Lokkye
November 7, 2023, 8:25am
61
@pierre-gilles : I just fixed all the feedback
1 Like
Thanks for the feedback, it’s much better!
I have some UX feedback and a technical one, nothing too serious
master ← callemand:AddTagOnScene
ouvert 06:36AM - 26 Sep 23 UTC
### Pull Request check-list
To ensure your Pull Request can be accepted as fa… st as possible, make sure to review and check all of these items:
- [x] If your changes affects code, did your write the tests?
- [x] Are tests passing? (`npm test` on both front/server)
- [x] Is the linter passing? (`npm run eslint` on both front/server)
- [x] Did you run prettier? (`npm run prettier` on both front/server)
- [x] If you are adding a new features/services, did you run integration comparator? (`npm run compare-translations` on front)
- [x] Did you test this pull request in real life? With real devices? If this development is a big feature or a new service, we recommend that you provide a Docker image to the community ([french forum](https://community.gladysassistant.com/)/[english forum](https://en-community.gladysassistant.com/)) for testing before merging.
NOTE: these things are not required to open a PR and can be done afterwards / while the PR is open.
### Description of change
<img width="529" alt="Screenshot 2023-09-26 at 08 32 48" src="https://github.com/GladysAssistant/Gladys/assets/11317212/48d81a5b-9417-4ebb-a2b0-9fe959d6771b">
<img width="705" alt="Screenshot 2023-09-25 at 11 38 03" src="https://github.com/GladysAssistant/Gladys/assets/11317212/da82323d-0067-445a-9db0-879945648b8e">
We’re on the right track, I think this can be merged soon!
1 Like
Lokkye
November 13, 2023, 7:44am
63
I’ve just corrected your latest feedback
Lokkye
November 13, 2023, 2:39pm
65
Thanks for the review
I’ve made the changes except for the « deselect all » button. I’m not sure that’s useful. We’ll see depending on how everyone uses it. What do you think?
It all depends on the number of tags added.
Ok, I’m happy to see it in real use, but in my opinion the request will come quickly! When I tested I found it inconvenient
1 Like
It’s all good for me @Lokkye , there’s just ESLint yelling on your last push
And I just have one question about the Cypress tests:
master ← callemand:AddTagOnScene
ouvert 06:36AM - 26 Sep 23 UTC
### Pull Request check-list
To ensure your Pull Request can be accepted as fa… st as possible, make sure to review and check all of these items:
- [x] If your changes affects code, did your write the tests?
- [x] Are tests passing? (`npm test` on both front/server)
- [x] Is the linter passing? (`npm run eslint` on both front/server)
- [x] Did you run prettier? (`npm run prettier` on both front/server)
- [x] If you are adding a new features/services, did you run integration comparator? (`npm run compare-translations` on front)
- [x] Did you test this pull request in real life? With real devices? If this development is a big feature or a new service, we recommend that you provide a Docker image to the community ([french forum](https://community.gladysassistant.com/)/[english forum](https://en-community.gladysassistant.com/)) for testing before merging.
NOTE: these things are not required to open a PR and can be done afterwards / while the PR is open.
### Description of change
<img width="529" alt="Screenshot 2023-09-26 at 08 32 48" src="https://github.com/GladysAssistant/Gladys/assets/11317212/48d81a5b-9417-4ebb-a2b0-9fe959d6771b">
<img width="705" alt="Screenshot 2023-09-25 at 11 38 03" src="https://github.com/GladysAssistant/Gladys/assets/11317212/da82323d-0067-445a-9db0-879945648b8e">
After these two little things, it’s good for me to merge! Can’t wait to publish this
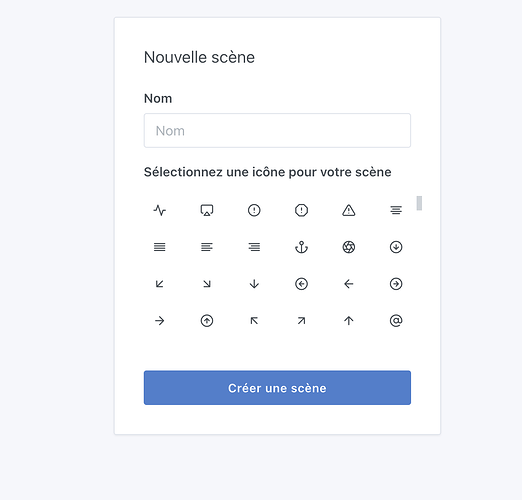
Edit: Ah wait, small regression on the « New scene » view:
Before:
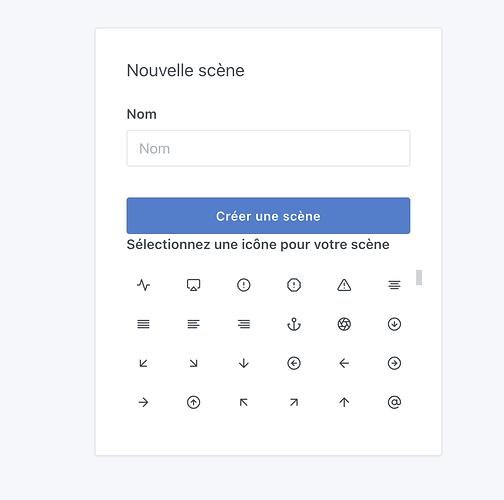
After:
It looked cleaner before, didn’t it?
Hizo
November 16, 2023, 1:51pm
69
Yes it’s better with the button at the bottom
It doesn’t visually bother me, but the button at the bottom makes much more sense.
Lokkye
November 17, 2023, 1:39pm
71
@pierre-gilles @Hizo @lmilcent : Yes I agree with you. I still wonder how I managed to swap those two components when I wasn’t supposed to touch that code
@pierre-gilles : I just made the fixes on the PR and rebased onto master so you can easily merge it
It’s good for me @Lokkye , thanks for the fixes
It’s merged into master and will be included in the next Gladys release
I just have a few small notes that weren’t blocking for the review that I noticed:
With Preact, there’s no need to rename class= to className=. className is a React-specific thing that doesn’t apply to Preact; it’s even recommended to stick with class=
To hide content on small screens, you can use built-in Bootstrap classes, which avoids re-writing CSS ( Display property · Bootstrap )
2 Likes
![]()
![]()
![]()
![]() : https://github.com/GladysAssistant/Gladys/pull/1900#pullrequestreview-1726960919
: https://github.com/GladysAssistant/Gladys/pull/1900#pullrequestreview-1726960919![]()
![]()
![]()
![]()
![]()
![]()
 (but className still works)
(but className still works)![]()
![]()