Salut à tous,
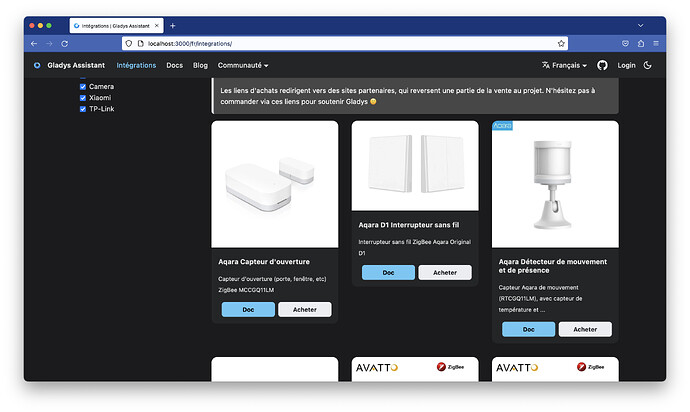
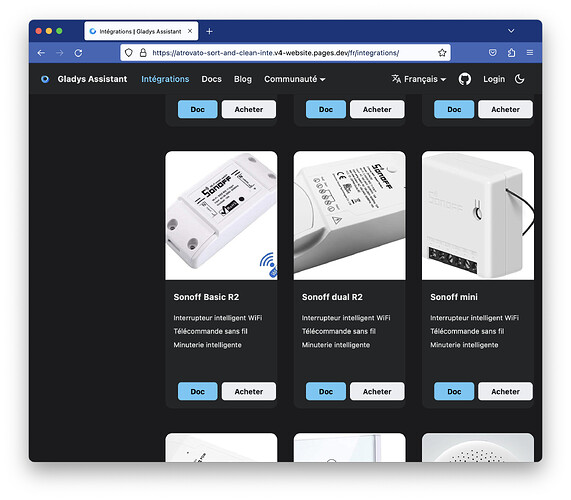
La page Intégrations du site permet aux nouveaux arrivants de savoir quels appareils sont compatibles Gladys.
Cette liste est alimentée par vous, la communauté Gladys via une spreadsheet en ligne !
Pour l’instant, cette page n’est pas du tout exhaustive, mais grâce à vous cela peut changer ![]()
Comment alimenter la liste de compatibilités du site ?
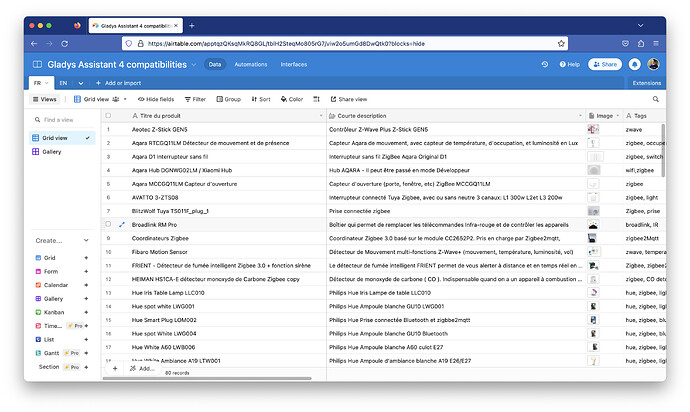
- Rejoindre la liste Airtable via ce lien qui permet de devenir contributeur sur ce document partagé.
-
Parcourez la liste, et comparez avec le matériel que vous avez chez vous et qui marche avec Gladys. Si il manque des appareils, c’est le moment de les ajouter à la liste !
-
Pour ajouter un appareil, c’est très simple.
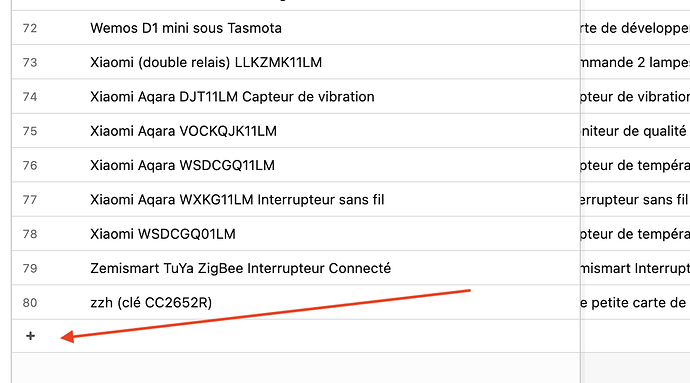
Cliquez sur « + » en bas de la page pour ajouter une ligne:
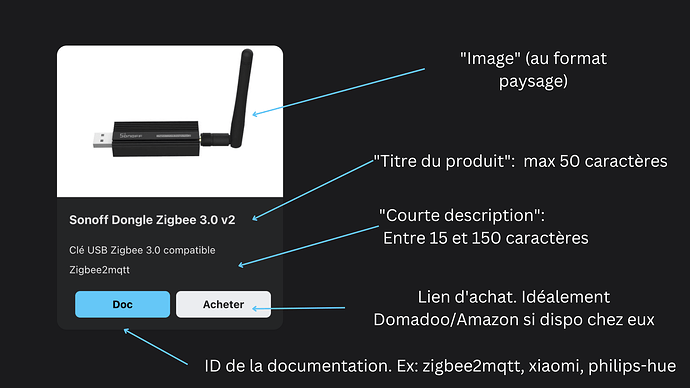
Chaque ligne a plusieurs champs, qu’il faut remplir de cette manière :
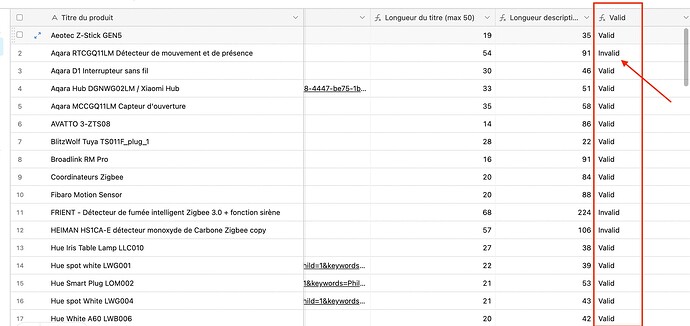
A la fin de la table, il y une colonne « Valid » qui vous indique si votre ligne est valide ( Est-ce que la description est trop courte? Le titre trop long? )
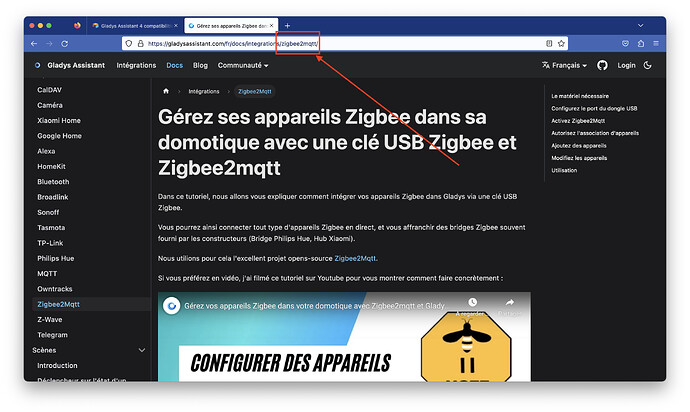
Le champ « ID de la documentation », correspond à ça:
Il sera utilisé pour créer le lien de redirection vers la doc.
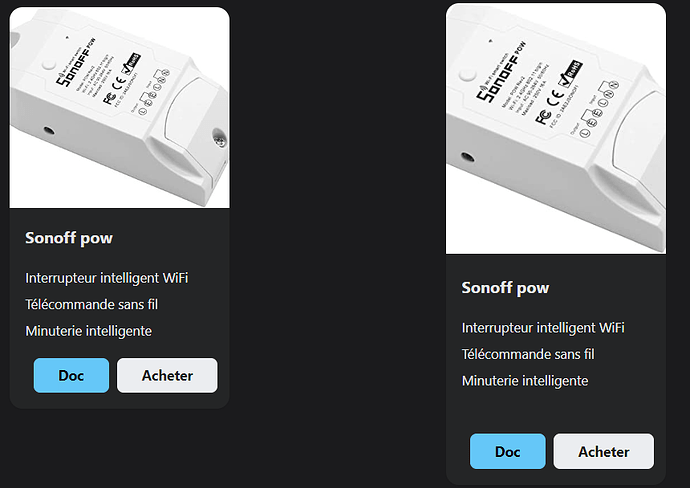
Pour l’image, prenez une image en format paysage, de bonne qualité, si possible l’image sur le site du fabricant pour être le plus propre possible ![]()
Le champ « tags » n’est actuellement pas utilisé, ne vous embêtez pas à le remplir pour l’instant.
Pour le lien d’achat, mettez un lien vers ce qui fait le plus de sens pour vous ( meilleur rapport qualité/prix ). Le projet est partenaire avec domadoo.fr, et amazon.fr, donc si l’article est disponible chez ces vendeurs, c’est mieux, mais ce n’est pas obligatoire ^^ De mon expérience, Domadoo est en général très bien positionné niveau prix, livre très vite, et leur SAV est au top.
Pour nos partenaires, pas besoin de rajouter de tag spéciaux dans l’URL, ils sont rajoutés automatiquement sur le site.
- L’onglet « FR » alimente la page de compatibilité sur le site français, et la page « EN » alimente le site en anglais. Pensez à alimenter les deux
 Pour la page en anglais, pensez à mettre des liens vers des sites US (amazon.com par exemple, qui est différent de amazon.fr)
Pour la page en anglais, pensez à mettre des liens vers des sites US (amazon.com par exemple, qui est différent de amazon.fr)
Merci à ceux qui prendront le temps d’alimenter ces listes ![]()
Synchroniser le site avec la liste Airtable
La première partie de ce tutoriel est pour un public « tout public », la deuxième partie est plus tech mais n’est pas très compliquée.
Le site gladysassistant.com est un site statique généré par Docusaurus et hébergé sur Cloudflare.
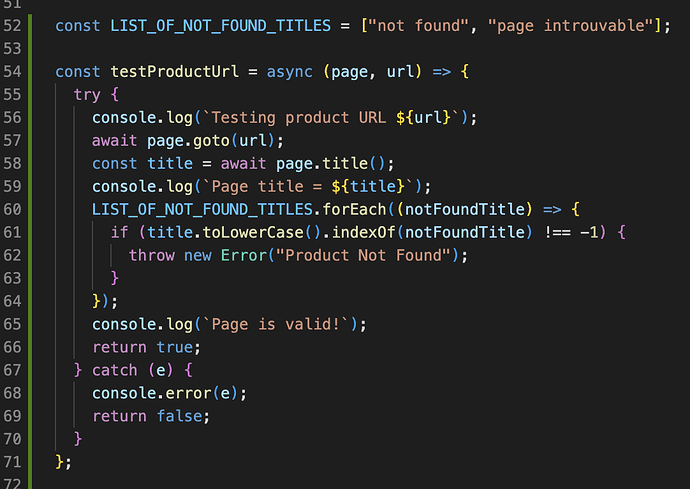
Pour synchroniser le site avec la liste Airtable, j’ai codé un petit helper dans le repo du site ( GitHub - GladysAssistant/v4-website: Gladys Assistant website ) qui permet de synchroniser les deux.
- Cloner le repo du site
git clone https://github.com/GladysAssistant/v4-website
cd v4-website
- Installer les dépendances
( Présuppose que vous avez Node LTS + Yarn d’installé sur votre machine )
yarn
- Créez un « personal access token » sur Airtable
Rendez-vous sur https://airtable.com/create/tokens
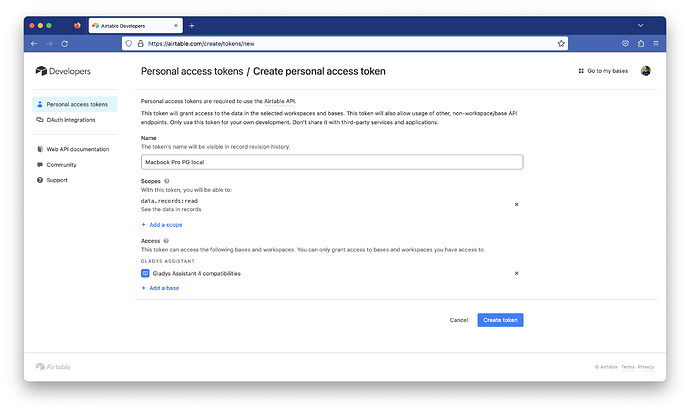
Cliquez sur « Create token », et remplissez le formulaire comme ça :
Vous devriez récupérer une clé d’API !
- Créer un fichier
.envà la racine du repo cloné localement, avec le contenu suivant :
AIRTABLE_API_KEY=VOTRE_CLE_API
- Lancez la commande:
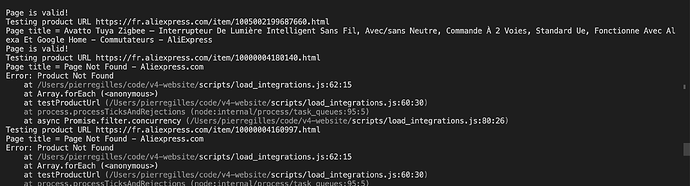
npm run load-integrations
Ce script va récupérer via l’API Airtable tout le contenu du spreadsheet, et va télécharger toutes les images.
- Voir les changements en local
Pour voir le site français en local :
npm run start-fr
Pour voir le site EN en local :
npm start
- Intégrer les changements au site live ?
Si vous voulez que les changements soient intégrés au site de production, soit:
- Me notifier ici pour que je synchronise les deux moi même
- Faire une PR avec le tuto ci-dessus

Des questions / retours ?
Merci à tous ceux qui feront l’effort d’alimenter cette liste.
N’hésitez pas si vous avez des questions.
Si vous pensez que cette page/ce process pourrait être amélioré, n’hésitez pas non plus, c’est loin d’être un process parfait, et tout est open-source ![]()