de Gladys: (gladys/device/mqtt:gateway/feature/mqtt:gatewayOnOff/state) , pour le simplifier, ce qui nous servira plus tard, pour la compréhension. Ce n’est pas obligatoire.
Dans « to the value » : On nomme le topic simplement, « topic OnOff »
Pour allumer la Gateway
Il faut envoyer " la couleur et la luminosité" en les combinant :
Explication :
La valeur RGB finale doit être un nombre décimal. Prenons le nombre « 1677786880 » qui allumera la led.
Pour comprendre le fonctionnement, il faut convertir ce nombre en hexadécimal, dans mon exemple : 1677786880 donne en hexa : 6400FF00.
On décompose ce nombre : 6400FF00
64 = luminosité (AA)
00 = couleur rouge (RR)
FF =couleur verte (GG)
00= couleur bleue (BB)
Donc, ici la Gateway s’allumera à 100% en vert. En changeant les valeurs de RR, GG, et BB on modifiera les couleurs de la Led. Et en modifiant la valeurs de AA, on modifiera la luminosité.
Plage de fonctionnement des valeurs :
AA : est réglable de 0 à 64 en hexa donc de 0 à 100 en décimal (astuce régler le slider Mqtt que vous créerez dans Gladys : en min 0 max 100, il n’y aura plus qu’à convertir dans Node Red (décimal vers hexadécimal). Attention si on met luminosité à 0 la Gateway s’éteint. J’ai rajouté un « node change » derrière le « node Mqtt luminosité », pour changer le 0 venant du slider du dashboard en 2, pour que la gateway ne s’éteigne pas.
RR, GG et BB : les couleurs sont réglables chacune de 0 à FF (en hexadécimal), ou en décimal de 0 à 255. Si on règle toutes les valeurs RRGGBB à 00 ou à RR=GG=BB, la couleur finale sera blanche.
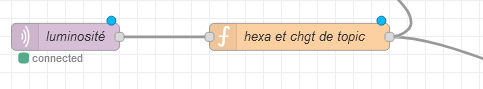
Partie Luminosité :
J’ai retiré le « Node Change » pour interdire la valeur 0 venant du curseur luminosité Mqtt Gladys, il est préférable de le régler entre 1 et 100.

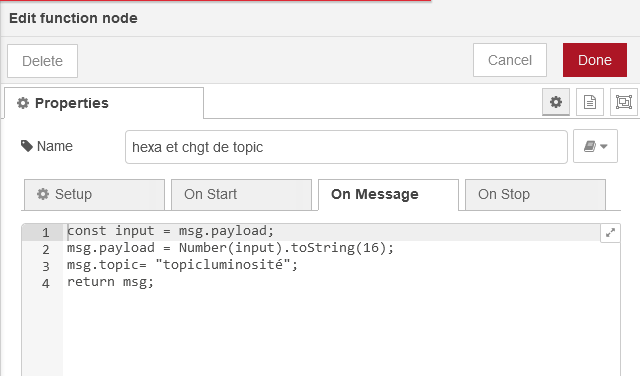
Dans le « Nodes function Luminosité », noté « hexa et chgt de topic »
A la ligne 1, je lis le msg payload, du node precedent « node Mqtt luminosité », et je le stocke dans la variable « input »
A la ligne 2, je convertie le msg.payload, qui contient une chaine de caractères correspondant au nombre décimal reçu du curseur Mqtt créer dans Gladys, en une chaine de caractères contenant ce nombre converti en hexadécimal.
A la ligne 3, je modifie le nom du topic de Gladys en un nom plus simple « topicluminosité » pour la suite du traittement.
A la ligne 4, on envoie msg.pload au « node suivant »
Instructions à coller :
const input = msg.payload;
msg.payload = Number(input).toString(16);
msg.topic= "topicluminosité";
return msg;
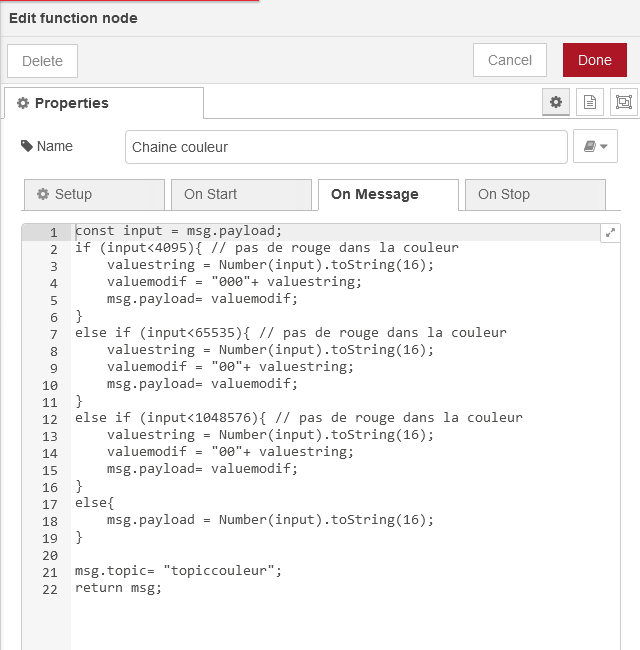
Partie couleur,
J’ai rencontré un problème sur le format de la valeur de la couleur.
Si on choisit une couleur sans rouge la valeur hexadécimale se retrouve exprimée sur 3 ou 4 digits. Plus haut, j’ai pris pour exemple la valeur 6400FF00, le 64 correspond au % de luminosité, à ce stade du programme la concaténation de la chaine n’est pas faite, donc ma valeur couleur est 00FF00. Mais comme d’habitude, les 00 de gauche ne compte pas et donc dans la chaine de caractères, on se retrouve avec cette valeur FF00. Après la fameuse concaténation, que l’on voit après, on obtient la valeur 64FF00 (en décimal = 6618880) qui ne correspond pas du tout à notre valeur de départ(1677786880), avec cette valeur la Gateway ne s’allume pas.
Donc je traite ce problème de la ligne 2 à la ligne 11, et si le nombre a bien un format de 6 digits, on passe à la ligne 13.
S’il manque 3 digits à la valeur « couleur », il faut rajouter 000 :
Ligne 1 : On récupère la valeur du nœud Mqtt venant de Gladys (msg.payload) et on le place dans la variable « input ».
Ligne 2 : on teste si « input » a une valeur strictement inférieure à 4096 décimal (en hexa = 1000), (donc jamais égal à 4096), mais à 4095 (et en hexa FFF). Donc, on passera dans cette partie de code, quand la valeur contenue dans input sera plus petite que 4096.
Ligne 3 : je convertie le msg.payload, qui contient une chaine de caractères correspondant à un nombre décimal, reçu du bouton Mqtt créer dans Gladys, en une chaine de caractères contenant ce même nombre, mais convertie en hexadécimal. Puis je la place dans « valuestring ».
Ligne 4 : je concatène la chaine « 000 » avec la chaine « valuestring » ce qui donne, si « valuestring » =FFF, « 000FFF ». Puis je place cette valeur dans la chaine « valuemodif ».
Ligne 5 : "valuemodif " est placée dans msg.payload,
S’il manque 2 digits à la valeur couleur, il faut rajouter 00 :
On refait la même chose que précédemment, dans ce cas la « condition if » portera sur le nombre 65536 donc comme précédemment, la dernière valeur qui autorise à passer dans la boucle est 65535 en décimal (FFFF en hexa). Et on place devant la chaine « valuestring », la chaine « 00 ».
S’il manque 1 digits à la valeur couleur, il faut rajouter 0 :
Dans ce cas la couleur fonctionne la led s’allume, mais la luminosité est faussée car le digit qui manque dans la couleur est pris sur le digit de la luminosité. Si on a "valustring " = 25FF5 et que l’on concatène avec « luminosité », on aura 6425FF5,
AA = 6 au lieu de 64 RR = 42 GG = 5F BB = F5, alors que l’on devrait avoir AA = 64 RR = 02 GG = 5F BB = F5.
Donc la valeur à tester ici, sera 1048576.
Et si la couleur à bien ses 6 digits, on passe à la ligne 19 du programme.
Ligne 21 : modification du nom du topic venant de Mqtt Gladys
Ligne 22 : envoi du message au nœud suivant
Instructions à coller :
const input = msg.payload;
if (input<4095){ // pas de rouge dans la couleur
valuestring = Number(input).toString(16);
valuemodif = "000"+ valuestring;
msg.payload= valuemodif;
}
else if (input<65535){ // pas de rouge dans la couleur
valuestring = Number(input).toString(16);
valuemodif = "00"+ valuestring;
msg.payload= valuemodif;
}
else if (input<1048576){ // pas de rouge dans la couleur
valuestring = Number(input).toString(16);
valuemodif = "00"+ valuestring;
msg.payload= valuemodif;
}
else{
msg.payload = Number(input).toString(16);
}
msg.topic= "topiccouleur";
return msg;
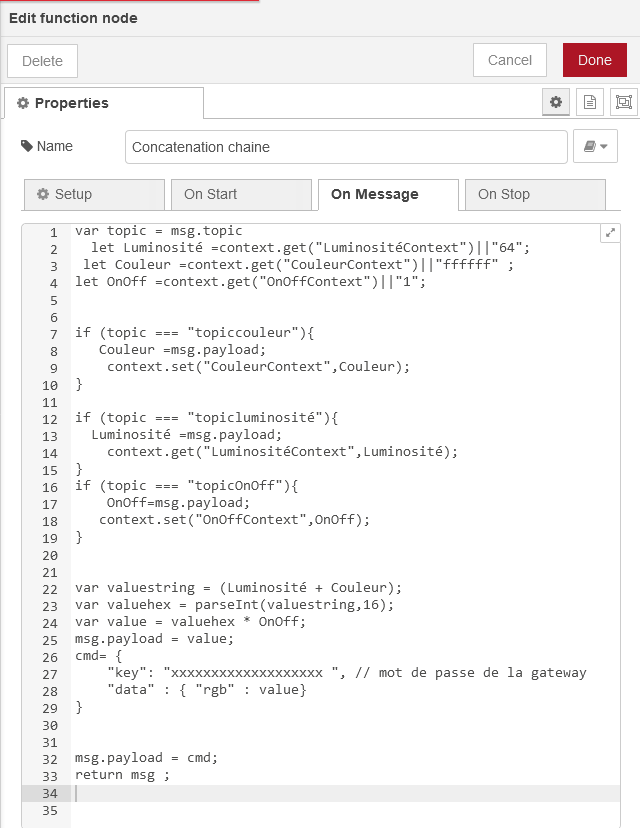
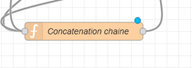
Et ces 2 flows « couleur » et « luminosité » sont envoyés sur le « Node fonction Concaténation chaine »

Dans ce Node,je teste les arrivées des payload en fonction de leur topic. D’où l’intérêt d’avoir simplifié le nom des topics de Gladys ceux sont les mêmes, mais j’ai changé leur nom respectif.
Ligne 2,3,4 servent à déclarer les variables et à les mémoriser dans les variables « context ».
|| , les deux traits verticaux (pipe), servent à initialiser les variables, si elles ne comportent pas de valeurs. (Donc première initialisation led en blanc à 100% et ON = 1). Si on modifie un Node et que l’on « deploy », on perd l’historique des variables et on repart sur les valeurs indiquées derrière les pipes(||)
Ligne : 22 : on concatène les variables « luminosité » et « couleur », que l’on place dans « valuestring ».
Ligne 23 : on transforme la chaine de caractère en nombre et on la place dans "valuehex " (que j’aurai dû appeler « valuenum », mais ça ne changer rien au fonctionnement).
Ligne 24 : on multiplie « valuehex » par la valeur de la variable « OnOff » que l’on place dans « Value ». Cette ligne permet d’allumer ou d’éteindre la Gateway. Si « OnOff » vaut 1, on allume la Gateway, la valeur de « value » sera égale à « luminosité + couleur ». Si "OnOff " égale 0, on éteint la Gateway, « value » sera égale à 0 et on a vu que si RGB (donc value) = 0 la Gateway s’éteint.
Ligne 25 : on charge le payload avec « Value »
Ligne 26 : on fabrique le « Json » avec la key de la Gateway et la valeur RGB.
Ligne 32 : on charge msg.payload avec la commande « cmd » , que la Gateway saura interpréter.
Il faut allumer d’abord la Gateway, puis on peut changer la lumière et la couleur.
Instructions à coller : metez votre mot de passe Gateway ligne 27
var topic = msg.topic
var Luminosité =context.get("LuminositéContext")||"64";
varCouleur =context.get("CouleurContext")||"ffffff" ;
``var OnOff =context.get(« OnOffContext »)||« 0 »; // mettre un 0 en valeur par défaut, c’est préférable
if (topic === "topiccouleur"){
Couleur =msg.payload;
context.set("CouleurContext",Couleur);
}
if (topic === "topicluminosité"){
Luminosité =msg.payload;
context.set("LuminositéContext",Luminosité);// il faut bien mettre "set " et pas « get » comme sur la capture d’ecran
}
if (topic === "topicOnOff"){
OnOff=msg.payload;
context.set("OnOffContext",OnOff);
}
var valuestring = (Luminosité + Couleur);
var valuehex = parseInt(valuestring,16);
var value = valuehex * OnOff;
msg.payload = value;
``cmd= {
"key": "xxxxxxxxxxxxxxxxxxxxxx ", // mot de passe de la gateway
"data" : { "rgb" : value}
}
msg.payload = cmd;
return msg ;
Coté Gladys Mqtt:
Sur le Dashboard, j’ai créé ce style de commande avec l’intégration Mqtt,
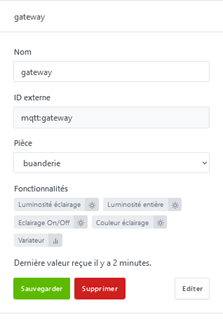
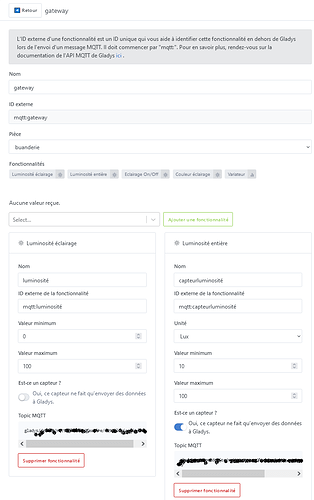
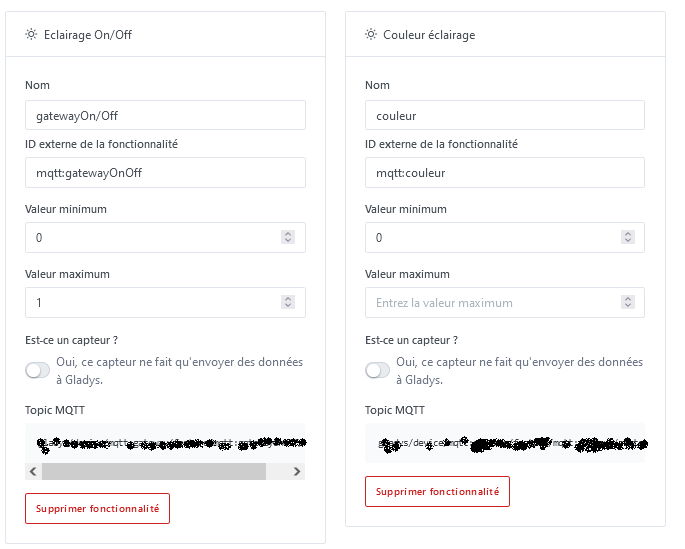
Dans l’intégration Mqtt de Gladys j’ai créé le device Gateway, puis dans ce device j’ai ajouté les fonctionnalités suivantes :
1.luminosité (slider)
-
On/Off (commutateur)
-
la palette de couleur
-
le 4 ème sera un capteur recevant la valeur de luminosité de la pièce, capté par la Gateway (voir ci-dessous)
Création du device Gateway
Ajout des 4 fonctionnalités (voir Gladys assistant MQTT pour la façon de faire)
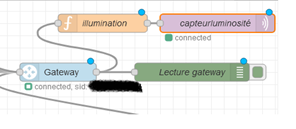
Pour le « Node _Illumination » :
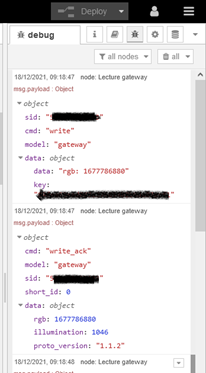
Je récupère l’info dans le "Node Debug " nommé « Lecture Gateway ».
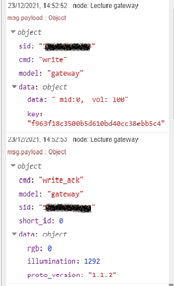
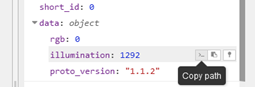
Le premier message « cmd write » indique que la commande couleur est passée et le second « cmd write_ack » confirme la prise en compte de la commande. Dans le second message dans à la ligne « data : objet », on a le retour de la valeur RGB et la valeur de l’illumination, donc on récupère la valeur illumination. Au bout, à droite de la ligne, on passe la souris et des icônes apparaissent.
On clique sur l’icône « copy path », on récupère ainsi le chemin de la valeur de « illumination »(payload.data.illumination).

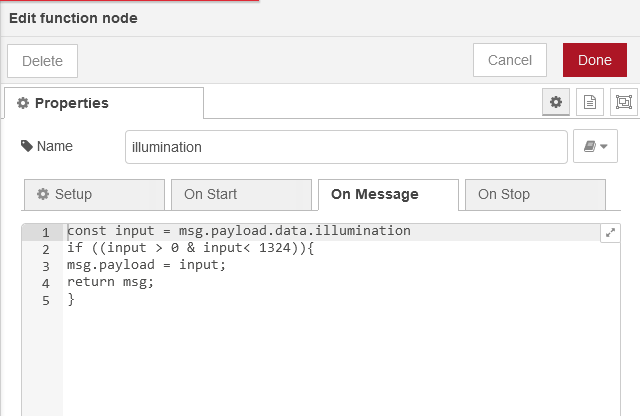
Dans le « Node _fonction illumination » ci-dessous :
A la ligne 1 : on écrit :" const input = msg. "et on colle derrière le copy path que l’on a prélevé,
Ligne 2: La condition if, permet de maintenir l’affichage dans Gladys, sinon à chaque valeur reçue des capteurs, la valeur illumination disparait car elle n’est pas rafraichie.L e1324 corespond a la valeur max de luminosité du capteur ( peut etre à quelques unités pret ![]() )
)
Instructions à coller :
const input = msg.payload.data.illumination
if ((input > 0 & input< 1324)){
msg.payload = input;
return msg;
}
La partie son :
A l’heure actuelle, je ne commande la Gateway, que par les « Nodes inject » : « son et sonstop ». Je n’ai pas encore développé les commandes Mqtt.
Explication de la commande :
J’ai trouvé cette liste ici : Xiaomi Gateway in NodeRED - NotEnoughTech
Liste des sons
stop =10000
custom1 = 10001 (n’a pas fonctionné pour moi)
custom2 = 10002 (mes enregistrements commencent à Custom 2)
Custom 3 = 10003
Custom 4 = 10004
police car 1 = 0
police car 2 = 1
accident = 2
countdown =3
ghost = 4
sniper rifle = 5
battle = 6
air raid = 7
bark = 8
doorbell = 10
knock at a door = 11
amuse = 12
alarm clock = 13
mimix = 20
enthusiastic = 21
guitar classic = 22
ice world piano = 23
leisure time = 24
childhood = 25
morning stream list = 26
music box = 27
orange = 28
thinker = 29
J’ai vérifié tous les sons et ils fonctionnent.
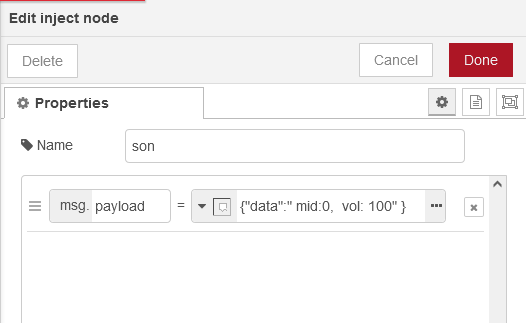
Voici la commande que passe le « NodeInject » : « son »
La valeur « mid » correspond à un numéro de la liste des sons ci-dessus.
Ici « mid :0 » correspond à " police car 1", le numéro 0
Pour les sons personnalisés, il commence pour moi à 10002
La valeur « vol » correspond au volume, et sa plage de fonctionnement peut être ajusté de 0 à 100.
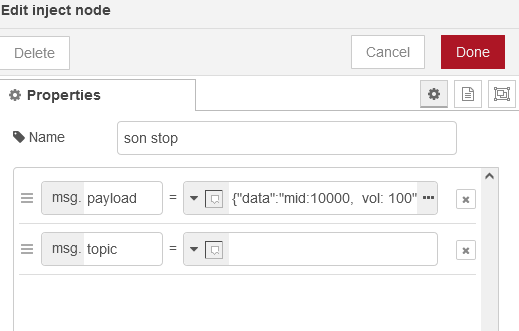
Pour arrêter le son on met la valeur de « mid » à 10000.
Ci-dessous la copie du retour du « nodedebug : Lecture gateway », à la suite des commandes passées :
Commande son :
Commande « sonstop » :
La partie capteur
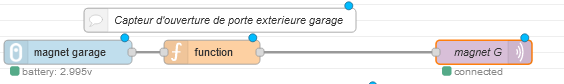
Voici le flow pour un capteur détecteur d’ouverture de porte ou fenêtre.
On créer un capteur Mqtt dans Gladys, on récupère son topic. (Voir intégration Mqtt Gladys).
Il faut au préalable, avoir connecté tous les capteurs à la Gateway dans l’apps Mi Home. Et d’avoir installé, le Node Gateway, et que celui soit connecté (voir le chapitre : Pour créer le "Node_Gateway )
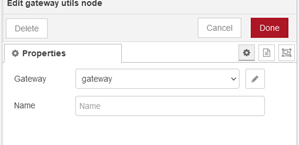
- Dans un premier temp, On utilisera le « NodeXiaomi Gateway Utils », que l’on trouve dans la colonne Node section Xiaomi. Ce node permet de récupérer toutes les Keys de tous les capteurs connectés (compatibles wifi) à la gateway dans l’Apps MiHome.

Paramétrage du Node, il suffit de sélectionner le nom que vous avez donné à la Gateway dans le menu déroulant
Après avoir Done, puis Deploy, on devrait lire la mention « connected », sous le « Node Gateway Utils ».
Puis voir dans la partie Debug, la liste ci-dessous, elle apparait au bout de 10 secondes environ.
On clique sur le petit triangle pour déployer le Json
L’objet se développe, on peut lire, alors le nom de tous les capteurs et leur Sid respectif. La partie grisée correspond à un nombre comme celui-ci : sid :190d0005f568f4.
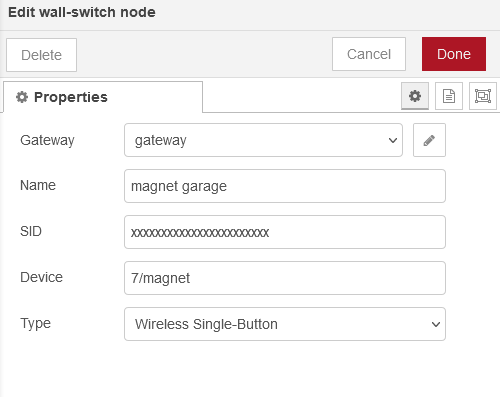
- On récupère le Node correspondant au capteur que l’on veut créer dans la colonne Node, nous utiliserons un "Node wall-switch " pour l’exemple.
- On place un « Node Fonction » et le "Node Mqtt " (qui enverra la donnée à Gladys). Puis, on les renseigne comme suit :

Xiaomi Node wall-switch :
Gateway : nom de votre gateway
Name : nom donné au Node
Sid : sid correspondant au capteur trouvé dans la liste ci-dessus
Device : Key/Name, c’est vous qui donnez un chiffre et un nom
Type : c’est le type du bouton à choisir dans le menu déroulant, (pour moi c’est un détecteur d’ouverture de porte, ouvert/fermé, non câblé)
« Node Fonction » :
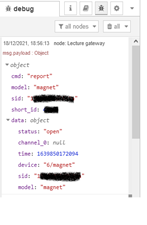
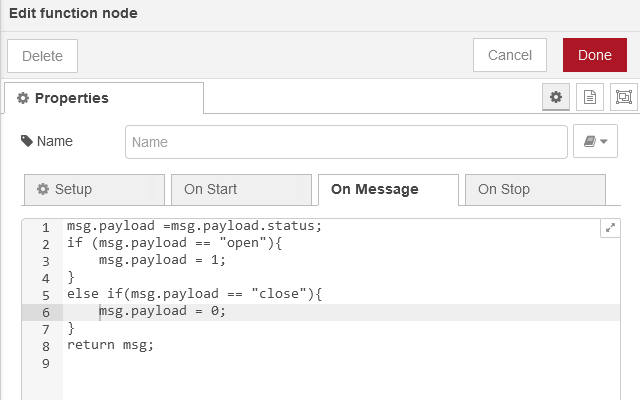
Il faut récupérer l’état du bouton « ouvert » ou « fermé ». Quand on déclenche le bouton (ou capteur), la Gateway envoie un cmd : « report », c’est dans ce Json que l’on trouve nos infos. Il s’affiche dans la colonne « Debug ». Quand la porte est ouverte, le capteur envoie « open » quand la porte se ferme il envoie « close ». On récupère le status dans data : object.
Il suffit d’écrire « msg.payload = msg.payload.status » (ligne 1: du « Node fonction ») (ou de faire « copy path » comme vu plus haut), après il suffit de tester si msg.payload vaut « open » ou « close »( ligne 2). Mais Gladys ne connait que 1 ou 0, on transforme le « open » en « 1 » et le « close » en « 0 », donc on force le msg.payload = 1 quand le capteur vaut « open » et à 0 quand il vaut « close », (les lignes de code 2 à7 font cela ). La ligne 8 renvoie le msg.payload au nœud suivant.
Instructions à coller :
msg.payload =msg.payload.status;
if (msg.payload == "open"){
msg.payload = 1;
}
else if(msg.payload == "close"){
msg.payload = 0;
}
return msg;
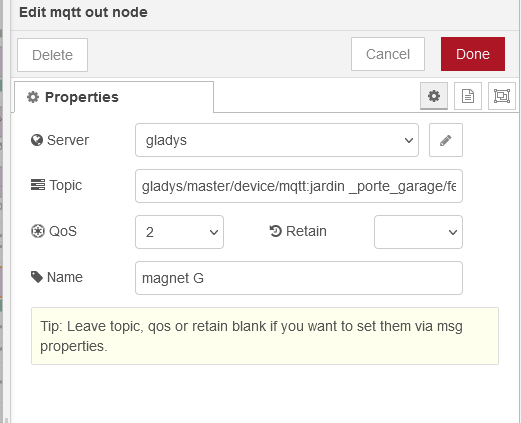
« Node Mqtt : »
Pierre-Gilles explique dans sa vidéo Node Red, comment déclarer le serveur Mqtt.
Server = nom serveur Mqtt
Topic = nom du topic créé, quand on a créé le capteur Mqtt dans Gladys
QOS 0 – envoi le message une fois (non garanti)
QOS 1 – Au moins une fois (garanti)
QOS 2 – Une seule fois (garanti)
Name = nom du Node qui s’affichera dans Node Red
Done , deploy et ça devrait être bon, il n’y a plus qu’à tester.
Pour les autres capteurs utilisez le même principe :
- Actionner le capteur
- Lire le « cmd : report »
- Trouver le status dans data:objet
Il existe plusieurs façons de faire, moi j’utilise le Node fonction, Pierre – Gilles a utilisé le Node Change pour cette application.
J’espère que ça n’a pas été trop contraignant à lire.
Les codes peuvent surement etre améliorés, car je debute en Node Red et en Js, donc je suis preneur de toutes les optimisations de code.
Voilà j’ai fini, mais il y a encore les possibilités de récupérer les radios autres que chinoises (voir toujours le même lien : Xiaomi Gateway in NodeRED - NotEnoughTech)