C’est beaucoup mieux ![]()
L’espacement est un peu bizarre par contre, ça fait un grand espace entre le titre et la description tu trouves pas ?
Pour le text, plutôt d’utiliser une class custom tu peux utiliser la classe « text-muted » de bootstrap pour rester consistent avec le reste de Gladys.
Ca tombe bien que tu en parles là, j’étais entrain de travailler sur l’amélioration de l’UX des scènes, pour résoudre notamment cette demande => Pouvoir déplacer une action vers le haut ou le bas dans les scènes - #3 par lmilcent
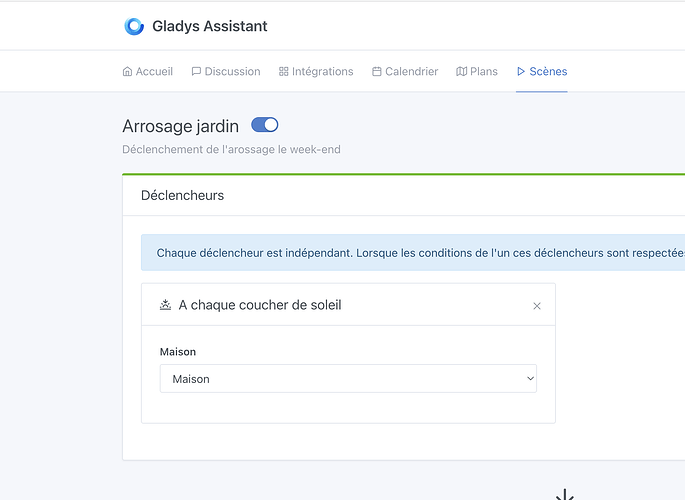
Je vois bien ça pour la description :
Pour le mode édition, il faudrait peut-être rajouter un hint pour que l’utilisateur comprenne que c’est modifiable (j’avoue que sur le titre c’était pas forcément dingue la solution actuelle)
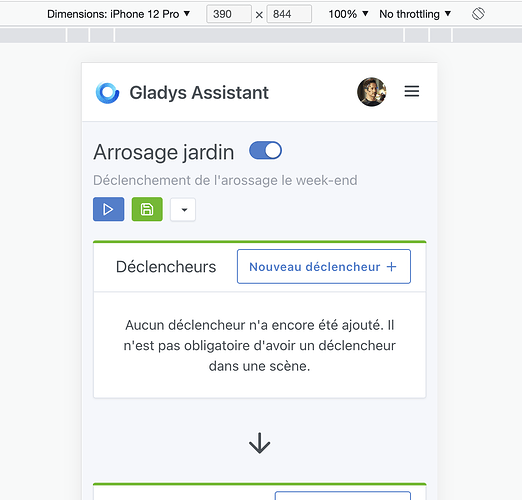
Pour le responsive, j’étais entrain de travailler un peu sur l’amélioration du responsive de cette page qui est pas dingue :
Ce que je te propose, si fonctionnellement ta PR est bonne, c’est que je l’intègre dans le design que je suis entrain de faire comme ça le travail est pas fait deux fois ![]()
T’en pense quoi ?
Pareil, sur Chrome!
Pour les trucs « sensibles » genre le drag and drop, je fais des tests en réel sur mon téléphone (sur le même réseau que mon Mac, j’accède à mon environnement de dev)
Edit: Mes améliorations UX scène : Pouvoir déplacer une action vers le haut ou le bas dans les scènes - #23 par pierre-gilles