Au fait @Lokkye est-ce que c’est toujours un développement que tu envisages ?
@guim31 : Oui et non, pour l’instant, je suis concentré sur les 3 autres PR en cours. De plus le frontend n’est pas mon domaine de prédilection. Cela permet de me former et m’entrainer mais cela prend plus de temps.
D’acc, merci pour ta réponse. Et pas besoin de justifier quoi que ce soit, je trouve déjà génial que des gens participent comme toi au projet (intensivement en plus !). Moi qui ne code rien, je suis reconnaissant et je me permettrai pas de réclamer ou râler à ce niveau là !
Chaque chose en son temps, je patienterai sagement… et merci pour ton travail ![]()
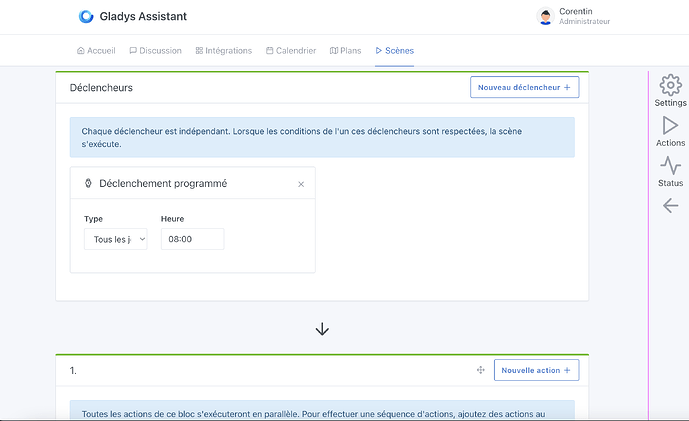
Voici le 1er jet
J’adore l’idée d’avoir une « barre » sur le coté mais j’ai l’impression que cela ne rentre pas dans le design global de gladys. SI je prend l’exemple de Zapier, le menu a droite fait sens car la topbar reste affiché en permanence même si on scroll vers le bas. Or dans Gladys la topbar disparait dans tout les écrans lorsque l’on scroll vers le bas (comme un site web). Alors que Zapier est plus une « application » web.
Et dans l’exemple de github, il n’y a pas de selection d’onglet. Ce qui j’ai l’impression ne correspond pas a notre attente.
Est ce qu’il est envisageable, comme Zapier, de modifier le comportement de Gladys lorsque l’on rentre en mode edition ? C’est a dire d’avoir sa propre topbar avec:
- le nom de la scene en cours d’édition (à gauche)
- le bouton de sauvegarder (à droite)
- l’activation/désactivation de la scene (à droite)
- Le bouton de démarage de la scenen (à droite)
A vos avis, prêt, partez !!! ![]()
Alors dans plein de sites / app j’apprécie les sidebar, mais c’est vrai qu’avec Gladys ça correspond pas au design général.
Suggestion : est-ce que ces fonctions ne pourraient pas être rajoutées dans un bloc tout en haut, qui reprendrai le design des cadres suivants (declencheurs / action).
Le bloc pourrait s’appeler « configuration » et regrouperait l’état ON/OFF de la scène, son nom, ses tags, et ça laisserait la place à d’autres éléments futurs sans avoir à modifier trop l’UI à chaque fois.
Merci d’avoir pris le temps @Lokkye ! ![]()
Effectivement en l’état ça ne rentre pas trop dans le design global de Gladys la barre latérale
Je suis pas sûr qu’on veuille vraiment sortir de l’architecture actuelle de navigation quand on rentre en mode scène, ça va plus gêner la navigation qu’autre chose à mon avis ![]() Surtout que dans Gladys, quand on créé une scène, on rentre dans une scène/on en sort pour en créer une autre
Surtout que dans Gladys, quand on créé une scène, on rentre dans une scène/on en sort pour en créer une autre
Pourquoi pas ! C’est une bonne idée, ça se teste
Ce bloc pourrait être « collapsé » par défaut et ouvrable pour être modifié ?
Pourquoi pas, mais ça dépend c’est qu’on mettrait dedans. Si on y met le bouton ON/OFF de la scène ce serait peut être dommage de le collapser non ?
Les boutons peuvent être dans le header (visible même collapsée) par exemple ? Aucune idée, là faut faire des tests, c’est juste des idées en l’air ![]()
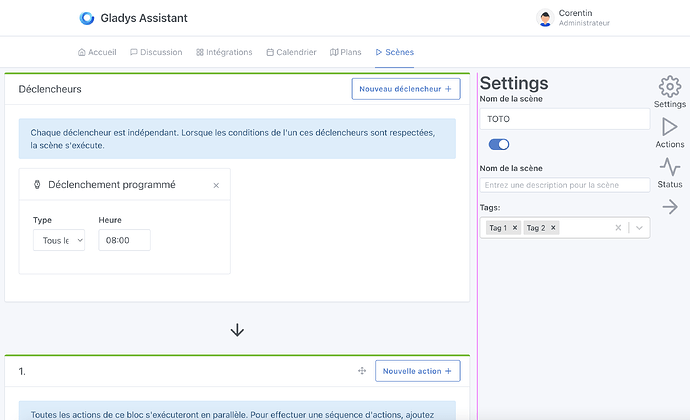
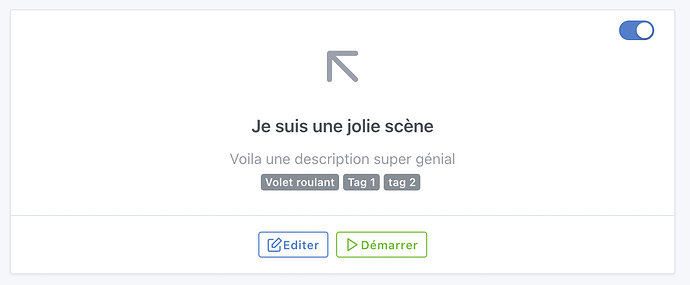
Plusieurs remarques suite à ton screenshot :
- Perso je virerai la partie du haut (Titre et bouton ON/OFF) pour tout intégrer dans le header du cadre.
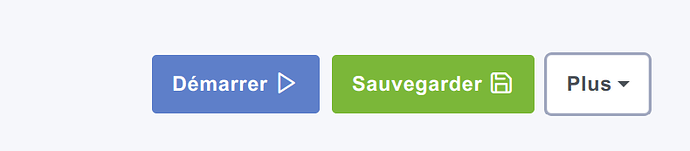
Ça donnerait le titre à gauche, le bouton ON/OFF juste à coté et ces 3 boutons à droite du header :
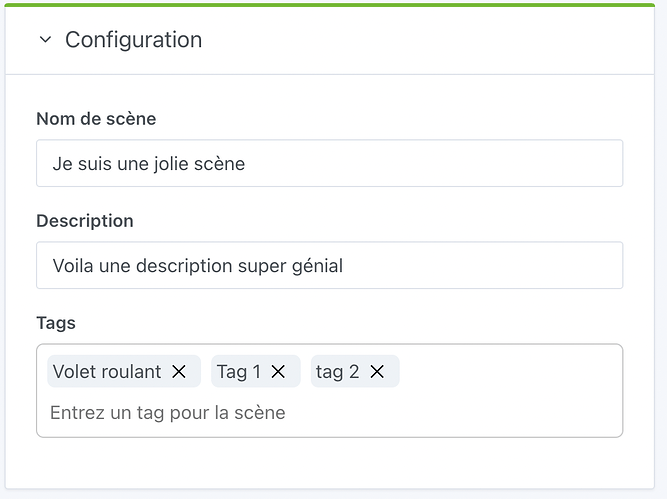
Le clic sur le bouton PLUS ferait ouvrir le body du cadre et dans ce body on trouverait :
- édition du nom
- édition de l’icone
- description
- édition des tags
Qu’en dites vous ?
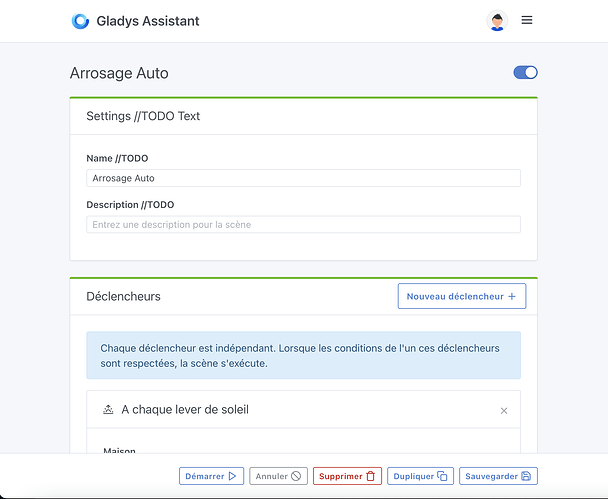
J’aime bien l’idée des boutons en bas.
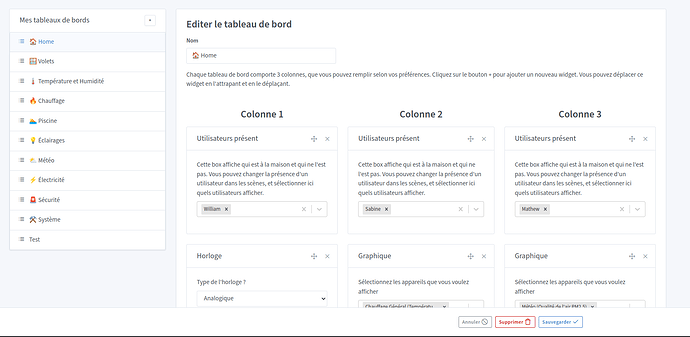
Cela serait identique à l’édition des tableaux de bord et accessible tout le temps.
Je verrais bien le même design que pour l’édition des scènes en faite
A gauche les propriétés de la scène (nom, description, icône, tags…) et les boutons (Démarrer, Annuler, Supprimer…) en bas et accessible tous le temps.
Cela évite de tout réinventer et cela reste cohérent entre l’édition des tableaux de bord et l’édition des scènes
Merci pour la proposition!
J’ai peur que sur mobile ça marche pas la barre en bas. (ça ne marche d’ailleurs pas bien sur le dashboard non plus depuis l’ajout de la confirmation de suppression)
Rien que le bouton « Supprimer avec une confirmation », ça doit faire sauter le responsive je pense
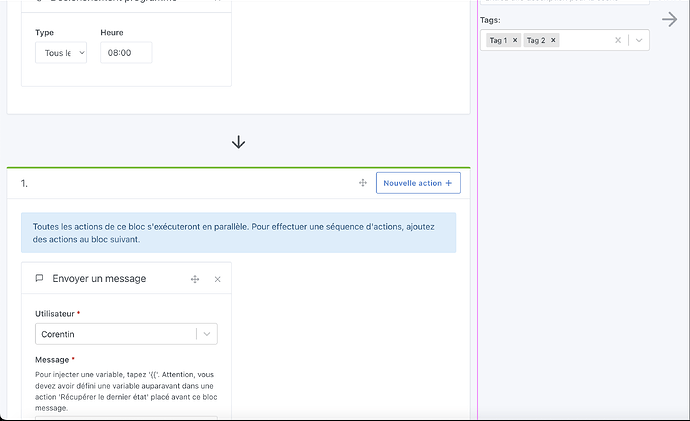
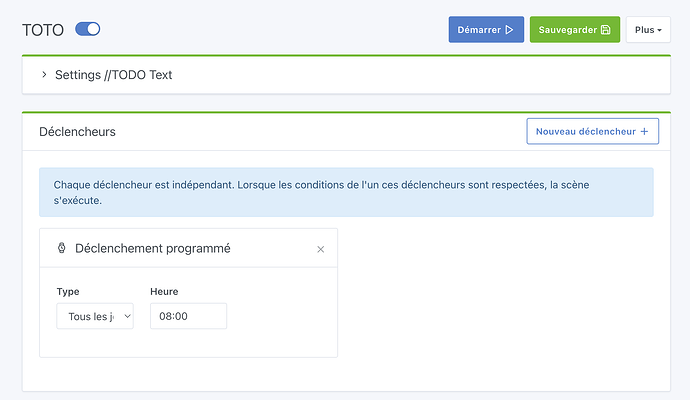
Je serais plutôt garder les boutons comme actuellement, et mettre la « card » du haut en collapse par défaut avec un bouton pour un-collapse à droite du header de la card.
Ça me plait moi, même si je trouve qu’un bouton est plus explicite qu’un arrow.
Après comme le texte est cliquable c’est très user friendly aussi.
C’est très chouette! Bon maintenant il faut travailler le contenu, mais j’aime bien le fonctionnement comme ça ![]() ça n’obstrue pas trop l’écran, et c’est propre en terme de design
ça n’obstrue pas trop l’écran, et c’est propre en terme de design
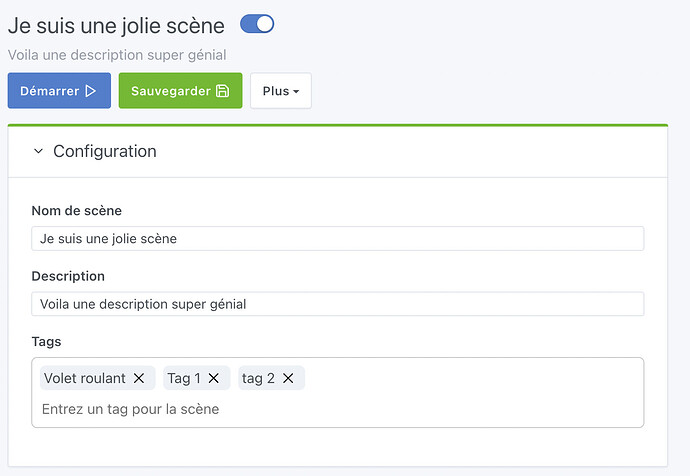
@Lokkye C’est top je trouve ![]()
Peut-être harmoniser un peu la taille des inputs, je trouve l’input « nom » et « description » très petit ?
Ok, tiens moi au courant quand tu veux une review !
@pierre-gilles : Normalement c’est prêt ![]()