Quelques news de la sortie de Gladys 4 RC !
Hello, petit appel aux devs :
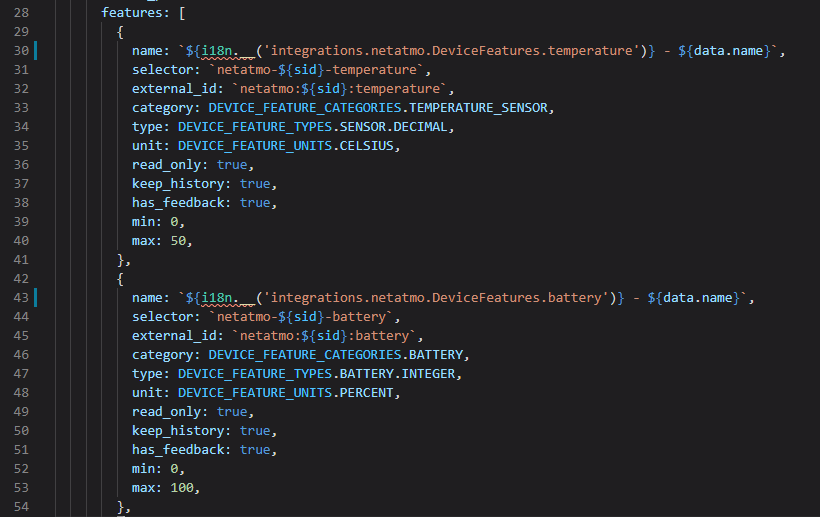
Je tente de bosser sur le sujet de la traduction côté serveur, notamment parce que ayant repris un peu les essais et le tri sur la PR Netatmo, il y aurait de nombreuses features dont le nom nécessite une traduction. Je pensais faire une PR à côté pour ça.
Bon ça fonctionne bien mais :
1er point :
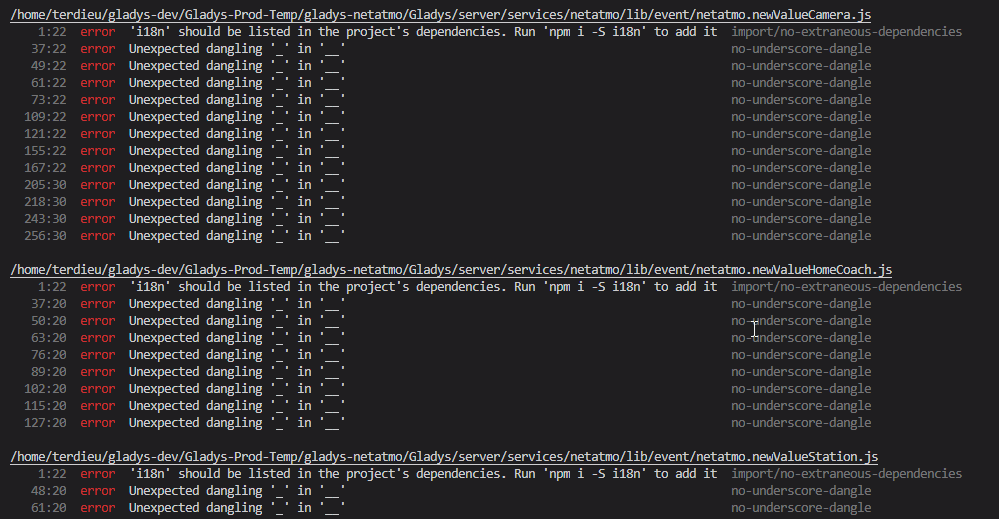
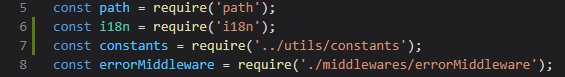
J’ai cette erreur sur l’eslint. Pour la 1ère ligne, je ne comprends pas car, j’ai installé i18n directement sous
/server. Je pensais qu’il serais propagé … Auriez-vous une idée (c’est la 1ère vrai fois que j’installe une dépendance …) ?Pour les lignes suivantes, je comprends que c’est juste ESLINT qui interdit ces caractères, peut-on lui assigner de nouvelles règles manuellement ? A-t-on le droit de le faire ? Et si oui pourriez-vous m’indiquer la voie ?
2ème point : Pour la langue de traduction, par défaut « EN », ensuite j’utilise la langue du 1er user créé au démarrage de Gladys. Pour le moment (je me doute qu’on ne fera pas comme ça à terme), j’utilise le user.update et user.updateBySelector pour mettre à jour la langue (au cas où) d’i18n. Les nouveaux devices créés le sont ensuite dans la nouvelle langue.
Pour relancer le débat donc, que pensez-vous de la méthodologie ? De comment en structure ?
Pour le moment j’ai fait :
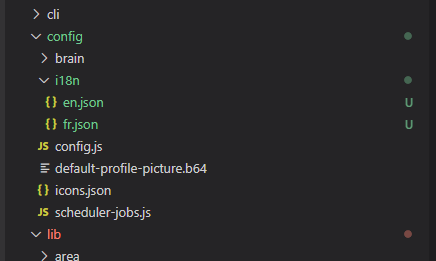
Dossier config :

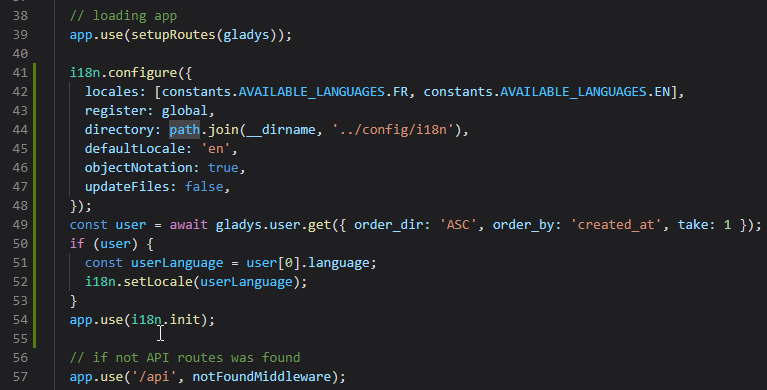
Fichier /server/api/index.js :

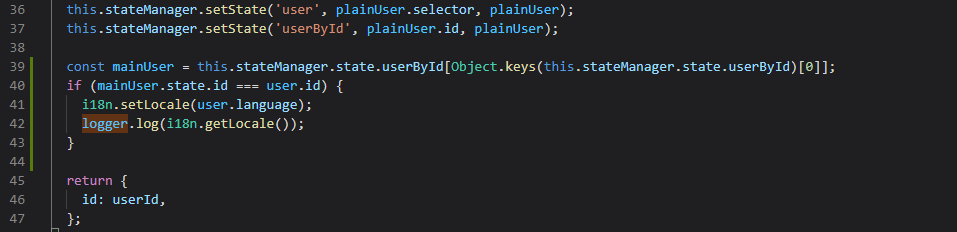
Fichiers user.updatexx :
Exemple d’utilisation :
Doc i18n : i18n - npm
@pierre-gilles, des idées ?
@Terdious a mon avis pas besoin de librairie pour ça, un fichier JSON clé/valeur par langue comme on fait dans le front fonctionnera largement !
Faut pas se compliquer la vie, le plus simple le mieux ![]()
D’ailleurs, dans le cas d’une intégration, je pense qu’il faut le faire dans l’intégration directement, pas dans le code du core.
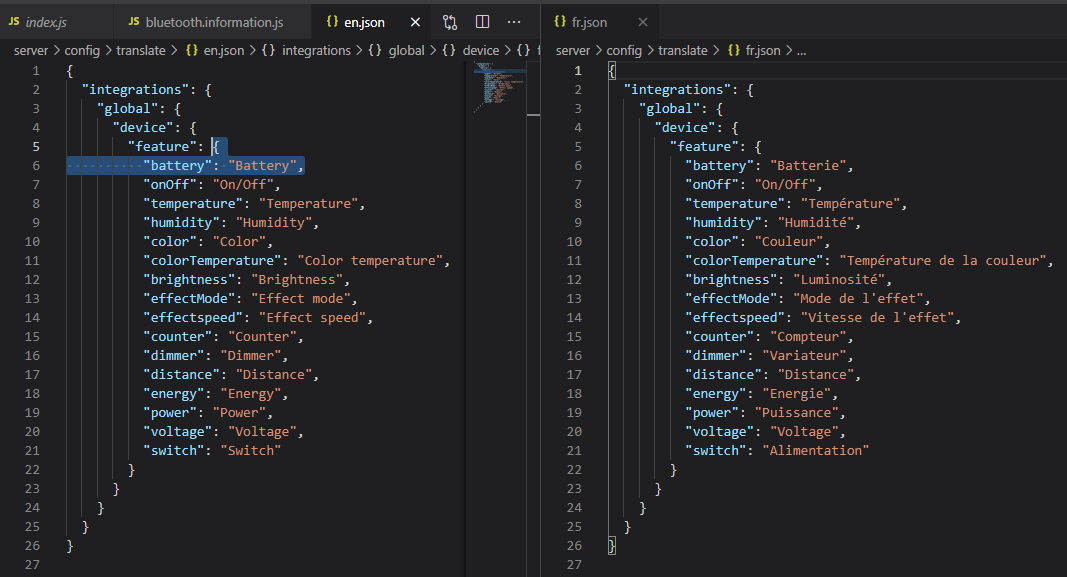
Si tu as des noms d’appareils à traduire, tu te créé un dossier avec un fichier en.json et fr.json et ça fera le job ![]()
Tu require tes fichiers où tu as besoin, et hop !
Merci d’avoir répondu @pierre-gilles,
D’ailleurs, dans le cas d’une intégration, je pense qu’il faut le faire dans l’intégration directement, pas dans le code du core.
Si tu as des noms d’appareils à traduire, tu te créé un dossier avec un fichier
en.jsonetfr.jsonet ça fera le job
On est d’accord que ce n’est pas le nom de l’appareil à proprement parler qu’on veut traduire, en général ceux-ci sont déjà nommés dans l’api dont on récupère les appareils. Pour le 1er cas d’usage que je voyais il s’agit plutôt des features qui sont nommés par leur catégorie / type. Toute les intégrations nomment en DB les features en « [nom] - On/Off », « [nom] - humidity », « [nom] - Color temperature »,« [nom] - Power », … etc. Donc pour beaucoup de ces traductions ce sont les mêmes ? Quel est l’intérêt de dupliquer les fichiers pour chaque intégration ?
@Terdious a mon avis pas besoin de librairie pour ça, un fichier JSON clé/valeur par langue comme on fait dans le front fonctionnera largement !
Faut pas se compliquer la vie, le plus simple le mieux
Justement j’ai repris le fonctionnement et la logique du front avec i18n… J’ai mis 10 min à le mettre en place ça ne me semblait pas du tout compliqué ![]() et surtout :
et surtout :
Tu require tes fichiers où tu as besoin, et hop !
Le jour ou on rajoute une langue il faut donc repasser par tous les fichiers qui appel une traduction ? Ca ne m’embête pas mais on retire la facilité de dev cette fois.
Pour le coup je suis d’accord avec @Terdious, il faut mutualiser les traduction de feature.
Donc pour beaucoup de ces traductions ce sont les mêmes ? Quel est l’intérêt de dupliquer les fichiers pour chaque intégration ?
Aucun, effectivement si c’est les mêmes traductions, on peut utiliser les fichiers du front dans le backend, ou vice-versa. Je ne savais pas exactement ton cas d’usage!
Le jour ou on rajoute une langue il faut donc repasser par tous les fichiers qui appel une traduction ? Ca ne m’embête pas mais on retire la facilité de dev cette fois.
ah non non, l’idée c’est juste d’avoir un objet de traduction que tu require au besoin, et ensuite si t’ajoute une langue t’as rien à toucher.
Je parlais juste du fait d’ajouter des libs, c’est pas forcément utile dans le cas du backend, un simple objet JS fait le job, c’est du clé/valeur.
Après j’ai pas lu ta PR donc je ne sais pas l’étendu de ton développement ![]()
Aucun, effectivement si c’est les mêmes traductions, on peut utiliser les fichiers du front dans le backend, ou vice-versa. Je ne savais pas exactement ton cas d’usage!
Oki top !! Encore mieux si on peut reutiliser ceux du front !! Tu confirmeras plus tard via la PR quand tu as le temps.
ah non non, l’idée c’est juste d’avoir un objet de traduction que tu require au besoin, et ensuite si t’ajoute une langue t’as rien à toucher.
Je parlais juste du fait d’ajouter des libs, c’est pas forcément utile dans le cas du backend, un simple objet JS fait le job, c’est du clé/valeur.
Après j’ai pas lu ta PR donc je ne sais pas l’étendu de ton développement
Ok mais du coup pour tester ton idée, j’ai testé le require par fichier de langue, mais du coup ca doit pas etre ça car dans mon test avec ma comprehension de tes propos j’appelle les 2 fichiers en faisant
const tradFr = require('../../../config/translate/fr.json')
const tradEn = require('../../../config/translate/en.json')
dans chaque fichier qui a besoin. Du coup en cas d’ajout de langue on aurait été obligé de repasser sur chaque fichier !! Du coup tu les fais où ton require dans ton idee ? (Reponds moi sur github quand tu auras eu le temps de la relire ^^ on en reparlera a ce moment ^^)
dans chaque fichier qui a besoin. Du coup en cas d’ajout de langue on aurait été obligé de repasser sur chaque fichier !! Du coup tu les fais où ton require dans ton idee ?
Tu fais un fichier i18n.js (nom d’exemple, ça peut être n’importe quoi), qui contient:
const fr = require('./fr.json');
const en = require('./en.json');
module.exports = {
en,
fr
};
Dans tous tes fichiers, tu fais:
const i18n = require('../../config/i18n/i18n.js');
Et quand tu as besoin d’une trad:
const myTitleExample = i18n[lang][key];
Ce n’est qu’un exemple sur un bout de post sur le forum, si on veut un truc plus complet on peut exporter une fonction dans i18n pour gérer les erreurs, etc…
Merci beaucoup,
Je m’y emploi !!^^