On avait parlé de faire une table de mapping pour cela non ? @pierre-gilles toi qui a tout noté, avait-on retenu cette possibilité ? 
Justement, on avait décidé il me semble que le mieux c’était de faire ça dans la vue avec un type spécifique.
Exemple, pour le coup du mode éco/gel, c’est tellement spécifique que aucun bouton générique peut display ça (une select box ce serait tellement peu pratique pour ça ^^)
Par contre, si on design un composant qui gère ce type là, et bien on peut faire du custom, genre un petit widget avec 4 boutons (j’en sais rien), mais on peut se lâcher sur le design!
Et surtout, l’internationalisation est super simple, c’est de l’UI et ça on sait comment internationaliser l’UI 
Petite proposition pour la structure des dossiers:
- core
- server
- controllers
- models
- user
- user.create.js
- user.delete.js
- user.get.js
- user.login.js
- user.schemas.js
- index.js
- scenario
- services
- integrations
- zwave
- package.json
- sonos
- …
- config
- translations
- en.json
- fr.json
- tests
- index.js
- package.json
- package-lock.json
- client
- package.json
- package-lock.json
- PRIVACY.md
- README.md
- SECURITY.md
J’ai quelques remarques 
-
Pourquoi mettre le serveur et le client dans un dossier “core” ? C’est une peu bizarre je trouve

Pour moi le “core” fait partie du serveur
-
Pareil pour la logique métier dans le dossier “models” ? C’est un peu bizarre ^^
-
Le dossier qui contient les modules internes ne devrait pas se nommé “service” plutôt ? Etant donné que c’est un peu comme ça qu’on les appelle dans l’UI ^^
-
Et le dossier translations ne devrais pas plutôt être dans le dosssier client ? XD
Bon je sais que rien n’est fixé et que c’est un premier jet mais autant partir sur de bonnes bases 
Moi je pensais plus à une méthode type fractal non ?
Genre comme ça =>
- server
- controllers
- user.controller.js
----
- lib
- user
- user.create.js
- user.get.js
----
- index.js
----
- index.js
- models
- user.js
----
- routes
- user.routes.js
----
- middlewares
- utils
- services
- zwave
- sonos
----
- test
- server.js
- package.json
- package-lock.json
- client
- package.json
- package-lock.json
- PRIVACY.md
- README.md
- SECURITY.md
Ahaha bien vu pour toutes ces remarques. Je suis globalement d’accord avec tout et j’aime bien ta proposition de structure!
En revanche:
Pour moi il y en aura côté client comme serveur. Certes quasi tout sera côté client, mais côté serveur on a toujours des traductions à faire (ex: le titre d’une push notif à envoyer, etc…)
Autre remarque, le « models » est encore très flou vu qu’on sait pas encore quel lib on utiliser pour l’ORM. Si on utilise Sequelize ou Bookshelf ça ressemblera beaucoup aux models de Sails.js. Problème: j’ai regardé et ces deux libs ont l’air de vraiment vouloir faire le café, et j’aime pas trop ça. J’ai l’impression que c’est la même tambouille que sails. Je serais plus partant pour faire du Knex pur. Et donc les models ça serait juste des schéma de validation avec Joi.
Voilà une structure mise à jour avec tes remarques et les miennes.
Note: j’ai rajouté le dossier « sentence », que j’ai organisé par feature et par langue, ça évitera d’avoir quelque chose d’aussi lourd que les long fichiers de 120km qu’on a actuellement ![]()
- server
- controllers
- user.controller.js
----
- lib
- user
- user.create.js
- user.get.js
----
- index.js
----
- index.js
- models
- user.js
----
- routes
- user.routes.js
----
- middlewares
- utils
- services
- zwave
- sonos
----
- test
- config
- translations
- en.json
- sentences
- say-hi.en.json
- say-hi.fr.json
- weather.en.json
- server.js
- package.json
- package-lock.json
- client
- package.json
- package-lock.json
- PRIVACY.md
- README.md
- SECURITY.md
Aaaahhhh bien vu ! J’y avais pas pensé !
Du coup oui la il y a un intérêt a en avoir aussi côté server !
Effectivement ça sera toujours mieux ^^
je ne sais pas si il y aura beaucoup de chose partager coté server et client mais si oui il pourrait y avoir un dossier share au même niveau que server et client où il y aurait les traductions, des helpers, fichiers de configs partagés, des constantes ou autres. Dans mon entreprise pendant ma première alternance c’est ce qu’on faisait en java ^^
ça évitera au client d’aller chercher les trads dans le dossier server, juste par principe c’est bizarre 
Je suis d’accord, après j’ai envie de voir à l’usage si on a vraiment ces cas là ![]() On peut commencer le développement sans, et dès que ça arrive on le créé.
On peut commencer le développement sans, et dès que ça arrive on le créé.
Tu veux dire d’intégrer dans le core des API spécifique à ces devices ?
SI c’est le cas, on en a parlé et il me semble que justement on avait décidé de prendre exemple sur Apple avec leurs fonction spécifique dédiés à certains type de devices justement pour pouvoir mieux les gérer 
Ton repo est pas mal !
@piznel: Belle trouvaille ce repo! J’aime beaucoup 
C’est vrai que l’abstraction des devices était un objectif de la v3, mais n’est pas allé assez loin à mon avis.
En fait l’erreur dans la v3 est que j’ai voulu faire du tout générique sans parti pris  (je le disais aux gars lors du meetup développeur) et ainsi sans implémenter de catégories de device dans le code du core.
(je le disais aux gars lors du meetup développeur) et ainsi sans implémenter de catégories de device dans le code du core.
Jusque là on avait ça à bien plus petit échelle avec un module virtuel dans les tests (module qui faisait un peu tout en retournant juste Promise.resolve un peu partout ( ici ) )
Je suis d’accord qu’il faudrait pour la v4 que ce soit possible au maximum de pouvoir faire du testing (autant automatisé que en local) avec des catégories de device virtuel, et que les modules étendent ces définitions du core pour implémenter dans le monde “réel” certaines fonctions.
Après à voir en terme d’API HTTP si on veut garder une API “générique” pour les devices ou si on veut découper par catégories:
POST /devicefeature/:id/exec
ou
POST /light/:id/on
POST /light/:id/off
POST /light/:id/luminosity/100
On avait lu la doc d’Apple au meetup dévelopeur et leur définitions de classes sont intéressantes =>
https://developer.apple.com/documentation/homekit/hmcharacteristic
Edit: Voilà les catégories qu’Apple gère:
- Door locks
- Fans
- Garage door openers
- Lights
- Outlets
- Thermostats
Après ça pose une très bonne question pas encore abordée ici 
Si on veut faire du typage fort pour rester consistant dans les objets qu’on envoie à droite à gauche:
- TypeScript ou pas TypeScript ?
J’ai un avis partagé sur la question. Je travaille avec TypeScript dans la boite ou je suis freelance actuellement. J’adore le flow et la rigueur que ça apporte (l’autocomplétion, le code qui crie tout seul quand tu fais n’importe quoi, ça rattrape un nombre incalculable de bug). Je suis assez fan de bosser avec actuellement.
Mais:
- ça reste un autre language
- ça rajoute une étape de compilation
- j’ai peur de l’effet de mode, que ça s’essoufle, qu’une autre solution plus performance/propre arrive, et que dans 1-2 ans on se retrouve à devoir tout ré-écrire de zéro parce que TypeScript plus personne n’en fait ^^
- ça rajoute une barrière à l’entrée pour les devs qui veulent rejoindre le projet. C’est plus juste du JS, c’est tout un autre language qu’il faut connaitre.
Dites moi votre avis là dessus, ça m’intéresse 
Petit update sur mes différentes explorations liées aux différents ORM
Knex: c’est cool, mais effectivement c’est assez minimaliste ça fait vraiment que du query building
Knex + Bookshelf: La puissance de Knex, mais avec un ORM pour la validation des modèles. Après le naming des fonctions et le flow est un peu bizarre et pas si moderne que ça (ça sent la vieille lib qui s’est modernisée petit à petit, tout n’est pas toujours logique). Le projet bookshelf a l’air maintenu mais pas non plus avec un développement soutenu.
Pour créer un modèle:
const User = bookshelf.Model.extend({
tableName: 'users'
});
Pour insérer:
const newUser = await User.forge({name: 'Tony'}).save();
console.log(newUser.toJSON());
Je suis pas fan des naming et du flow. Pourquoi forge? Pourquoi .save() ? Pourquoi toJSON()?
C’est un peu lourd je trouve.
Nombre téléchargements: 33k/semaine.
Sequelize: j’avais des a priori sur Sequelize, et bien j’ai testé, et en fait c’est le feu  . La partie migration est très bien gérée, et c’est beaucoup moins une usine à gaz que j’imaginais.
. La partie migration est très bien gérée, et c’est beaucoup moins une usine à gaz que j’imaginais.
Tu définis tes models comme ça:
const Contact = sequelize.define('Contact', {
id: {
type: DataTypes.UUID,
primaryKey: true,
defaultValue: DataTypes.UUIDV4,
},
firstName: DataTypes.STRING,
lastName: DataTypes.STRING,
phone: DataTypes.STRING,
email: DataTypes.STRING
}, {});
Et ensuite c’est super simple:
const newContact = await db.Contact.create({
firstName: 'Scooby',
lastName: 'Doo',
phone: '444-555-6666',
email: 'scooby.doo@misterymachine.com'
});
ils ont en plus un CLI qui déchire et qui permet d’éxecuter les migrations/de les rollbacks, c’est super bien fait.
node_modules/.bin/sequelize db:migrate:undo
node_modules/.bin/sequelize db:migrate
Niveau maintenance et nombre de téléchargements on est sur du 283k downloads/semaine donc c’est assez populaire.
Et au final c’est très loin d’être sails en terme de “locking”, on fait ce qu’on veut en fait. C’est vraiment libre.
Finalement après test c’est mon grand favori  Comme quoi il faut tester pour se forger une opinion!
Comme quoi il faut tester pour se forger une opinion!
Yes et +1 pour la gestion des index 
Personnellement, j’ai utilisé sequelize pour un projet. Et réellement c’est trop bien. Déjà en matière de sécurité c’est sympa car on peut réellement définir des models précis (isEmail, number, regex, …).
Et à l’utilisation c’est d’une simplicité !! Condition facilement utilisable, modification, utilisations tout est top. Quand on utilise les await/async ca devient surpuissant 
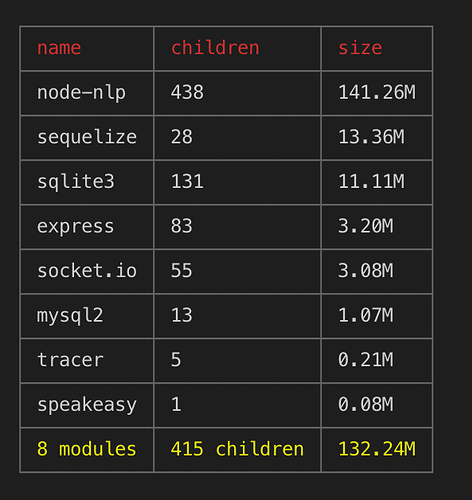
Outch… Je viens de tester d’installer node-nlp, la fameuse lib de Axa, et bien elle fait 141Mo !!
A voir ce qui pèse si lourd là dedans
En enquêtant, rien que leur module contient:
- La doc
- Des screenshots
- Des dist inutiles
En supprimant tout ça on passe de 60Mo de lib à 9mo!
Je pense je vais leur faire une PR 
Hop PR poussée =>
J’ai commencé à faire un repo “playground” pour Gladys 4, qui sera probablement vers le repo de développement jusqu’au merge sur le repo principal.
https://github.com/GladysAssistant/gladys-4-playground
J’ai fais le boulot chiant ce matin, à savoir faire une configuration ESlint hyper solide et strict.
Pour être sur que ce soit super strict mais réaliste, j’ai essayé de faire ça sur la configuration du Gladys Gateway. J’ai étendu la configuration Airbnb basic + en ajoutant mes règles à moi.
Sur le Gateway, ça a trouvé 2 500 erreurs (alors que j’avais déjà une configuration plutôt strict), je suis plutôt content du résultat 
J’ai poussé ça sur le repo playground
Salut à tous!
Bon j’ai pas chômé aujourd’hui, j’ai créé tout le projet “backend”  C’est un premier POC, rien de final. L’objectif c’est de voir est-ce que la structure des dossiers/du code nous plait. Le coding style aussi.
C’est un premier POC, rien de final. L’objectif c’est de voir est-ce que la structure des dossiers/du code nous plait. Le coding style aussi.
Tout est dispo ici =>
https://github.com/GladysAssistant/gladys-4-playground/tree/master/server
J’ai activé ESlint en mode hyper strict comme je disais plus haut.
J’ai activé APIDoc + JSDoc + un plugin ESlint qui valide les commentaires et refuse le code sans commentaires, et qui vérifie que le code et les commentaires sont synchro (et ça c’est magique!)
Démonstration:
Dites moi ce que vous en pensez.
Je suis pas encore fan de tout je vous avoue, j’ai l’impression que le projet fait un peu “brouillon” pour l’instant…
ça doit être compréhensible pour n’importe qui qui arrive sur le projet!
Je viens de configurer les tests + le coverage sur TravisCI :