@Lokkye Je t’ai fais une review !
@pierre-gilles: Merci pour la review. Je suis en train de faire les changements mais j’aurais besoin que tu réponde à ma question sur la PR ![]()
@Lokkye Je t’ai répondu !
@pierre-gilles : Merci pour la réponse. Je viens de push la nouvelle version (avec la nouvelle table et react-select). Est ce que tu as besoins d’une image docker ?
Je suis en train de corriger les tests qui ne passe pas sur la PR
Non pas la peine, quand c’est que de l’UI moi je pull juste et je test dans en local sur mon mac ![]()
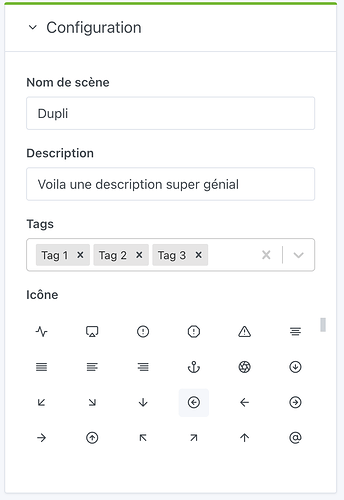
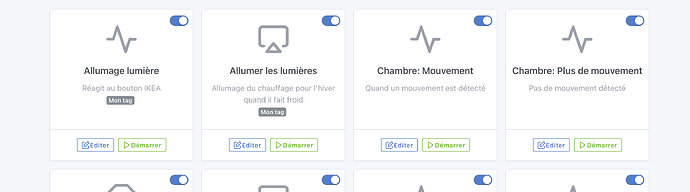
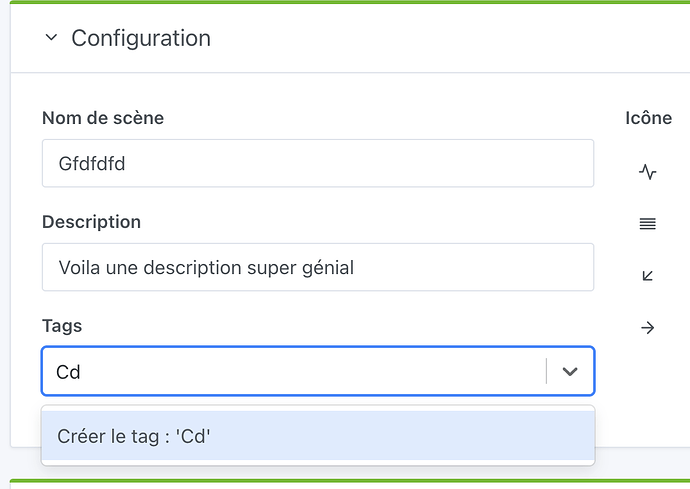
Je me suis amusé à rajouter l’édition de l’icône de la scène vis à vis de cette demande : Modification de l’icône des scènes après création
Voila le résultat :
Alors ça c’est cool ! Un petit rien mais que je trouve important ![]() merci !
merci !
Magnifique @Lokkye !!! ![]()
Je te fais une review dès que je peux ![]()
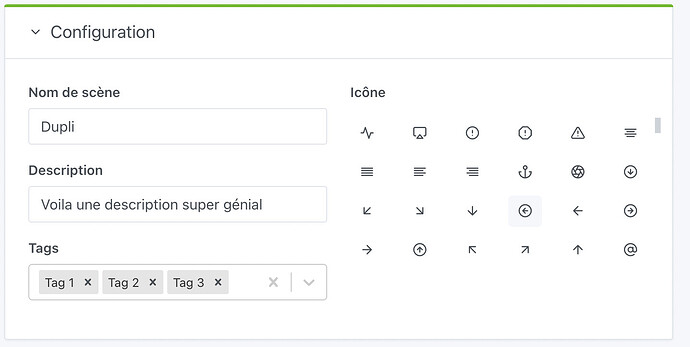
Je viens de tester @Lokkye, c’est super chouette et j’aime beaucoup l’animation CSS quand on ouvre l’onglet de configuration, ça rend beaucoup mieux avec ![]()
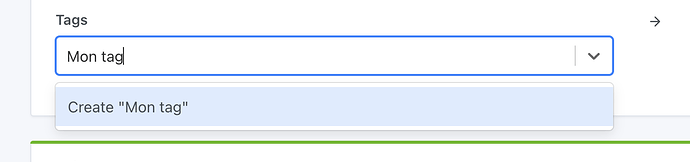
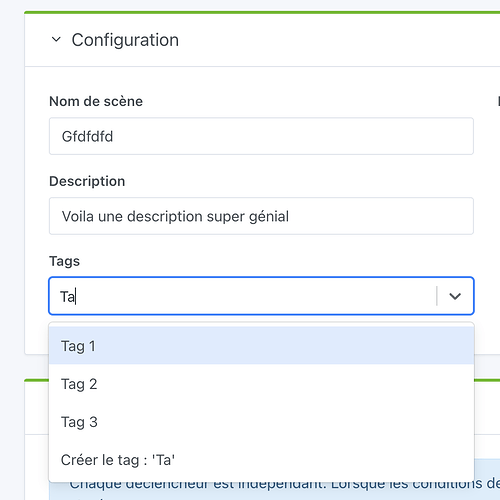
Pour « react-select », c’est nickel avec (pense à retirer l’autre lib du package.json), il faudrait juste peut-être traduire le « Create » je crois que c’est possible de passer à react-select une traduction:
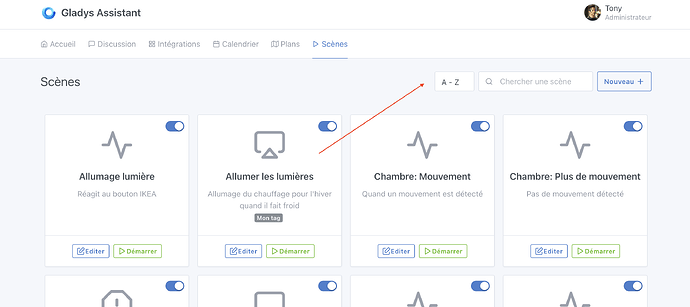
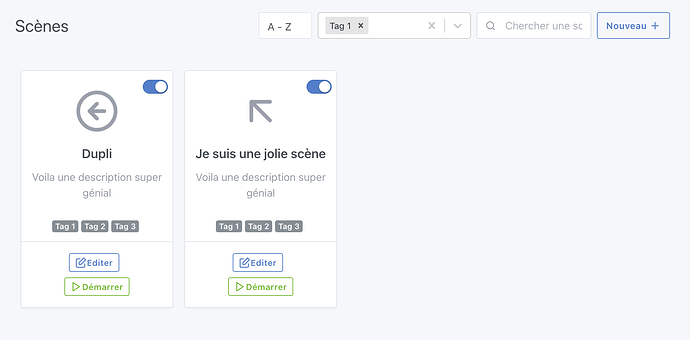
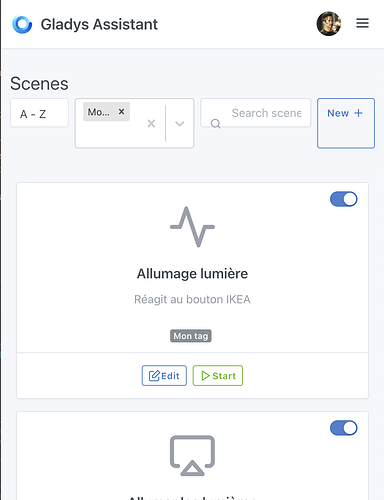
Et sinon, du coup ça serait cool qu’on puisse filtrer par tags dans la vue liste:
Mais sinon, fonctionnellement c’est super cool ce nouveau bloc « configuration » ![]()
Autre retour, peut-être un problème d’alignement des tags sur la vue liste, ça fait bizarre je trouve:
Merci pour les modifications @Lokkye ! ![]()
J’ai un peu du mal avec le sélecteur de tags sur la liste de scènes, ça saute un peu à l’utilisation:
Et sur mobile ça casse un peu le design :
Je suis pas sûr que ce composant soit adapté à du filtering par tag je sais pas ce que t’en penses ?
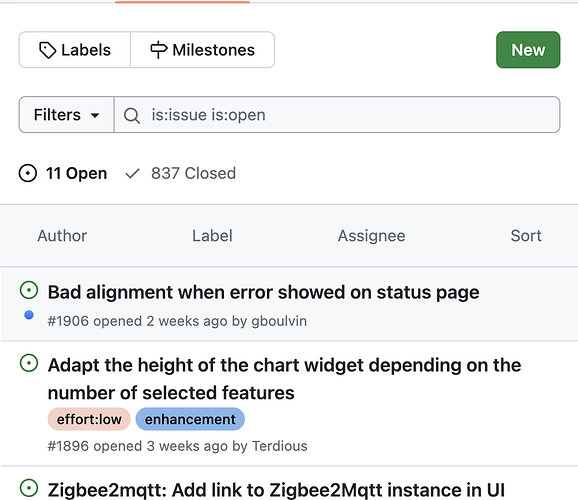
Sur mobile par exemple faut pas hésiter à stacker les éléments quand ça devient trop, par exemple Github dans la liste d’issue ça se passe comme ça :
Je n’étais pas non plus content du résultat que j’avais fait.
Je pense pas non plus.
Ce que fait github est pas mal. Mais je trouve cela un peu trop orienté « dev ».
Au départ, j’étais partie sur juste utiliser le champ de recherche et le backend faisait la recherche dans le titre et les tags mais ce n’était pas très user friendly.
Je vais faire d’autre test pour voir si je trouve quelque chose d’autre
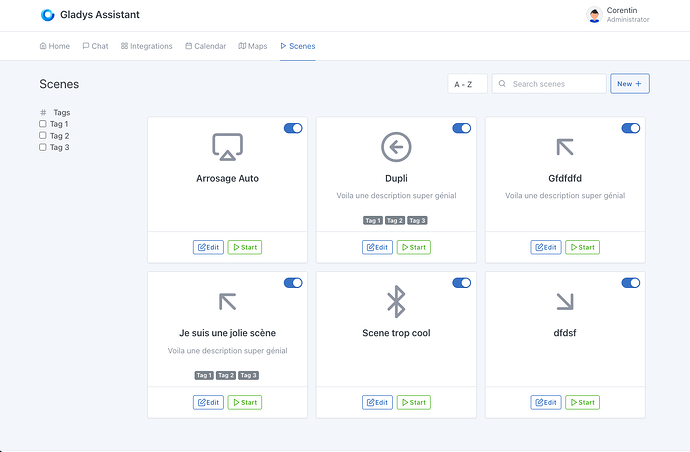
@pierre-gilles : Qu’est ce que tu pense de mettre les tags à gauche comme pour l’écran des intégrations ?
Oui je suis d’accord !
Ca se teste franchement ! C’est une bonne idée
@pierre-gilles
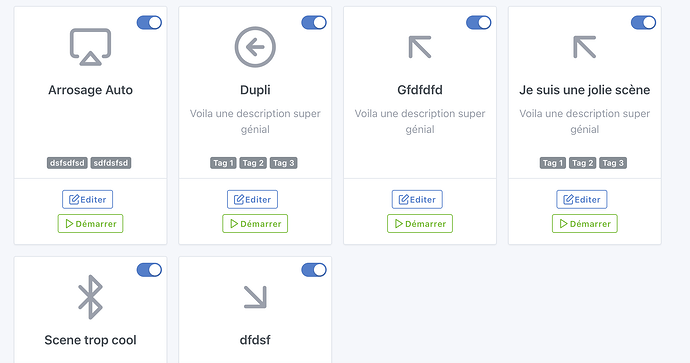
Je voyais une truc comme cela (j’ai juste posé les truc sans style) :
C’est beaucoup utilisé sur les site de vente en ligne.
Qu’est ce que tu en penses ?
@Lokkye
J’aime bien le concept d’autant plus que cela permet le filtrage multi-critères ! ![]()
Et pendant que j’y pense et à moins que cela ait été déjà suggéré (mais j’ai pas trouvé) est-il prévu un choix de remplissage automatique des tags dans les scènes (je pense que les tags utiles seraient « pièce » et « appareil », cela permettrait ensuite de filtrer que les scènes concernées par une pièce ou un appareil car dans le cas ou les scènes commencent à être conséquentes cela peut devenir fastidieux de savoir quelle scène a un appareil qui un comportement non prévu. A voir avec @pierre-gilles si il faut que je fasses une request selon que c’était dans les cartons ou pas… ![]()
C’est pas mal ! À voir pour ajouter une façon de de-sélectionner tout, et à l’usage je sais pas combien de tags les gens auront mais il faut que ça reste utilisable malgré le nombre de tag.
Un seul “iconvenient” est que du coup ça n’est pas searchable
À voir aussi sur mobile ce que l’on fait ?
@cce66 non ce n’est pas prévu et ce n’est pas ce développement ici.
@pierre-gilles : Je viens de pousser les dernières modifications suite à la discution que l’on a eu, est ce que tu pourrais regarder pour me dire ce que tu en penses ?
Je regarde ça aujourd’hui ![]()
Merci @Lokkye pour la PR, c’est vraiment cool l’UI comme ça ! Simple et efficace.
Je t’ai fais une review, j’ai quelques petit retours mais rien de méchant :