Pouvoir mettre une description aux scènes

Cf demandée ici:
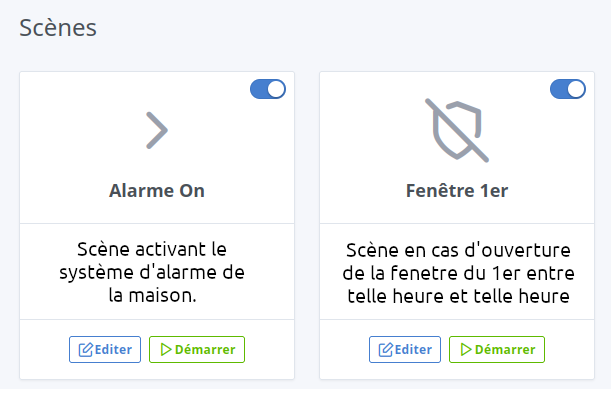
Je me suis chauffé cette aprem. Qu’est ce que vous en pensez ?
J’ai pas encore trouvé comment rendre cela jolie dans l’édition. Si quelqu’un a une idée je suis preneur ![]()
Je ne me souvenais même pas de cette demande, et en plus j’avais voté.
Je rajouterai « Description » juste au dessus de la fenêtre de saisie.
J’aime beaucoup ! Le textarea est peut être un peu massif, mais je soutiens surtout l’idée d’ajouter une description !
La petite MR qui va bien :
@Lokkye cool ! ![]() hésite pas à me tagguer ici quand la PR est prête
hésite pas à me tagguer ici quand la PR est prête ![]()
Pour le design, ça fait un peu “bloc” je suis d’accord ![]()
Attention aussi à l’alignement des scènes sur la vue liste, il faut que ça reste aligné quel que soit la taille de la description (vu qu’elle est dynamique)
J’ai fais une petite modif sur la liste des scènes pour éviter tout problème de taille.
@pierre-gilles : Normalement la PR est prête ![]()
J’aime beaucoup ce truc là @Lokkye ![]()
![]()
![]()
Cool! Ca serait chouette que le footer soit aligné aussi:
Quand il y a du contenu de taille dynamique dans une card, la best practice c’est d’aligner les éléments de même type entre eux ![]()
Une ressource UX sympa qui parle du sujet : The ultimate UX and UI guide to card design for the web - Point Jupiter
Sinon pour l’édition de la description, ça rend comment au final ?
J’ai aligné le footer, c’est vrai que c’est plus joli ![]()
Pour l’edition, je ne vois pas comment faire autrement que comme cela :
@pierre-gilles : Si tu as une idée, je suis preneur
Cool, c’est beaucoup mieux comme ça ![]()
La description n’a pas a être éditable en permanence, tu pourrais l’afficher de la même manière que sur la vue liste (en texte grisée), placé sous le titre
Pour le mode « édition », soit tu fais le même pattern que le titre (cliquable pour éditer), où alors on pourrait afficher une icône « stylo » qui permet de passer en mode édition sur le titre et la description, et qui transforme l’affichage de la description en champs input
Je suis pas persuadé qu’un textarea soit nécessaire, ça pousse l’utilisateur à écrire une méga description alors que justement on peut plutôt pousser à écrire une description courte
D’ailleurs, il faut peut-être mettre une limite de caractère pour pas que ce soit n’importe quoi
Attention aussi au responsive de la page, test bien sur mobile aussi ![]()
Merci Lokkye, j’ai hate ![]()
Tant que tu es dans ce dev., pas possible d’ajouter la possibilité d’éditer le titre de la scène aussi ? ![]() À moins qu’il y ait une raison particulière au fait qu’on ne puisse pas renommer le nom d’une scène ?
À moins qu’il y ait une raison particulière au fait qu’on ne puisse pas renommer le nom d’une scène ?
Tu peux déjà le faire. Il te suffit de cliquer sur le titre de ta scène après avoir fait " éditer "
Oh mer** ! La honte ! Je n’avais jamais vu cette astuce. Je dupliquais et supprimais l’ancienne ![]()
J’ai fait la modif au niveau de l’édition de la description.
Qu’est ce que vous en pensez ?
@pierre-gilles : J’ai testé avec la simulation de device sur chrome pour la version mobile. Comment tu fait tes tests ? Et j’ai rajouter une limite de 100 caractères pour le moment, à voir si c’est assez.
C’est beaucoup mieux ![]()
L’espacement est un peu bizarre par contre, ça fait un grand espace entre le titre et la description tu trouves pas ?
Pour le text, plutôt d’utiliser une class custom tu peux utiliser la classe « text-muted » de bootstrap pour rester consistent avec le reste de Gladys.
Ca tombe bien que tu en parles là, j’étais entrain de travailler sur l’amélioration de l’UX des scènes, pour résoudre notamment cette demande => Pouvoir déplacer une action vers le haut ou le bas dans les scènes - #3 par lmilcent
Je vois bien ça pour la description :
Pour le mode édition, il faudrait peut-être rajouter un hint pour que l’utilisateur comprenne que c’est modifiable (j’avoue que sur le titre c’était pas forcément dingue la solution actuelle)
Pour le responsive, j’étais entrain de travailler un peu sur l’amélioration du responsive de cette page qui est pas dingue :
Ce que je te propose, si fonctionnellement ta PR est bonne, c’est que je l’intègre dans le design que je suis entrain de faire comme ça le travail est pas fait deux fois ![]()
T’en pense quoi ?
Pareil, sur Chrome!
Pour les trucs « sensibles » genre le drag and drop, je fais des tests en réel sur mon téléphone (sur le même réseau que mon Mac, j’accède à mon environnement de dev)
Edit: Mes améliorations UX scène : Pouvoir déplacer une action vers le haut ou le bas dans les scènes - #23 par pierre-gilles
Pour l’édition du titre, 2 options pour moi
Le « stylo » pour indiquer qu’au clic c’est éditable :
Sinon, un nouveau bouton:
Le bouton « plus » allégerai, à mon avis.
Et garder le stylo uniquement pour modifier la description.